Add a scene layer to a scene.

Use case
Each scene layer added to a scene can assist in performing helpful visual analysis. For example, if presenting the results of a shadow analysis of a major metropolitan downtown area in 3D, adding a scene layer of 3D buildings to the scene that could be toggled on/off would help to better contextualize the source of the shadows.
How to use the sample
Run the sample to display a scene service with an ArcGISSceneLayer. Pan and zoom to explore the scene.
How it works
- Create an
ArcGISScenehaving aBasemapStyle.ArcGISTopographic. - Create a
SceneViewand set the scene to the view. - Create an
ArcGISSceneLayerusing a data source URI:ArcGISSceneLayer(Uri). - Add the new scene layer to the scene as an operational layer with
scene.operationalLayers.add(sceneLayer).
Relevant API
- ArcGISScene
- ArcGISSceneLayer
- SceneView
About the data
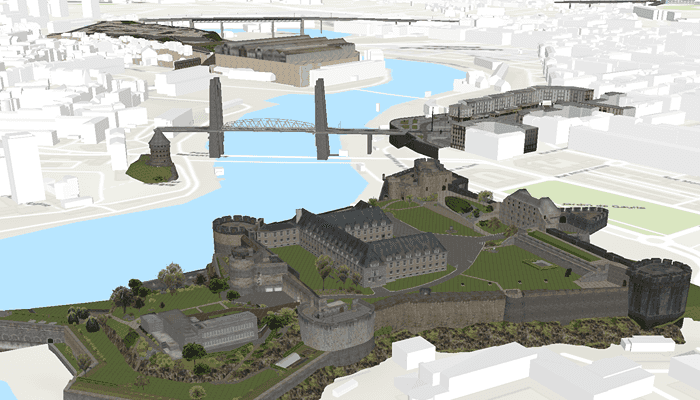
The scene launches with a northward view of the city of Brest, France (SceneServer). A 3D scene layer representing buildings (some textured) is used as an example.
Additional information
This sample uses the GeoViewCompose Toolkit module to be able to implement a Composable SceneView.
Tags
3D, geoviewcompose, layer, scene
Sample Code
/* Copyright 2023 Esri
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*
*/
package com.esri.arcgismaps.sample.addscenelayerwithelevation
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.runtime.Composable
import com.arcgismaps.ApiKey
import com.arcgismaps.ArcGISEnvironment
import com.esri.arcgismaps.sample.addscenelayerwithelevation.screens.MainScreen
import com.esri.arcgismaps.sample.sampleslib.theme.SampleAppTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// authentication with an API key or named user is
// required to access basemaps and other location services
ArcGISEnvironment.apiKey = ApiKey.create(BuildConfig.ACCESS_TOKEN)
setContent {
SampleAppTheme {
SceneLayerWithElevationApp()
}
}
}
@Composable
private fun SceneLayerWithElevationApp() {
Surface(color = MaterialTheme.colorScheme.background) {
MainScreen(sampleName = getString(R.string.add_scene_layer_with_elevation_app_name))
}
}
}