Maps and scenes provide interactive displays of geographic data that enable you to visualize and explore patterns, answer questions, and share insight. They can be opened, edited, and shared across the ArcGIS system and beyond. While the programming patterns are similar and many of the classes you work with are the same, maps are designed for working with geographic data in two dimensions (2D) and scenes in three dimensions (3D). Most applications contain a basemap layer to display geographic data with streets or satellite imagery, but you can also use data layers and graphics to display additional data. See Maps (2D) in this guide for more information about working with maps.
You can use a scene and a scene view to:
- Display a basemap layer such as streets or satellite imagery.
- Access and display data layers based on files or services, including data you have authored.
- Display terrain with an elevation layer.
- Display real-world objects such as buildings, cars, and trees.
- Display 3D visualizations of 2D objects.
- Perform 3D analysis, such as line-of-sight, visibility, and 3D measurements.
- Provide context for temporary points, lines, polygons, or text displayed as graphics.
- Measure distance and explore spatial relationships between geometries.
- Inspect data layers and display information from attributes.
How a scene works
A scene works together with a scene view to display geographic content in three dimensions. A scene contains a collection of layers including multiple data layers from online or local sources, a basemap layer that gives geographic context, and a base surface containing elevation data. A scene can also contain datasets that enable searches for addresses or place names, networks for solving routes, and non-spatial tables.
For offline workflows (when you don't have network connectivity), you can open a scene stored in a mobile scene package. You can create mobile scene packages using ArcGIS Pro, share them using your ArcGIS organization, or distribute directly by copying to a device. See Offline maps, scenes, and data for more information about implementing offline workflows in your app.
Scene
A scene contains a collection of layers. Two dimensional layers are displayed in the order in which they are added, while three dimensional layers are displayed using the layer's elevation information. You can use the scene to change the display order of two dimensional layers as well as to control which layers are visible, and expose this functionality with user interface controls such as lists, check boxes, or switches. Scenes extend the concept of a basemap by introducing a base surface that contains a collection of elevation sources. Layers can be draped on top of the surface, positioned relative to the surface or displayed based on their absolute values.
You can instantiate a new ArcGISScene object by creating a new scene and building it entirely with code. With this approach, you typically first add a basemap layer and then one or more data layers.
// API key authentication or user authentication is required to access basemaps and other location services.
ArcGISEnvironment.apiKey = ApiKey.create(YOUR_ACCESS_TOKEN)
// Create a map with an ArcGIS basemap style.
val scene = ArcGISScene(BasemapStyle.ArcGISTopographic)
val worldElevationServiceURL = "https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer"
val elevationSource = ArcGISTiledElevationSource(worldElevationServiceURL)
val surface = Surface().apply {
elevationSources.add(elevationSource)
}
val point = Point(
x = -118.808, y = 33.961, z = 2000.0,
spatialReference = SpatialReference.wgs84()
)
val camera = Camera(
locationPoint = point,
heading = 0.0,
pitch = 75.0,
roll = 0.0
)
scene.apply {
baseSurface = surface
initialViewpoint = Viewpoint(point, camera)
}
You can also instantiate an ArcGISScene that's stored in a portal (such as ArcGIS Online) using its item ID or URL.
val portal = Portal("https://www.arcgis.com", Portal.Connection.Anonymous)
val portalItem = PortalItem(portal, "31874da8a16d45bfbc1273422f772270")
val scene = ArcGISScene(portalItem)
// Or you can use the URL of the portal item:
// val scene = ArcGISScene("https://www.arcgis.com/home/item.html?id=31874da8a16d45bfbc1273422f772270")
When the ArcGISScene first appears in the SceneView, you can focus the initial display at a specified view point with the ArcGISScene.initialViewpoint method. If an initial view point is not defined, the scene will initially display at a global scale.
