Keyhole Markup Language (KML) is an XML notation popularized by Google Earth and used to display geographic data for maps and scenes. KML is an extension of XML and uses a tag-based structure with nested elements and attributes. The KML file specifies a set of features (place marks, images, polygons, 3D models, textual descriptions, etc.) that can be displayed on maps in geospatial software implementing the KML encoding, include ArcGIS.
Along with geographic positioning information, KML files provide supporting content (including images and 3D models) and are often distributed in a zipped KMZ archive file. The contents of a KMZ file are a single root KML document (notionally "doc.kml") and optionally any overlays, images, icons, and COLLADA 3D models referenced in the KML, including network-linked KML files.
KML specification version 2.2 as defined by the Open GIS Consortium (OGC) is supported. Use the free Esri product ArcGIS Earth to read and write KML and KMZ files. See this Google KML Tutorial to learn more about the KML file structure, commonly used tags, and so on.
Display a KML/KMZ file
KML content is loaded using a KmlDataset. The KmlDataset constructor takes a URL, which can point to a local file or a network location. Loading the layer will cause the associated dataset to load. KML layers can also be loaded from portal items, which can specify a link to a file or the KML/KMZ file itself.
val kmlDataset = KmlDataset(kmlUri)
val kmlLayer = KmlLayer(kmlDataset)
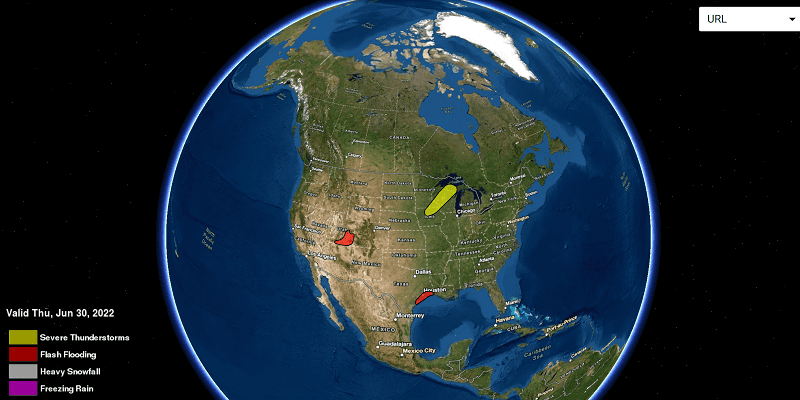
Many KML files are wrappers that point to resources over the network. For example, a weather map might consist of a single network link that points to the latest forecast, to be retrieved every five minutes. As a result, loading the layer does not necessarily guarantee that the content has loaded linked content can fail to load without affecting the load status of the layer.
Explore the KML content tree
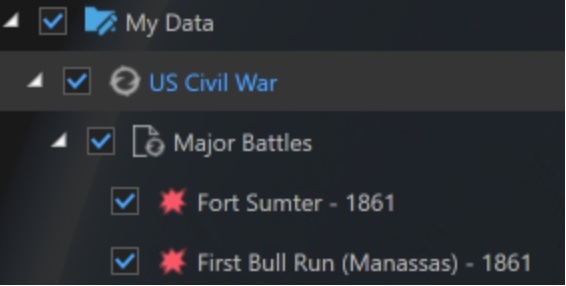
KML layers contain content in a hierarchy. You may need to programmatically explore this hierarchy to interact with KML content. For example, to turn off a screen overlay, you would need to first find it in the tree, then change its visibility. This code will follow a recursive pattern, using a function that calls itself for each node in the tree. The KML tree should be explored starting with KmlDataset, which exposes the KML feature tree with the get method. This provides a a list of KmlNode objects.
val kmlNodes = kmlDataset.rootNodes
// recursively explore KML content
exploreKml(kmlNodes)
The non-recursive part of turning off a screen overlay is toggling its visibility after it is found. Because you are working with a generic KmlNode, you first need to determine whether each iterated node is a KmlScreenOverlay. After the screen overlay is found, toggle its visibility.
private fun exploreKml(kmlNodes: List<KmlNode>) {
kmlNodes.forEach { node ->
when (node) {
is KmlScreenOverlay -> node.isVisible = !node.isVisible
}
}
}
You should then look for screen overlay nodes that may exist deeper in the hierarchy, however. Recursively call the explore function (shown next) on any nodes that have children.
private fun exploreKml(kmlNodes: List<KmlNode>) {
kmlNodes.forEach { node ->
when (node) {
is KmlScreenOverlay -> node.isVisible = !node.isVisible
is KmlContainer -> exploreKml(node.childNodes)
is KmlNetworkLink -> exploreKml(node.childNodes)
else -> setupViewpointFromKml(node)
}
}
}
KmlDataset get method. You can invoke your method directly after loading the map or when handling user actions (such as a button press).The tree-exploration pattern is useful for other tasks involving KML. For example, ArcGIS Earth uses a recursive pattern to build a table of contents:

Identify and popups in KML
In the ArcGIS information model, a popup is defined with a set of fields that describe an object, including how that information is formatted. Unlike ArcGIS feature services, KML files don't define a standard schema for object attributes. Instead, KML files may provide a rich HTML annotation for each object, which can be presented in place of a popup. You can access the HTML annotation via KmlNode.BalloonContent and then display that using a web view.
Viewpoints in KML
The OGC KML specification has two primary ways for defining viewpoints:
-
LookAt - defines a camera relative to the position of a KML feature
-
Camera - defines the position of the camera explicitly
The KmlViewpoint class can represent both types of viewpoints. Custom code is required to convert from a KML viewpoint to an ArcGIS viewpoint, which can be used for navigating a scene. See Google's reference documentation for details, including diagrams. Earth browsing apps should respect LookAt viewpoints specified in KML content.
private fun setupViewpointFromKml(node: KmlNode) {
val kmlViewpoint = node.viewpoint ?: return showError("Viewpoint of current Kml node is null.")
initialViewpoint = when (kmlViewpoint.type) {
is KmlViewpointType.LookAt -> Viewpoint(kmlViewpoint.location,
Camera(kmlViewpoint.location,
kmlViewpoint.range,
kmlViewpoint.heading,
kmlViewpoint.pitch,
kmlViewpoint.roll)
)
is KmlViewpointType.Camera -> Viewpoint(kmlViewpoint.location,
Camera(kmlViewpoint.location,
kmlViewpoint.heading,
kmlViewpoint.pitch,
kmlViewpoint.roll)
)
}
}
Play KML tours
Playing tours contained in KML files is supported. A KML tour defines a map exploration experience that can contain: narration and music, animated movement between viewpoints, and dynamic animation of KML feature properties.
To play a KML tour, create a KmlTourController and set its Tour property to the tour you want to play. Then use the Play, Pause, and Restart methods on KmlTourController to work with the tour. If the tour contains audio, that audio will play automatically with the tour. To monitor the status of the tour, you can check to the tour property on KmlTour.
private fun setupKmlTour(kmlNodes: List<KmlNode>) {
// get the first loaded KML tour
val kmlTour = findKMLTour(kmlNodes)
if (kmlTour != null) {
// set the KML tour to the controller
kmlTourController = KmlTourController().apply {
tour = kmlTour
}
} else {
showError("Cannot find KML tour in dataset")
}
}
/**
* Recursively searches for the first KML tour in a list of kmlNodes.
* Returns the first KmlTour, or null if there are no tours.
*/
private fun findKMLTour(kmlNodes: List<KmlNode>): KmlTour? {
kmlNodes.forEach { node ->
if (node is KmlTour)
return node
else if (node is KmlContainer)
return findKMLTour(node.childNodes)
}
return null
}