Display and browse through building floors from a floor-aware web map.

Use case
Having map data to aid indoor navigation in buildings with multiple floors such as airports, museums, or offices can be incredibly useful. For example, you may wish to browse through all available floor maps for an office in order to find the location of an upcoming meeting in advance.
How to use the sample
Use the spinner to browse different floor levels in the facility. Only the selected floor will be displayed.
How it works
- Create a
PortalItemusing theitemIdof the floor-aware web map. - Set the
MapViewto display thePortalItem. - Wait for the map to load and retrieve the map's floor manager from
MapView.Map.FloorManager. - Wait for the floor manager to load using
FloorManager.load()to retrieve the floor-aware data. - Set all floors to not visible
FloorManager.levels[floor-number].isVisible = false. - Set only the selected floor to visible using
FloorManager.levels[floor-number].isVisible = true.
- Note: Manually set the default floor level to the first floor using
floorLevel.verticalOrder.
floorManager.levels.first { floorLevel -> floorLevel.verticalOrder == 0 }Relevant API
- FloorManager
About the data
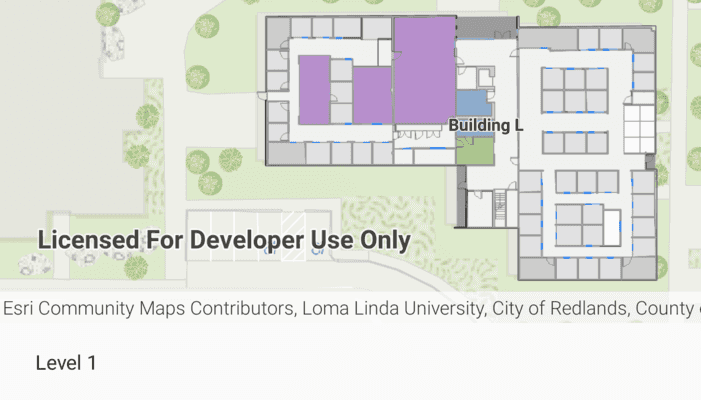
This sample uses a floor-aware web map that displays the floors of Building L on the Esri Redlands campus.
Additional information
The API also supports browsing different sites and facilities in addition to building floors.
Tags
building, facility, floor, floor-aware, floors, ground floor, indoor, level, site, story
Sample Code
/* Copyright 2023 Esri
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*
*/
package com.esri.arcgismaps.sample.browsebuildingfloors
import android.content.Context
import android.os.Bundle
import android.util.Log
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.AdapterView
import android.widget.ArrayAdapter
import android.widget.TextView
import androidx.annotation.LayoutRes
import androidx.appcompat.app.AppCompatActivity
import androidx.databinding.DataBindingUtil
import androidx.lifecycle.lifecycleScope
import com.arcgismaps.ApiKey
import com.arcgismaps.ArcGISEnvironment
import com.arcgismaps.mapping.ArcGISMap
import com.arcgismaps.mapping.PortalItem
import com.arcgismaps.mapping.floor.FloorLevel
import com.arcgismaps.mapping.floor.FloorManager
import com.arcgismaps.portal.Portal
import com.esri.arcgismaps.sample.browsebuildingfloors.databinding.BrowseBuildingFloorsActivityMainBinding
import com.google.android.material.snackbar.Snackbar
import kotlinx.coroutines.launch
class MainActivity : AppCompatActivity() {
// set up data binding for the activity
private val activityMainBinding: BrowseBuildingFloorsActivityMainBinding by lazy {
DataBindingUtil.setContentView(this, R.layout.browse_building_floors_activity_main)
}
private val mapView by lazy {
activityMainBinding.mapView
}
private val currentFloorTV by lazy {
activityMainBinding.selectedFloorTV
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// authentication with an API key or named user is
// required to access basemaps and other location services
ArcGISEnvironment.apiKey = ApiKey.create(BuildConfig.ACCESS_TOKEN)
lifecycle.addObserver(mapView)
// load the portal and create a map from the portal item
val portalItem = PortalItem(
Portal("https://www.arcgis.com/"),
"f133a698536f44c8884ad81f80b6cfc7"
)
// set the map to be displayed in the layout's MapView
val map = ArcGISMap(portalItem)
mapView.map = map
lifecycleScope.launch {
//load the portal item on the map
map.load().getOrElse {
showError("Error loading map" + it.message.toString())
return@launch
}
// load the web map's floor manager
val floorManager =
map.floorManager ?: return@launch showError("Map is not floor-aware")
floorManager.load().getOrElse {
showError("Error loading floor manager" + it.message.toString())
return@launch
}
// set up dropdown and initial floor level to ground floor
initializeFloorDropdown(floorManager)
}
}
/**
* Set and update the floor dropdown. Shows the currently selected floor
* and hides the other floors using [floorManager].
*/
private fun initializeFloorDropdown(floorManager: FloorManager) {
// enable the dropdown view
activityMainBinding.dropdownMenu.isEnabled = true
// Select the ground floor using `verticalOrder`.
// The floor at index 0 might not have a vertical order of 0 if,
// for example, the building starts with basements.
// To select the ground floor, we can search for a level with a
// `verticalOrder` of 0. You can also use level ID, number or name
// to locate a floor.
val firstFloorIndex = floorManager.levels.indexOf(
floorManager.levels.first { it.verticalOrder == 0 }
)
currentFloorTV.apply {
// set the displayed floor to the first floor
setSelection(firstFloorIndex)
// set the name of the first floor
setText(floorManager.levels[firstFloorIndex].longName)
// set the dropdown adapter for the floor selection
setAdapter(
FloorsAdapter(
this@MainActivity,
android.R.layout.simple_list_item_1,
floorManager.levels
)
)
// handle on dropdown item selected
onItemClickListener =
AdapterView.OnItemClickListener { _, _, position, _ ->
// set all the floors to invisible to reset the floorManager
floorManager.levels.forEach { floorLevel ->
floorLevel.isVisible = false
}
// set the currently selected floor to be visible
floorManager.levels[position].isVisible = true
// set the floor name
currentFloorTV.setText(floorManager.levels[position].longName)
}
}
}
/**
* Adapter to display a list [floorLevels]
*/
private class FloorsAdapter(
context: Context,
@LayoutRes private val layoutResourceId: Int,
private val floorLevels: List<FloorLevel>
) : ArrayAdapter<FloorLevel>(context, layoutResourceId, floorLevels) {
private val mLayoutInflater: LayoutInflater =
context.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
override fun getCount(): Int {
return floorLevels.size
}
override fun getItem(position: Int): FloorLevel {
return floorLevels[position]
}
override fun getItemId(position: Int): Long {
return position.toLong()
}
override fun getView(position: Int, convertView: View?, parent: ViewGroup): View {
// bind the view to the layout inflater
val view = convertView ?: mLayoutInflater.inflate(layoutResourceId, parent, false)
val dropdownItemTV = view.findViewById<TextView>(android.R.id.text1)
// bind the long name of the floor to it's respective text view
dropdownItemTV.text = floorLevels[position].longName
return view
}
}
private fun showError(message: String) {
Log.e(localClassName, message)
Snackbar.make(mapView, message, Snackbar.LENGTH_SHORT).show()
}
}