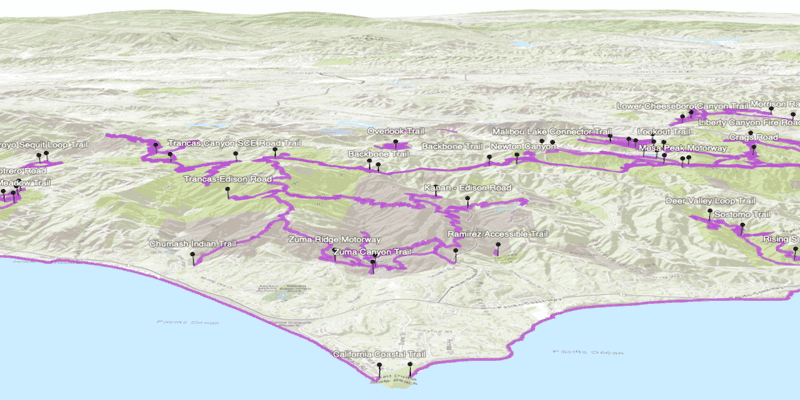
Layer
Each layer in a scene references geographic data, either from an online service or from a local dataset. There are a variety of layers that can be added to a scene, each designed to display a particular type of data. Some layers display images, such as satellite photos or aerial photography, others are composed of a collection of features to represent real-world entities using point, line, or polygon geometries. In addition to geometry, features have attributes that provide details about the entity it represents.
Scenes can also contain scene layers enabling you to create advanced 3D visualizations. Scene layers can contain one of four data types: points, point cloud, 3D objects, or an integrated mesh. To learn more about scene layers, visit What is a scene layer? in the ArcGIS Pro documentation.
The Layer class is the base class for all types of layers. The type of layer you create depends on the type of data you want to display. For example, to display feature data you can create a FeatureLayer that references an online service (such as a feature service) or a supported local dataset. Some layers cannot be displayed in a scene, such as ArcGISVectorTiledLayer and AnnotationLayer. Similarly, 3D layers cannot be displayed in a map, such as ArcGISSceneLayer.
ArcGISEnvironment.apiKey = ApiKey.create(YOUR_ACCESS_TOKEN)
scene = ArcGISScene(BasemapStyle.ArcGISTopographic)
val trailheadsLayer = FeatureLayer.createWithFeatureTable(
ServiceFeatureTable("https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trailheads_Styled/FeatureServer/0")
)
val trailsLayer = FeatureLayer.createWithFeatureTable(
ServiceFeatureTable("https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trails_Styled/FeatureServer/0")
)
val openSpacesLayer = FeatureLayer.createWithFeatureTable(
ServiceFeatureTable("https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Parks_and_Open_Space_Styled/FeatureServer/0")
)
scene.operationalLayers.addAll(listOf(openSpacesLayer, trailsLayer, trailheadsLayer))
Camera
Scenes and scene views extend the concept of two dimensional viewpoints with a camera that represents the observer's position and perspective within three dimensions.
The following properties define the camera position:
- Geographic location on the surface (longitude and latitude)
- Altitude (height, in meters, above sea level)
- Heading (angle about the z axis the camera is rotated, in degrees)
- Pitch (angle the camera is rotated up or down, in degrees)
- Roll (angle the camera is rotated side-to-side, in degrees)
val cameraLocation = Point(
x = 13.409444,
y = 52.520833,
z = 1000.0,
spatialReference = SpatialReference.wgs84()
)
val sceneCamera = Camera(
locationPoint = cameraLocation,
heading = 180.0,
pitch = 0.0,
roll = 0.0
)
sceneViewProxy.setViewpointCamera(sceneCamera)
// Alternative: When creating the ArcGISScene instance, you can set the ArcGISScene.initialViewpoint property.
