Display a web tiled layer.

Use case
Tiled map services are a set of pre-generated images (e.g. "tiles") arranged in folders for each row, column, and zoom level. As you navigate the map, map tiles are requested for the current extent. ArcGISTiledLayer and WmtsLayer are types of tiled map services used for specific data types. WebTiledLayer is useful for displaying other data sources that contain tiles arranged in a row/column/level directory structure, such as OpenStreetMap.
How to use the sample
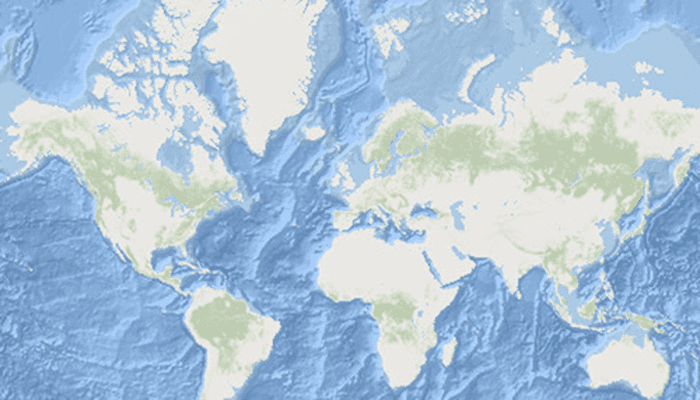
Run the sample and a map will appear. As you navigate the map, map tiles will be fetched automatically and displayed on the map.
How it works
- Create a
WebTiledLayerfrom a URL. - Set the
attributionproperty on the web tiled layer. Note: this is a necessary step because web tiled services don't have associated service metadata. - Create a new
Basemapfrom the layer and apply it to the mapView for display.
Relevant API
- Basemap
- WebTiledLayer
About the data
The basemap in this sample is provided by ArcGIS Living Atlas of the World. ArcGIS Living Atlas of the World provides tiled services with several unique styles.
Additional information
Web tiled services use a uniform addressing scheme with pre-rendered tiles. Image tiles are accessed via a URL template string, with parameters for subdomain, level, column, and row.
- Subdomain is optional and allows ArcGIS Maps SDK to balance requests among multiple servers for enhanced performance.
- Level, row, and column select the tiles to load based on the visible extent of the map.
For more information about web tiled layers, see the following resources:
Tags
ArcGIS Living Atlas, layer, OGC, tiled, tiles
Sample Code
/* Copyright 2023 Esri
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*
*/
package com.esri.arcgismaps.sample.addwebtiledlayer
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.databinding.DataBindingUtil
import com.arcgismaps.mapping.ArcGISMap
import com.arcgismaps.mapping.Basemap
import com.arcgismaps.mapping.layers.WebTiledLayer
import com.esri.arcgismaps.sample.addwebtiledlayer.databinding.AddWebTiledLayerActivityMainBinding
class MainActivity : AppCompatActivity() {
// set up data binding for the activity
private val activityMainBinding: AddWebTiledLayerActivityMainBinding by lazy {
DataBindingUtil.setContentView(this, R.layout.add_web_tiled_layer_activity_main)
}
private val mapView by lazy {
activityMainBinding.mapView
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
lifecycle.addObserver(mapView)
// build the web tiled layer from ArcGIS Living Atlas of the World tile service url
val webTiledLayer = WebTiledLayer.create(
urlTemplate = getString(R.string.template_uri_living_atlas)
).apply {
// set the attribution on the layer
attribution = getString(R.string.living_atlas_attribution)
}
// use web tiled layer as Basemap
val map = ArcGISMap(Basemap(webTiledLayer))
mapView.map = map
}
}