Find a route to the closest facility from a location.

Use case
Quickly and accurately determining the most efficient route between a location and a facility is a frequently encountered task. For example, a paramedic may need to know which hospital in the vicinity offers the possibility of getting an ambulance patient critical medical care in the shortest amount of time. Solving for the closest hospital to the ambulance's location using an impedance of "travel time" would provide this information.
How to use the sample
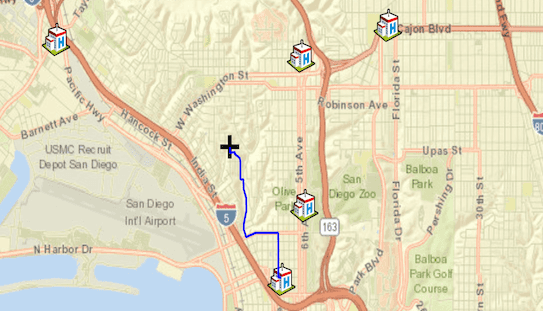
Tap near any of the hospitals and a route will be displayed from that tapped location to the nearest hospital.
How it works
- Create a
ClosestFacilityTaskusing an URL from an online network analysis service. - Get
ClosestFacilityParametersfrom task,closestFacilityTask.createDefaultParameters(). - Add the list of facilities to parameters,
closestFacilityParameters.setFacilities(facilitiesList). - Add the incident to parameters,
closestFacilityParameters.setIncidents(listOf(incidentPoint)). - Get
ClosestFacilityResultfrom solving task with parameters,closestFacilityTask.solveClosestFacility(closestFacilityParameters). - Get index list of closet facilities to incident,
closestFacilityResult.getRankedFacilityIndexes(incidentIndex). - Get index of closest facility,
rankedFacilitiesList[0]. - Find closest facility route,
closestFacilityResult.getRoute(closestFacilityIndex, incidentIndex). - Display route to
MapView:- Create
Graphicfrom route geometry,Graphic(geometry = route?.routeGeometry, symbol = routeSymbol). - Add graphic to a
GraphicsOverlayand add it to the MapView's graphic overlays collection.
- Create
Relevant API
- ClosestFacilityParameters
- ClosestFacilityResult
- ClosestFacilityRoute
- ClosestFacilityTask
- Facility
- Graphic
- GraphicsOverlay
- Incident
- MapView
Additional information
This sample uses the GeoViewCompose Toolkit module to be able to implement a Composable MapView.
Tags
geoviewcompose, incident, network analysis, route, search
Sample Code
/* Copyright 2024 Esri
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*
*/
package com.esri.arcgismaps.sample.findclosestfacilityfrompoint
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.runtime.Composable
import com.arcgismaps.ApiKey
import com.arcgismaps.ArcGISEnvironment
import com.esri.arcgismaps.sample.sampleslib.theme.SampleAppTheme
import com.esri.arcgismaps.sample.findclosestfacilityfrompoint.screens.MainScreen
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// authentication with an API key or named user is
// required to access basemaps and other location services
ArcGISEnvironment.apiKey = ApiKey.create(BuildConfig.ACCESS_TOKEN)
setContent {
SampleAppTheme {
SampleApp()
}
}
}
@Composable
private fun SampleApp() {
Surface(
color = MaterialTheme.colorScheme.background
) {
MainScreen(
sampleName = getString(R.string.find_closest_facility_from_point_app_name)
)
}
}
}