What is visible scale range?
A visible scale range defines the minimum and the maximum scales at which a dataset can be viewed.
Scale is a unitless way of describing how any distance on the map translates to a real-world distance. For example, a map at a 1:24,000 scale communicates that 1 unit on the screen represents 24,000 of the same unit in the real world. So one inch on the screen represents 24,000 inches in the real world.
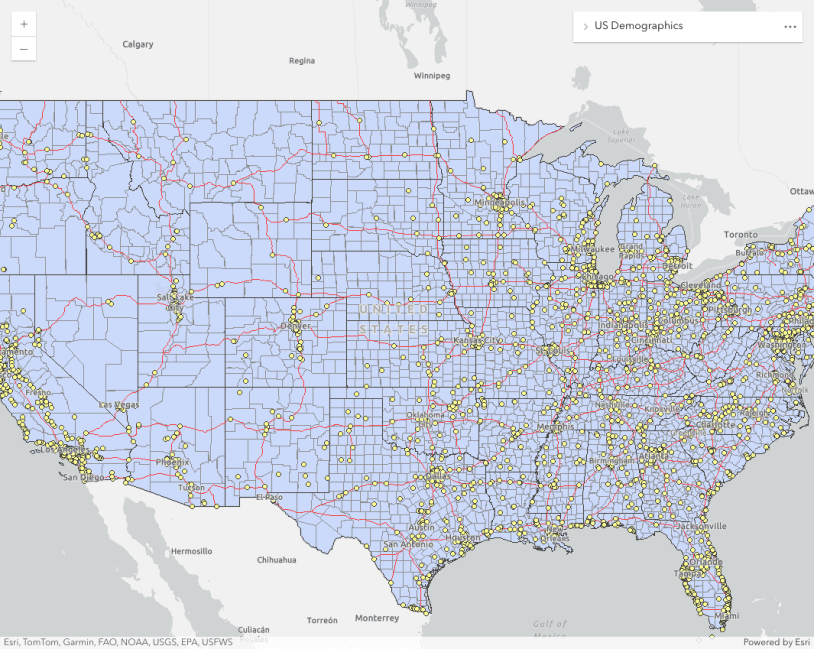
Large scales display areas that are zoomed in, such as neighborhoods. Large scales allow you to view small areas so objects in the map (e.g. buildings) appear larger in the view.
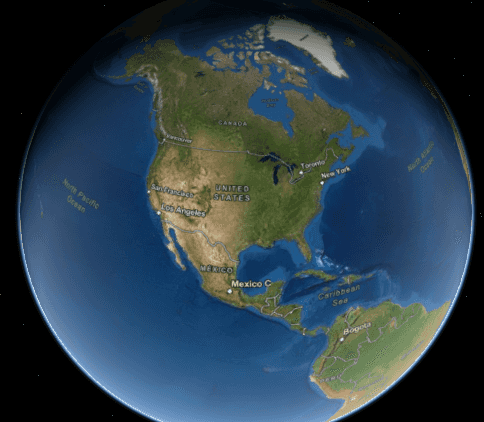
Small scales display areas that are zoomed out, such as countries and continents. Small scales allow you to view more data. However, objects (e.g. buildings) appear smaller than they would in large scale maps.
| Small scale | Large scale |
|---|---|
| 1:72,876,217 | 1:8,000 |

|

|
The concept of large scale vs. small scale can be confusing because the ArcGIS Maps SDK for JavaScript defines scale as a whole number using the denominator rather than the actual ratio it represents. For example, a view at a scale of 1:24,000 is defined as view.scale = 24000, not view.scale = 1/24000. Even though 24,000 is less than 4,000,000, a scale value of 24,000 is considered larger than a scale value of 4,000,000 because the fraction 1/24000 is larger than 1/4000000.
Why is visible scale range useful?
Some large datasets can't be reasonably visualized at certain scales. For example, it doesn't make sense to display census tracts at scales where you see the whole globe because tracts typically represent neighborhoods and small communities. Many polygons at that scale would be smaller than a pixel, making them useless to the end user.
Setting visible scale range on your layers also helps reduce the initial data download to the browser. Don't display too much data if you don't have to!
How visible scale range works
Visible scale range is defined on the layer with a minScale and a maxScale. min is the larger of the two numbers and defines the farthest the user can zoom out to view the layer. max is the smaller of the two numbers and defines the farthest the user can zoom in to view the layer. Oftentimes the max can remain undefined or 0. Setting the min will make the most difference in reducing download size.
Examples
One variable, multiple layers
The following example demonstrates how to visualize the same data variable at multiple resolutions by setting visible scale ranges on layers representing U.S. states, counties, and census tracts. This requires that the data is properly aggregated within each layer.
Open the CodePen and reset the min and max on each layer to 0 to observe how this affects the visualization.
const url = "https://services.arcgis.com/P3ePLMYs2RVChkJx/ArcGIS/rest/services/ACS_Vehicle_Availability_Boundaries/FeatureServer";
const statesLayer = new FeatureLayer({
url,
layerId: 0,
minScale: 0,
maxScale: 30000001,
effect
});
const countiesLayer = new FeatureLayer({
url,
layerId: 1,
minScale: 30000000,
maxScale: 2000001,
effect
});
const tractsLayer = new FeatureLayer({
url,
layerId: 2,
// This prevents the app from loading all census tracts at small scales
minScale: 2000000,
maxScale: 0,
effect
});
Related samples and resources
Scale-aware visualizations
Improve your visualizations so they work across all scales

LayerList widget with actions
LayerList widget with actions
API support
The following table describes the geometry and view types that are suited well for each visualization technique.
| 2D | 3D | Points | Lines | Polygons | Mesh | Client-side | Server-side | |
|---|---|---|---|---|---|---|---|---|
| Clustering | ||||||||
| Binning | ||||||||
| Heatmap | ||||||||
| Opacity | ||||||||
| Bloom | ||||||||
| Aggregation | ||||||||
| Thinning | 1 | 1 | 1 | 2 | 3 | |||
| Visible scale range |
- 1. Feature reduction selection not supported
- 2. Only by feature reduction selection
- 3. Only by scale-driven filter