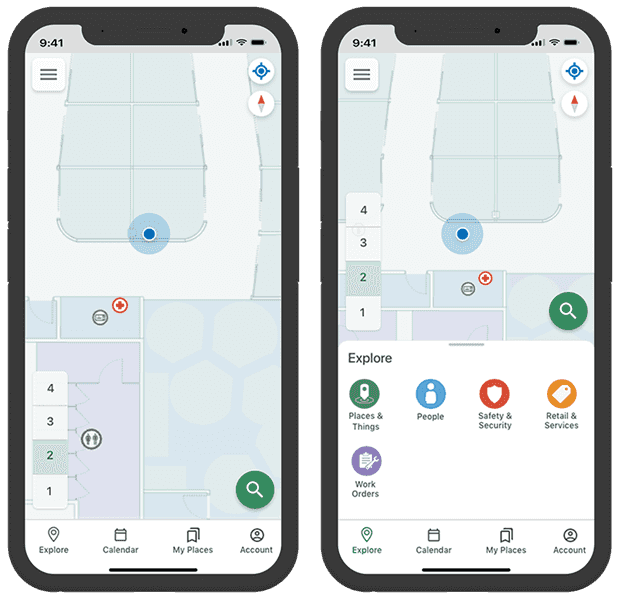
ArcGIS IPS is an indoor positioning system that allows you to locate yourself and others inside a building in real time. Similar to GPS, it puts a blue dot on indoor maps and uses location services to help you navigate to any point of interest or destination.
ArcGIS IPS supports:
- Wayfinding
- Location tracking and sharing
- Location data collection
- Analytics
Your app can work with ArcGIS IPS to show the device location by using an IPS-aware map or by manually creating an indoor location data source.

ArcGIS IPS provides geoprocessing tools for setting up and authoring your IPS environment in ArcGIS Pro. It also includes ArcGIS IPS Setup, a mobile app to collect radio signals from Bluetooth Low Energy (BLE) beacons inside your building(s). The mobile app can make use of an existing or new beacon infrastructure and is beacon vendor agnostic.
For more information about IPS-aware maps, see ArcGIS Pro's help section on IPS-aware maps.
IPS-aware maps
To use ArcGIS IPS in your app, you must use an IPS-aware map that conforms to the ArcGIS IPS Information Model. This model specifies components such as the following:
- Floor plan: sites, facilities, levels, and other details.
- Transitions: exits and entrances.
- Pathways: line features that the device location can snap to.
- Beacons: Bluetooth Low Energy (BLE) beacons.
For a map to be IPS-aware, the map must have one of the following:
- A connection to an Indoor Positioning Data Service set in the map properties. For information on how to create an Indoor Positioning Dataset (hosted as an Indoor Positioning Data Service), see the ArcGIS Pro help topic Indoor Positioning Datset. Also see Pro's instructions on how to create the service.
- An IPS positioning feature table named "IPS_Positioning". For detailed instructions about how to create an IPS-aware map, see Get started with ArcGIS IPS.
You should also consider the following:
-
This API supports both Wi-Fi and BLE for indoor positioning on Android devices. When using ArcGIS IPS, we recommend that you only employ one of these systems in a facility.
-
Android 9 introduced Wi-Fi scan throttling to limit the number of Wi-Fi scans. To use Wi-Fi IPS, Android devices (9 or higher) must enable developer mode and disable Wi-Fi scan throttling (Developer Options > Networking > Wi-Fi scan throttling).
Indoors related classes
After you have loaded your indoor map into your app's map view, you can use the following classes to display the device's location on the map:
IndoorsLocationDataSource- provides the device's location that you can display on an indoor map by passing theIndoorsLocationDataSourceto the map view'sLocationDisplay. The device location is calculated from its sensor data (radio, GPS, motion sensors) using data referenced in the Indoor Positioning Data Service or data held in itsIPSfeature table. You can obtain a_Positioning IndoorsLocationDataSourcefrom a map'sIndoorPositioningDefinitionor you can construct it from the map'sIPS,_Positioning PathwaysandLevelsfeature tables.IndoorPositioningDefinition- provides all the information you need to create anIndoorsLocationDataSource.IndoorsLocationDataSourceConfiguration- allows you to configure theIndoorsLocationDataSource. For example, you can specify how smoothly the location moves, whether the location snaps to a pathway, or whether GNSS is used to locate the device.LocationDisplay- displays the device’s location on top of the indoor map. As the device moves, the map view can respond by updating the position of the location symbol on the display.
Add indoor positioning to your app
An IPS-aware map contains layers to visualize indoor space and has access to indoor positioning data to determine a device's location and navigate within that space. The indoor positioning data can be stored in an Indoor Positioning Data Service or an Indoor Positioning File. To show the device location on an indoor map, you have two options:
- Use the indoor positioning definition of the map to obtain the indoor location data source. In this case the IPS-aware map must be configured with an Indoor Positioning Data Service. This is the recommended approach.
- Manually create an indoor location data source from the map's IPS positioning, pathways, and levels tables. This requires that an IPS Positioning table has been added to the map and a Positioning file has been generated.
