Apply basemap style parameters customization for a basemap, such as displaying all labels in a specific language or displaying every label in their corresponding local language.

Use case
When creating an application that’s used in multiple countries, basemaps can reflect the languages and cultures of the users' location. For example, if an application user is in Greece, displaying the labels on a basemap in Greek reflects the local language. Customizing the language setting on the basemap can be controlled by an application user (such as by setting preferences) or implicitly managed within the application logic (by querying the locale of the platform running the application).
How to use the sample
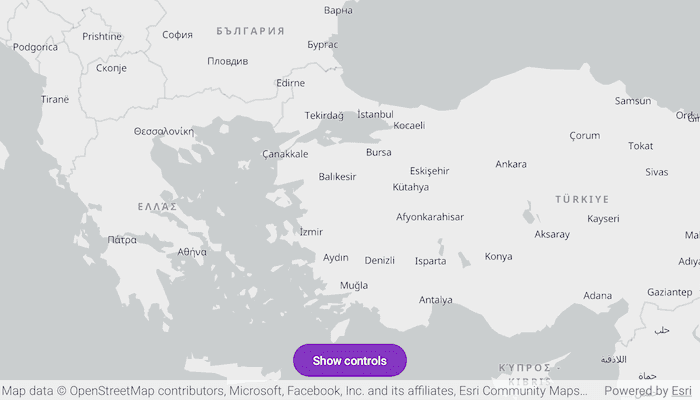
This sample showcases the workflow of configuring basemap style parameters by displaying a basemap with labels in different languages and launches with a Viewpoint set over Bulgaria, Greece, and Turkey, as they use three different alphabets: Cyrillic, Greek, and Latin, respectively. By default, the BasemapStyleLanguageStrategy is set to Local which displays all labels in their corresponding local language. This can be changed to Global, which displays all labels in English. The SpecificLanguage setting sets all labels to a selected language and overrides the BasemapStyleLanguageStrategy settings.
Pan and zoom to navigate the map and see how different labels are displayed in these countries depending on the selected BasemapStyleLanguageStrategy and SpecificLanguage: all English, all Greek, all Bulgarian, all Turkish, or each their own.
How it works
- Create a
BasemapStyleParametersobject. - Configure customization preferences on the
BasemapStyleParametersobject, for instance:- setting the
LanguageStrategytoBasemapStyleLanguageStrategy.Localor BasemapStyleLanguageStrategy.Specific(Locale.forLanguageTag("el"))changes the label language to Greek.
- setting the
- The
SpecificLanguagealways overrides theLanguageStrategy, which means the specific language needs to be set to an empty string in order to use the language strategy. - Create a basemap using a
BasemapStyleand theBasemapStyleParameters. - Assign the configured basemap to the
Map'sbasemapproperty. - To modify the basemap style, for example if you want to change your preferences, repeat the above steps.
Relevant API
- Basemap
- BasemapStyleLanguageStrategy
- BasemapStyleParameters
- Map
- MapView
About the data
The main data for this sample is the BasemapStyle which includes basemaps that support both language localization and global language setting. The supported languages, along with their language code, can be found in the API's documentation.
Additional information
This sample uses the GeoViewCompose Toolkit module to be able to implement a Composable MapView.
Tags
basemap style, geoviewcompose, language, language strategy, map, point, toolkit, viewpoint
Sample Code
/* Copyright 2024 Esri
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*
*/
package com.esri.arcgismaps.sample.configurebasemapstyleparameters
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.runtime.Composable
import com.arcgismaps.ApiKey
import com.arcgismaps.ArcGISEnvironment
import com.esri.arcgismaps.sample.configurebasemapstyleparameters.screens.MainScreen
import com.esri.arcgismaps.sample.sampleslib.theme.SampleAppTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// authentication with an API key or named user is
// required to access basemaps and other location services
ArcGISEnvironment.apiKey = ApiKey.create(BuildConfig.ACCESS_TOKEN)
setContent {
SampleAppTheme {
SampleApp()
}
}
}
@Composable
private fun SampleApp() {
Surface(
color = MaterialTheme.colorScheme.background
) {
MainScreen(
sampleName = getString(R.string.configure_basemap_style_parameters_app_name)
)
}
}
}