Display and edit feature attributes using feature forms.

Use case
Feature forms help enhance the accuracy, efficiency, and user experience of attribute editing in your application. Forms can be authored as part of the web map using Field Maps Designer or using Map Viewer. This allows a simplified user experience to edit feature attribute data on the web map.
How to use the sample
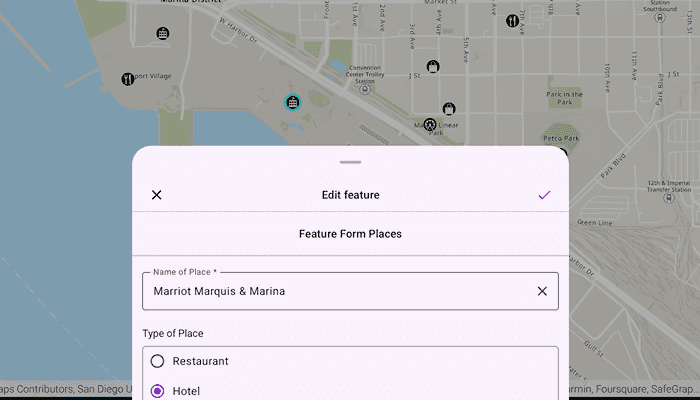
Tap a feature on the map to open a sheet displaying the feature form. Select form elements in the list and perform edits to update the field values. Tap the submit icon to commit the changes on the web map.
How it works
- Add a
Mapto theMapViewusingPortalURL and item ID. - When the map is tapped, perform an identify operation to check if the tapped location is an
ArcGISFeature. - Create a
FeatureFormobject using the identifiedArcGISFeature.
- Note: If the feature's
FeatureLayer,ArcGISFeatureTable, or theSubtypeSublayerhas an authoredFeatureFormDefinition, then this definition will be used to create theFeatureForm. If such a definition is not found, a default definition is generated.
- Use the
FeatureFormtoolkit component to display the feature form configuration by providing the createdfeatureFormobject. - Optionally, you can add a
validationErrorVisibilityoption to theFeatureFormtoolkit component that determines the visibility of validation errors. - Once edits are added to the form fields, check if the validation errors list are empty using
featureForm.validationErrorsto verify that there are no errors. - To commit edits on the service geodatabase:
- Call
featureForm.finishEditing()to save edits to the database. - Retrieve the backing service feature table's geodatabase using
serviceFeatureTable?.serviceGeodatabase. - Verify the service geodatabase can commit changes back to the service using
serviceGeodatabase.serviceInfo?.canUseServiceGeodatabaseApplyEdits - If apply edits are allowed, call
serviceGeodatabase.applyEdits()to apply local edits to the online service. - If edits are not allowed on the
ServiceGeodatabase, then apply edits to theServiceFeatureTableusingServiceFeatureTable.applyEdits()
- Call
Relevant API
- ArcGISFeature
- FeatureForm
- FeatureLayer
- FieldFormElement
- GroupFormElement
- ServiceFeatureTable
- ServiceGeodatabase
About the data
This sample uses a feature forms enabled Feature Form Places web map, which contains fictional places in San Diego of various hotels, restaurants, and shopping centers, with relevant reviews and ratings.
Additional information
Follow the tutorial to create your own form using the Map Viewer. This sample uses the FeatureForm and GeoViewCompose Toolkit modules to be able to implement a Composable MapView which displays a Composable FeatureForm UI.
This sample uses the feature forms toolkit component. For information about setting up the toolkit, as well as code for the underlying component, visit the toolkit repository.
Tags
compose, edits, feature, featureforms, form, geoviewcompose, jetpack, toolkit
Sample Code
/* Copyright 2024 Esri
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*
*/
package com.esri.arcgismaps.sample.editfeaturesusingfeatureforms
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.lifecycle.viewmodel.compose.viewModel
import com.arcgismaps.ArcGISEnvironment
import com.esri.arcgismaps.sample.editfeaturesusingfeatureforms.components.MapViewModel
import com.esri.arcgismaps.sample.editfeaturesusingfeatureforms.screens.MainScreen
import com.esri.arcgismaps.sample.sampleslib.theme.SampleAppTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
ArcGISEnvironment.applicationContext = this
setContent {
SampleAppTheme {
val mapViewModel: MapViewModel = viewModel()
MainScreen(mapViewModel)
}
}
}
}