Create a custom dynamic entity data source and display it using a dynamic entity layer.

Use case
Developers can create a custom DynamicEntityDataSource to be able to visualize data from a variety of different feeds as dynamic entities using a DynamicEntityLayer. An example of this is in a mobile situational awareness app, where a custom DynamicEntityDataSource can be used to connect to peer-to-peer feeds in order to visualize real-time location tracks from teammates in the field.
How to use the sample
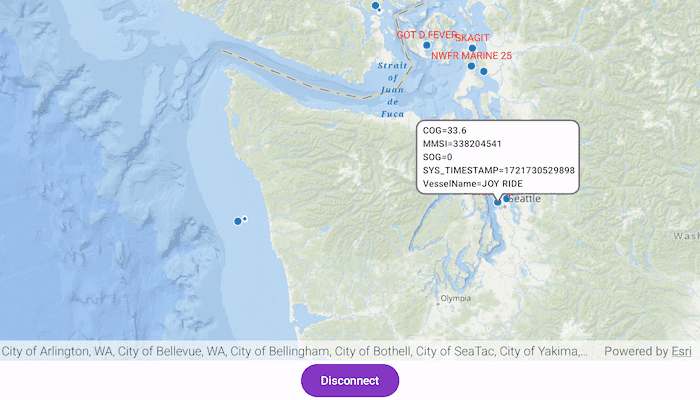
Run the sample to view the map and the dynamic entity layer displaying the latest observation from the custom data source. Tap on a dynamic entity to view its attributes in LogCat.
How it works
Configure the custom data source:
- Create a custom data source using a
CustomDynamicEntityDataSource.EntityFeedProvider. - Override
feedwith aSharedFlow<CustomDynamicEntityDataSource.FeedEvent>. - Override
onLoad()to specify theDynamicEntityDataSourceInfofor a given unique entity ID field and a list ofFieldobjects matching the fields in the data source. - Override
OnConnect()to begin asynchronously processing observations from the custom data source. - Loop through the observations and deserialize each observation into a
Pointobject and aMap<String, Any?>containing the attributes. - Emit an observation in the custom data source
feedwithCustomDynamicEntityDataSource.FeedEvent.NewObservation(point, attributes).
Configure the MapView:
- Create a
DynamicEntityLayerusing the custom data source implementation. - Update values in the layer's
trackDisplayPropertiesto customize the layer's appearance. - Set up the layer's
labelDefinitionsto display labels for each dynamic entity. - Use
MapView.identify(...)to display a dynamic entity's attributes in aCallout.
Relevant API
- CustomDynamicEntityDataSource.EntityFeedProvider
- DynamicEntity
- DynamicEntityDataSource
- DynamicEntityLayer
- LabelDefinition
- TrackDisplayProperties
About the data
This sample uses a .json file containing observations of marine vessels in the Pacific North West hosted on ArcGIS Online.
Additional information
In this sample, we iterate through features in a GeoJSON file to mimic messages coming from a real-time feed. You can create a custom dynamic entity data source to process any data that contains observations which can be translated into map points (com.arcgismaps.geometry.Point objects) with associated Map<String, Any?> attributes.
This sample uses the GeoViewCompose Toolkit module to implement a Composable MapView, which supports the use of Callouts.
Tags
callout, data, dynamic, entity, flow, label, labeling, live, real-time, stream, track
Sample Code
/* Copyright 2024 Esri
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*
*/
package com.esri.arcgismaps.sample.addcustomdynamicentitydatasource
import android.content.Intent
import android.os.Bundle
import com.esri.arcgismaps.sample.sampleslib.DownloaderActivity
class DownloadActivity : DownloaderActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
downloadAndStartSample(
Intent(this, MainActivity::class.java),
// get the app name of the sample
getString(R.string.add_custom_dynamic_entity_data_source_app_name),
// ArcGIS Portal item containing the json file of observations of marine vessels in
// the Pacific North West
listOf(
"https://www.arcgis.com/home/item.html?id=a8a942c228af4fac96baa78ad60f511f"
)
)
}
}