Use the Geometry Editor to edit a geometry and align it to existing geometries on a map.

Use case
A field worker can create new features by editing and snapping the vertices of a geometry to existing features on a map. In a water distribution network, service line features can be represented with the polyline geometry type. By snapping the vertices of a proposed service line to existing features in the network, an exact footprint can be identified to show the path of the service line and what features in the network it connects to. The feature layer containing the service lines can then be accurately modified to include the proposed line.
How to use the sample
To create a geometry, press the create button to choose the geometry type you want to create (i.e. points, multipoints, polyline, or polygon) and interactively tap and drag on the map view to create the geometry.
Snap settings can be configured by enabling and disabling snapping, feature snapping, geometry guides, and snap sources.
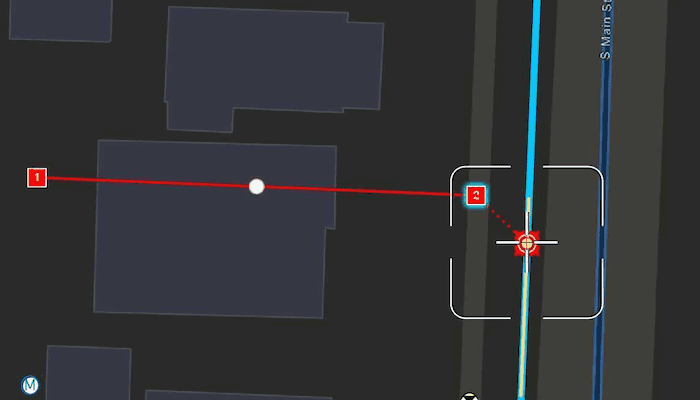
To interactively snap a vertex to a feature or graphic, ensure that snapping is enabled for the relevant snap source and move the map position of the reticle to nearby an existing feature or graphic. When the reticle is close to that existing geoelement, the edit position will be adjusted to coincide with (or snap to), edges and vertices of its geometry. Tap to place the vertex at the snapped location.
To edit a geometry, tap the geometry to be edited in the map and then edit the geometry by tapping and moving its vertices and snapping them to nearby features or graphics.
To edit a vertex using the reticle, tap when the reticle is located over the vertex, drag the map to move the position of the reticle, then tap a second time to place the vertex.
To undo changes made to the geometry, press the undo button.
To delete a vertex, tap when the reticle is located over the vertex and then press the delete button.
To save your edits, press the save button.
How it works
- Create a
Mapfrom theURLand connect it to theMapView. - Set the map's
LoadSettings.featureTilingModetoenabledWithFullResolutionWhenSupported. - Create a
GeometryEditorand connect it to the map view. - Create a
ReticleVertexTooland set it into theGeometryEditor.tool. - Call
syncSourceSettingsafter the map's operational layers are loaded and the geometry editor connected to the map view. - Set
SnapSettings.isEnabledandSnapSourceSettings.isEnabledto true for theSnapSourceof interest. - Enable or disable geometry guides using
SnapSettings.isGeometryGuidesEnabledand feature snapping usingSnapSettings.isFeatureSnappingEnabled. - Start the geometry editor with a
GeometryType.
Relevant API
- FeatureLayer
- Geometry
- GeometryEditor
- GeometryEditorReticle
- GeometryEditorStyle
- GraphicsOverlay
- MapView
- ReticleVertexTool
- SnapSettings
- SnapSource
- SnapSourceSettings
About the data
The Naperville water distribution network is based on ArcGIS Solutions for Water Utilities and provides a realistic depiction of a theoretical stormwater network.
Additional information
Snapping is used to maintain data integrity between different sources of data when editing, so it is important that each SnapSource provides full resolution geometries to be valid for snapping. This means that some of the default optimizations used to improve the efficiency of data transfer and display of polygon and polyline layers based on feature services are not appropriate for use with snapping.
To snap to polygon and polyline layers, the recommended approach is to set the FeatureLayer's feature tiling mode to FeatureTilingMode.enabledWithFullResolutionWhenSupported and use the default ServiceFeatureTable feature request mode FeatureRequestMode.onInteractionCache. Local data sources, such as geodatabases, always provide full resolution geometries.
Snapping can be used during interactive edits that move existing vertices using the VertexTool or ReticleVertexTool. It is also supported for adding new vertices for input devices with a hover event (such as a mouse move without a mouse button press). Using the ReticleVertexTool to add and move vertices allows users of touch screen devices to clearly see the visual cues for snapping.
Geometry guides are enabled by default when snapping is enabled. These allow for snapping to a point coinciding with, parallel to, perpendicular to, or extending an existing geometry.
On supported platforms haptic feedback on SnapState.snappedToFeature and SnapState.snappedToGeometryGuide is enabled by default when snapping is enabled. Custom haptic feedback can be configured by setting SnapSettings.isHapticFeedbackEnabled to false and listening to GeometryEditor.snapChanged events to provide specific feedback depending on the SnapState.
This sample uses the GeoViewCompose Toolkit module to be able to implement a Composable MapView.
Tags
edit, feature, geometryeditor, geoviewcompose, graphics, layers, magnify, map, reticle, snapping
Sample Code
/* Copyright 2024 Esri
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*
*/
package com.esri.arcgismaps.sample.snapgeometryedits
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.runtime.Composable
import com.arcgismaps.ApiKey
import com.arcgismaps.ArcGISEnvironment
import com.esri.arcgismaps.sample.sampleslib.theme.SampleAppTheme
import com.esri.arcgismaps.sample.snapgeometryedits.screens.MainScreen
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// authentication with an API key or named user is
// required to access basemaps and other location services
ArcGISEnvironment.apiKey = ApiKey.create(BuildConfig.ACCESS_TOKEN)
setContent {
SampleAppTheme {
SampleApp()
}
}
}
@Composable
private fun SampleApp() {
Surface(
color = MaterialTheme.colorScheme.background
) {
MainScreen(
sampleName = getString(R.string.snap_geometry_edits_app_name)
)
}
}
}