You can use graphics to display objects on top of the data in your scene view while your app is running. A graphic is a type of geoelement that has a shape (geometry) and attributes. A graphic can have its own symbol, or can be displayed using a renderer. Graphics are added to a graphics overlay for display in the scene view.

Graphics and graphics overlays allow you to do things like:
- Show updated locations for objects in the scene view, such as moving vehicles.
- Display results from an analysis, geocoding, or routing operation.
- Allow the user to draw temporary sketches on top of the scene.
- Store user input, such as a set of route stops to visit.
- Show ad hoc text labels to describe things on the scene.
How graphics work
A scene view has a graphics overlay collection that may contain zero or more graphics overlays. Each graphics overlay manages a collection of graphics that display on top of all data inside the scene view. The graphics you add to a graphics overlay can have a mix of geometry types and attribute fields. Because they offer so much flexibility, graphics and graphics overlays are ideal for working with temporary geoelements that you need to display as your app runs.
Graphics in map views and scene views
The pattern for working with graphics is the same whether in a map view or scene view. In either case, the geoview has a collection of graphics overlays that contain a collection of graphics. When working with a scene view, additional 3D properties and symbol types are available that are not applicable when working with a map view.
Additional API and symbols for 3D display are discussed in the Render features and graphics in 3D topic.
- Layer scene properties: Properties of a layer or graphics overlay that are only evaluated for display in 3D. This includes surface placement, which controls how z-values (elevation or altitude, for example) are evaluated relative to the data in the scene view.
- Renderer scene properties: Renderer properties that are only evaluated for display in 3D. Use these properties to extract two-dimensional geometries vertically (on the z-axis) or to define heading, pitch, and roll for geoelements.
- 3D-specific symbols: Create symbols used exclusively for 3D display, such as 3D shapes (for example sphere, cylinder, and cube) and 3D model symbols that provide a realistic display of 3D objects.
Graphics overlays
A GraphicsOverlay is a container for temporary graphics that display in your geoview. Graphics you add to graphics overlays are created at run time and are not persisted when the application closes.
The following code shows how to create a new graphics overlay and add it to your scene view.
// Create a graphics overlay.
val graphicsOverlay = GraphicsOverlay()
// Add graphics overlay to the graphics overlays collection.
graphicsOverlays.add(graphicsOverlay)
Unlike a feature layer, which always contains features of a single geometry type, a graphics overlay can contain graphics with a variety of geometry types (a mix of points, lines, and polygons, in other words). A feature layer has a consistent schema (the same set of attributes), while graphics in a graphics overlay can each have a distinct set of attributes.
For more information and a description of when to use each, see the Features and graphics topic.
Graphics
Graphics are created at run time and only persist for as long as the app is running. You can create them to show geocode candidates, routes, results from analysis operations, and so on. They are also commonly used to show input from the user, such as a click or touch on the display.
A Graphic uses the following to represent an object on the scene view:
- Geometry: a point, line, or polygon that represents the object's location and shape.
- Attributes: a collection of one or more pairs of fields and values that describe the object.
- Symbol: an object that controls the visual representation of the graphic's geometry on the display.
Draw order (z-index)
A graphic's z-index defines the draw order of that graphic within its graphics overlay. It is primarily intended for use when working with graphics in a 2D map view. In the scene view, when the graphics overlay is displayed in dynamic rendering mode, display order of the graphics is determined by the distance from the camera rather than by z-index. In a scene view, the z-index is only applied when the graphics overlay is displayed in static rendering mode, where graphics are draped on the surface of the scene.
If using static rendering mode in a scene view and the z-index is not set, the graphics will render in the order in which they were added to the graphics overlay, the first graphic added is rendered lowermost and subsequent graphics on top. In rare cases, the rendering algorithm may change the display order to provide more efficient rendering. If ordering is important, set the z-index explicitly on each graphic. You can also place graphics of the same geometry type in their own graphics overlay and manage the order of the graphics overlays in the scene view.
Work with graphics
Because they are both geoelements, you can work with graphics in much the same way as you would with features. Graphics can be symbolized using attribute values, identified using a tap or click from the user, and selected in the display. You can update graphics' geometry to move them on the view and update their attributes to reflect their current state. Unlike features, graphics are not persisted when the app closes.
Add a graphics overlay and a graphic
The following example shows how to create a graphics overlay, add a single graphic, and add the overlay to a scene view.
-
Create a new
GraphicsOverlay. -
Create a
Geometryto define the graphic's shape and geographic location. -
Create a symbol to display the graphic.
- You can also do this by defining a
Rendererfor the graphics overlay. See Styles and data visualization for more information about symbolizing geoelements.
- You can also do this by defining a
-
Create a new
Graphicusing the geometry and symbol.- Optionally, you can define a set of attributes for the graphic.
-
Add the graphic to the graphics overlay.
-
Add the graphics overlay to the scene view.