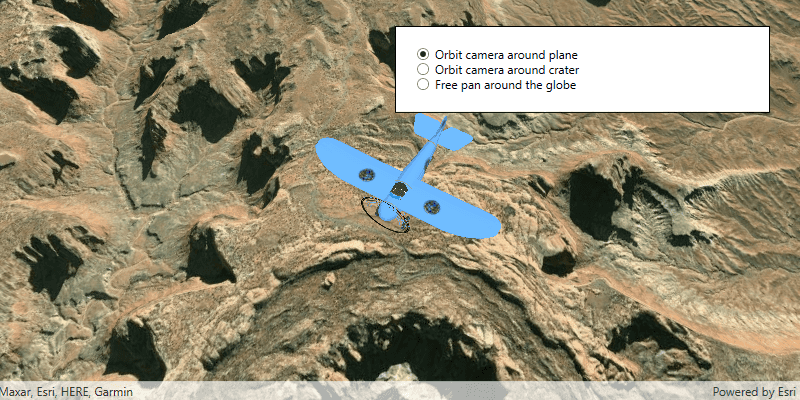
A scene view has an associated controller that manages the camera for the scene. Each type of camera controller is designed to provide a specific user experience for interacting with the scene display. The camera controller and its properties can be changed at run time, enabling you to provide the scene view interaction experience best suited for the current context.
When a camera controller other than the default Globe is active, the scene view's viewpoint cannot be assigned. Attempts to do so do not raise an exception, but they are ignored.
The following camera controllers are available:
GlobeCameraController(default)—Provides the default scene view camera behavior. Allows the user to freely move and focus the camera anywhere in the scene.OrbitGeoElementCameraController—Locks the scene view's camera to maintain focus relative to a (possibly moving) graphic. The camera can only move relative to the target graphic.OrbitLocationCameraController—Locks the scene view's camera to orbit a fixed location (map point). The camera can only move relative to the target map point.TransformationMatrixCameraController—Provides navigation by using aTransformationMatrixto control the camera's location and rotation. You need to pass this object to allTransformationfunctions. This can be used with transformation matrices produced by Augmented Reality APIs like ARKit (iOS) and ARCore (Android).Matrix Camera Controller
val sceneViewProxy = remember { SceneViewProxy() }
// Create a camera controller to orbit a stationary geoelement in the scene view.
// Pass geoelement (graphic) and distance (meters). Geoelement here is green diamond at Berlin TV Tower.
cameraController = OrbitGeoElementCameraController(
targetGeoElement = berlinTvTowerGraphic, distance = 500.0
).apply {
setCameraPitchOffset(75.0)
}
SceneView(
// Pass the scene to the Composable SceneView.
arcGISScene = scene,
cameraController = cameraController,
graphicsOverlays = graphicsOverlays,
sceneViewProxy = sceneViewProxy,
)
SceneView
A scene view is a user interface control that displays a single scene in your application. It contains built-in functionality that allows the user to explore the scene by zooming in and out, panning and rotating, or getting additional information about elements in the scene. Scene views may also contain graphics in one or more graphics overlays.
After creating a scene view, you typically set the scene and the camera position. Unlike a map, a scene uses a camera to define the viewer's perspective and to determine the visible area. The perspective is defined by setting the camera's position, location, altitude (height), heading, and tilt.
Add an ArcGISScene to a SceneView control to display it. Changes you make to the scene, such as adding, removing, or reording layers, will immediately be reflected in the display. The ArcGISScene.initialViewpoint method will set the area shown when the scene loads.
scene.initialViewpoint = Viewpoint(point, camera)
// The Compose equivalent of the view-based SceneView class.
SceneView(
modifier = Modifier.fillMaxSize(),
// Pass the scene to the Composable SceneView.
arcGISScene = scene
)
A scene view control also allows you to:
- Adjust light, atmosphere, and space effects.
- Display image overlays on the scene surface.
- Lock the camera to a location or geoelement.
- Add analysis overlays to visualize analysis results.
- Identify and select features using a mouse or tap location.
- Export an image of the current display.
- Apply a time extent to filter the display of features.