Use the indoor positioning definition of the map
If your IPS-aware map contains a IndoorPositioningDefinition, you can display the device location in a map by obtaining the indoor location data source from the map's indoor positioning definition. Follow these steps:
-
Load the IPS-aware map in your app. This is a web map created with ArcGIS Pro that is hosted as a portal item in ArcGIS Online or in ArcGIS Enterprise.
-
Obtain an indoor positioning definition from the loaded map's
ArcGISMap.indoorPositioningDefinition. If this value is null, you cannot create aIndoorsLocationDataSourceusing this approach. Instead, manually create the indoor location data source. -
Load the indoor positioning definition to avoid any delays when the
IndoorsLocationDataSourceis started. -
Create an
IndoorsLocationDataSourceusing theIndoorPositioningDefinition. -
Assign the
IndoorsLocationDataSourceto the map view'sLocationDisplay. -
Start the map view's location display. The device location appears on the display as a blue dot and updates as the user moves throughout the indoor space.
Manually create an indoor location data source
If your IPS-aware map does not contain a IndoorPositioningDefinition, you can manually create an indoors location data source by using the IPS feature table that is stored within the map.
- IPS_Positioning feature table: Each row in the table contains an indoor positioning file that was created when the IPS environment was set up using the Generate indoor positioning file geoprocessing tool. When working with an indoor location source in your app, the most recent positioning file is used unless you specify a different one using the
Row ID.
Optionally, you can also provide the following.
-
Row ID: A globally unique ID that identifies a row in the
IPSfeature table. The positioning file associated with this row will be used to find indoor locations. If not specified in the constructor, the positioning file from the most recent survey is used._Positioning -
Levels table: An
ArcGISFeatureTablewith information about the levels, or floors, of a building. If the table is available, theIndoorsLocationDataSourcewill add theLEVELto the_ID Location.additionalSourcePropertieskey-value pairs. You can obtain the floor number by using thefloorkey. The ground floor has a value of 0 and floors below ground have negative values. -
Pathways table: An
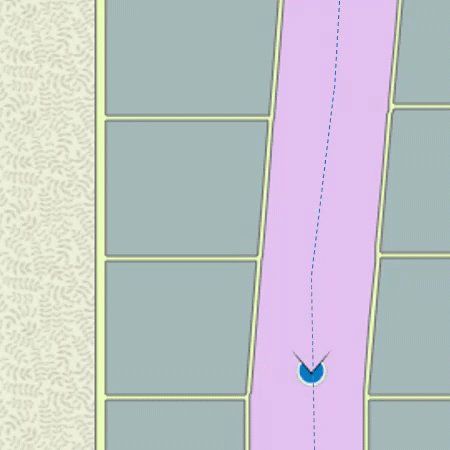
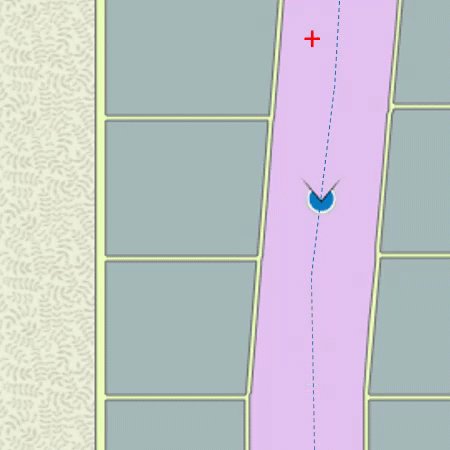
ArcGISFeatureTablewith line features that represent paths through the indoor space. Locations provided by theIndoorsLocationDataSourceare snapped to the lines in this feature class. For example, in the image below, the red + represents raw locations determined by the IPS. These locations are snapped to the nearest line feature in the pathways feature table before being displayed. This provides a more consistent display of the blue dot as it moves across the map.

To create an indoors location data source by using an IPS feature table, follow these steps:
-
Load the IPS-aware map. This can be a web map hosted as a portal item in ArcGIS Online or in ArcGIS Enterprise or as a map in a mobile map package (.mmpk) created with ArcGIS Pro.
-
Obtain the feature table, named "IPS_Positioning", from the map.
-
Find the pathways layer, named "Pathways", in the map's operational layers. Obtain the pathways feature table from the pathways layer.
-
Find the feature table, named "Levels", in the map's tables. This table is optional.
-
Create an
IndoorsLocationDataSourceusing theIPSand_Positioning Pathwaysfeature tables. Provide theLevelsfeature tables, if it is present. -
Pass the
IndoorsLocationDataSourceto theMapViewcomposable. -
Set the
LocationDisplayAutoPanModeand start the data source. Device location will appear on the display as a blue dot and update as the user moves throughout the space.
You can read the positioning table and pathways dataset from the map and use them to create the IndoorsLocationDataSource.
