What is a relationship style?
Also known as a bivariate choropleth map, you can use a relationship style to explore the potential relationship between two numeric attributes. It overlays two sequential color schemes, each associated with a range of values to color features based on how each variable is classified in relation to the other.
Keep in mind that even if you observe a positive relationship between the two variables of interest, it doesn't mean they are statistically correlated. It also doesn't imply that the presence of one variable influences the other. Therefore, this renderer should be used judiciously with some prior knowledge that two variables may likely be related.
How a relationship style works
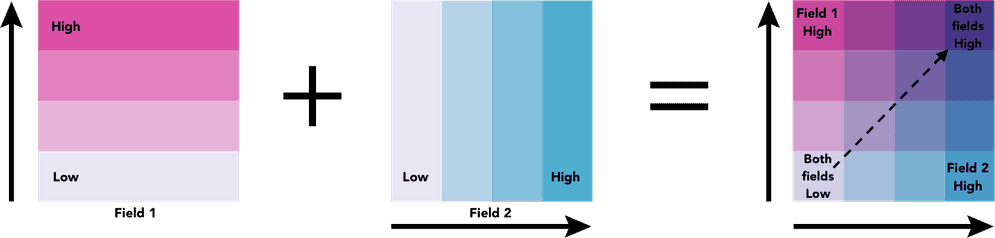
This renderer classifies each variable in either 2, 3, or 4 classes along separate color ramps. One of those ramps is rotated 90 degrees and overlaid on the other to create a 2x2, 3x3, or 4x4 square grid. The x-axis indicates the range of values for one variable, and the y-axis indicates the range for the second variable. The squares running diagonal from the lower left corner to the upper right corner indicate features where the two variables may be related or in agreement with one another.
The legend of a relationship renderer resembles a grid of two single-hue sequential color ramps overlaid on each other, forming a third hue along a diagonal line, which indicates where the two variables could potentially be related.

The lower right and upper left corners indicate features where one field has high values and the other field low values and vice versa.
Examples
3x3 grid
The following example shows the geographic relationship between average household size and average home value using a 3x3 relationship color scheme. Expand the legend in the top-right corner of the map to view where both variables could be related, and where they are not.
To create a relationship map, you need to request the renderer from the relationship Smart Mapping module.
const params = {
layer: layer,
view: view,
field1: {
field: "AVGHHSZ_CY",
label: "Household size"
},
field2: {
field: "AVGVAL_CY",
label: "Home value"
},
focus: null,
numClasses: 3,
outlineOptimizationEnabled: true
};
return relationshipRendererCreator.createRenderer(params);
Related samples and resources

Generate a relationship visualization
Generate a relationship visualization

Update legend text
Update legend text
API support
| 2D | 3D | Arcade | Points | Lines | Polygons | Mesh | |
|---|---|---|---|---|---|---|---|
| Unique types | |||||||
| Class breaks | |||||||
| Visual variables | 1 | ||||||
| Time | |||||||
| Multivariate | |||||||
| Predominance | |||||||
| Dot density | |||||||
| Charts | |||||||
| Relationship | |||||||
| Smart Mapping | 2 | 3 | 3 | 3 |
- 1. Color only
- 2. Size variable creators only supported for points
- 3. Size variable creators not supported in 3D