Examples
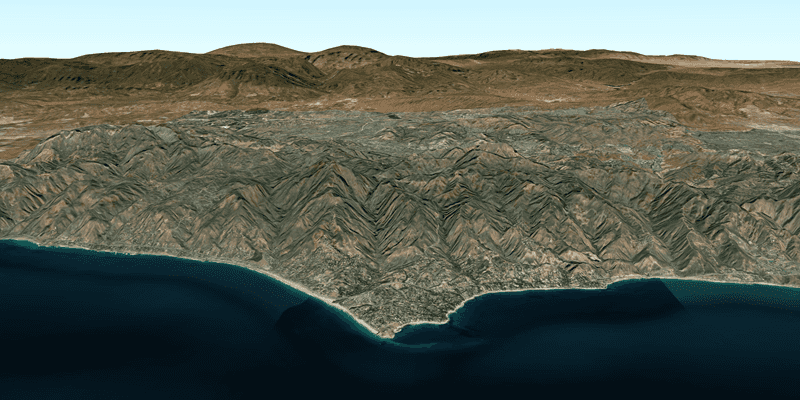
Display a scene with elevation
This example uses an ArcGISScene and SceneView to display the topographic basemap layer. The basemap layer is draped on an elevation layer to create a 3D perspective. A Camera is created to define the initial view of the scene.
Steps
- Create an
ArcGISSceneand add a basemap layer. - Use an elevation service with
ArcGISScene.baseSurfaceto define a base surface. - Create a
SceneViewand set the camera position.
// Create a map with an ArcGIS basemap style.
val scene = ArcGISScene(BasemapStyle.ArcGISTopographic)
val elevationSource =
ArcGISTiledElevationSource("https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer")
val surface = Surface().apply {
elevationSources.add(elevationSource)
}
val point = Point(
x = -118.808, y = 33.961, z = 2000.0,
spatialReference = SpatialReference.wgs84()
)
val camera = Camera(
locationPoint = point,
heading = 0.0,
pitch = 75.0,
roll = 0.0
)
scene.apply {
baseSurface = surface
initialViewpoint = Viewpoint(point, camera)
}
SceneView(
modifier = Modifier.fillMaxSize(),
// Pass the map to the Composable SceneView.
arcGISScene = scene
)
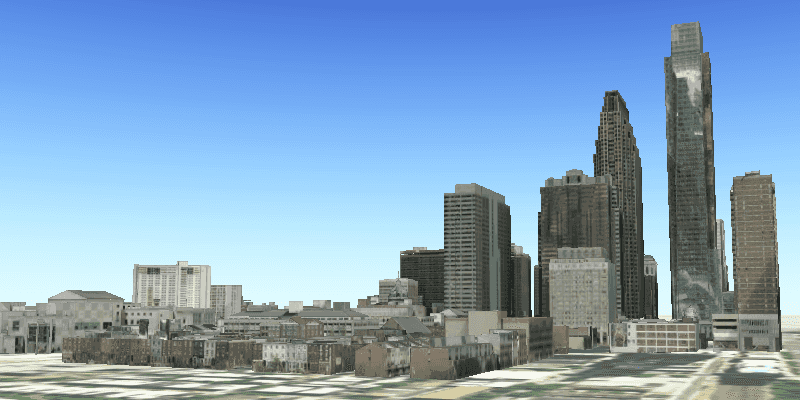
Display a scene from a mobile scene package
This example displays a scene from a mobile scene package. You can create your own mobile scene packages using ArcGIS Pro or download existing ones from ArcGIS Online. The Philadelphia scene package, for example, shows an area of downtown Philadelphia with textured buildings.
Steps
- Create a
MobileScenePackageusing the path to a local .mspk file. - Call
MobileScenePackage.load()to load the package. - When the package loads, get the first scene from the package using
MobileScenePackage.scenes. - Display the scene in a
SceneView.
// Create the mobile map package
val scenePackage = MobileScenePackage(filePath)
lifecycleScope.launch {
// Load the mobile map package.
scenePackage.load().getOrElse {
// Mobile map package failed to load.
showError("Map package failed to load: ${it.message.toString()}")
}
// Add the loaded map from the mobile map package to the mutable ArcGISMap used by the Composable MapView.
scene = scenePackage.scenes.first()
}