// get the positioning table from the map
val positioningTable = map.tables.firstOrNull { ft: FeatureTable -> ft.tableName == "ips_positioning" }
?: return showError("Positioning table not found")
// query positioning table to get the positioning ID
val queryParameters = QueryParameters().apply {
maxFeatures = 1
whereClause = "1 = 1"
orderByFields.add(OrderBy("DateCreated", SortOrder.Ascending))
}
val serviceFeatureTable = positioningTable as ServiceFeatureTable
val queryResult = serviceFeatureTable.queryFeatures(queryParameters).getOrNull()
val positioningId = if (queryResult == null) {
null
} else {
val feature = queryResult.first() as ArcGISFeature
feature.attributes[serviceFeatureTable.globalIdField] as Guid
}
// get the pathways layer (optional for creating the IndoorsLocationDataSource)
val pathwaysLayer : FeatureLayer = map.operationalLayers.firstOrNull { layer: Layer -> layer.name == "Pathways" } as FeatureLayer
// get the levels layer (optional for creating the IndoorsLocationDataSource)
val levelsLayer: FeatureLayer = map.operationalLayers.firstOrNull { layer: Layer -> layer.name == "Levels" } as FeatureLayer
// Setting up IndoorsLocationDataSource with positioning, pathways tables and positioning ID.
// positioningTable - the "ips_positioning" feature table from an IPS-aware map.
// pathwaysTable - An ArcGISFeatureTable that contains pathways as per the ArcGIS Indoors Information Model.
// Setting this property enables path snapping of locations provided by the IndoorsLocationDataSource.
// levelsTable - An ArcGISFeatureTable that contains floor levels in accordance with the ArcGIS Indoors Information Model.
// Providing this table enables the retrieval of a location's floor level ID.
// positioningID - an ID which identifies a specific row in the positioningTable that should be used for setting up IPS.
indoorsLocationDataSource = IndoorsLocationDataSource(
positioningTable = positioningTable,
pathwaysTable = (pathwaysLayer.featureTable as ArcGISFeatureTable),
levelsTable = (levelsLayer.featureTable as ArcGISFeatureTable),
positioningId = positioningId
)
Create a LocationDisplay instance using rememberLocationDisplay() and assign IndoorsLocationDataSource as its data source. Also set the show property to true if you want location symbols displayed.
Then pass the instance as the location parameter to the Map composable.
val locationDisplay = rememberLocationDisplay().apply {
// Assign the IndoorLocationDataSource to the dataSource property of the of the LocationDisplay.
dataSource = indoorsLocationDataSource
showLocation = true
}
// Pass this location display to the Composable MapView.
MapView(
arcGISMap = map,
locationDisplay = locationDisplay
)
locationDisplay.setAutoPanMode(LocationDisplayAutoPanMode.CompassNavigation)
LaunchedEffect(Unit) {
// Start the location display, which will trigger IndoorsLocationDataSource to start receiving IPS updates.
locationDisplay.dataSource.start().onFailure {
showError("Error when starting location display")
}
// Handle location changes emitted by the IndoorsLocationDataSource...
}
Handle location changes
You can handle a status changed event so that the IndoorsLocationDataSource is notified when the location data source starts, stops, or fails to start.
An IPS location populates additional properties with the current floor and the transmitter (beacon) count. When the floor changes, you can update the map to filter the display of features for the current floor. The floor value returned with the location is an integer that represents the vertical offset, where 0 is the ground floor. This value increases by one for each floor above the ground floor and decreases by one for each floor below.
Use code like the following to read additional properties for the location when it changes.
// Handle location changes emitted by the IndoorsLocationDataSource...
locationDisplay.dataSource.locationChanged.first().let { location ->
if (location.additionalSourceProperties.isEmpty()) {
return@LaunchedEffect showError("Indoor positioning data source does not have any property fields")
}
// filter layers for the current floor (level)
val floor = (location.additionalSourceProperties["floor"] ?: "").toString()
setupLayers(floor.toInt())
}
In addition to getting the floor, you can get the position source, which will be BLE (Bluetooth Low Energy) when using IPS and GNSS (Global Navigation Satellite Systems) when using GPS. You can also get the count of transmitters (beacons) or satellites used to determine the location.
You can use a definition expression to filter layers in the map to only show features for the current floor. For efficiency, you should only filter features when the floor changes rather than with each location update. Depending on the schema for your floor-aware data, you may need to map the vertical offset value to a level ID in order to filter features by floor (level).
private fun setupLayers(floor: Int) {
map.operationalLayers.forEach { layer ->
val name = layer.name
// filter applicable layers to show features for the current floor (level)
if (layer is FeatureLayer && (name == "Details" || name == "Units" || name == "Levels")) {
layer.definitionExpression = "VERTICAL_ORDER = $floor"
}
}
}
App permissions
If your app is using Bluetooth on the device to scan for beacon signals or GPS, make sure to add the appropriate permissions.
Add these permissions to your Androidmanifest.xml file.
android.permission.BLUETOOTH_ADMIN
android.permission.BLUETOOTH
android.permission.ACCESS_FINE_LOCATION
<!-- Needed if your app targets Android 12 or higher -->
android.permission.BLUETOOTH_SCAN
android.permission.ACCESS_COARSE_LOCATION