// Create a graphics overlay.
graphicsOverlay = GraphicsOverlay()
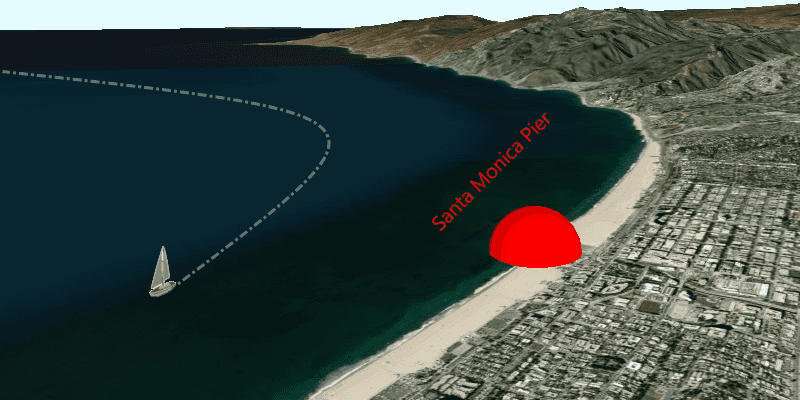
// Create a point for the Santa Monica pier.
val pierPoint = Point(
x = -118.4978, y = 34.0086,
spatialReference = SpatialReference.wgs84()
)
// Create a red sphere marker symbol.
val redSphereSymbol =
SimpleMarkerSceneSymbol(
style = SimpleMarkerSceneSymbolStyle.Sphere,
color = Color.red,
height = 500.0, width = 500.0,
depth = 500.0,
anchorPosition = SceneSymbolAnchorPosition.Center
)
// Create a graphic from the point and symbol.
val pierGraphic = Graphic(
geometry = pierPoint,
symbol = redSphereSymbol
)
// Add the graphic to the graphics overlay.
graphicsOverlay.graphics.add(pierGraphic)
// Add graphics overlay to the scene view's graphics overlay collection.
graphicsOverlays.add(graphicsOverlay)
Symbolize
A comprehensive API for creating and modifying symbols for every type of geometry is provided. Symbols define properties such as color, size, and style that define how the graphic is displayed. There are specialized symbols for representing objects with text or images and you can create advanced symbols that combine multiple symbol layers. See Styles and data visualization to learn about the available symbol types. You can use any of the 2D symbols to display graphics in a scene view as well as symbols designed exclusively for display in 3D.
There are two ways to symbolize a graphic.
- Apply a symbol directly to the graphic. Graphics expose a symbol property that you can use to define the symbol.
- Apply a renderer to the graphics overlay. A renderer is a collection of one or more symbols that are applied to all graphics in the graphics overlay. A renderer allows you to do things like control symbology based on attribute values.
If you define a renderer for a graphics overlay, you do not need to assign symbols to the individual graphics it contains. Assigning a symbol directly to a graphic overrides the symbology defined by the renderer of the graphics overlay.
Display text
To display text on the scene view as a graphic, create a graphic with a point, line, or polygon to define the location for your text. You can then provide a TextSymbol that defines the font, color, size, and text to display.
// Create the geographic point.
val pierPoint = Point(
x = -118.4978, y = 34.0086, z = 500.0,
spatialReference = SpatialReference.wgs84()
)
// Create text symbol.
val pierTextSymbol = TextSymbol().apply {
text = "Santa Monica Pier"
color = Color.black
haloColor = Color.white
size = 20.0f
verticalAlignment = VerticalAlignment.Bottom
offsetX = -40f
offsetY = 15f
}
// Create a graphic from the point and symbol.
val pierTextGraphic = Graphic(geometry = pierPoint, symbol = pierTextSymbol)
// Add an attribute to the graphic in which key is "type" and value is "pier". Then
// use this attribute in the code snippet for the Select section on the current doc page.
pierTextGraphic.attributes["type"] = "pier"
// add new graphics to graphics collection of the graphics overlay
graphics.add(pierTextGraphic)
Identify
A graphic can contain descriptive information in the form of attributes. Attributes are a collection of pairs of keys (field names) and values that are defined when you create a graphic. Your app can identify a graphic in the view from a click or tap and return its attributes. You can then display these attributes in a suitable UI element, such as a callout, pop-up, or dialog.
The following example shows how you can identify a graphics overlay in response to a tap on the scene view.
// set a tolerance for accuracy of returned selections from point tapped
val tolerance = 25.dp
// Identify graphics on the graphics overlay.
val identifyGraphicsOverlayResult = sceneViewProxy.identify(
graphicsOverlay = graphicsOverlay,
screenCoordinate = screenCoordinate,
tolerance = tolerance,
maximumResults = 2
)
// handle the result's onSuccess and onFailure
identifyGraphicsOverlayResult.onSuccess {
val identifiedGraphics = it.graphics
for (graphic in identifiedGraphics) {
graphic.isSelected = true
}
}.onFailure { error ->
Log.e(this::javaClass.name, "Identify graphics overlay failed: ${error.message}")
}
Select
Select graphics to highlight them on the display. You can select zero, one, or several graphics in a graphics overlay. Each graphic's selection state is represented with an is property that is either true or false.
Use is to select a graphic in the view.
// Iterate a collection of graphics (from an identify operation, for example)
// to find those marking a town that has a pier. Select those graphics.
graphics.filter { graphic ->
graphic.attributes["type"].toString() == "pier"
}.forEach { graphic ->
Log.i(this::javaClass.name, "graphic filtered: ${graphic.attributes["name"]}")
graphic.isSelected = true
}
Move
To move a graphic, you only need to update its geometry. This is much more efficient than creating a new graphic and replacing the existing one. Updating a graphic's geometry will cause it to immediately display at the new location. Use this technique to animate the display of moving geoelements.
See Follow a graphic in a scene view for more information about following a moving graphic with the camera.
The following example moves a selected graphic to the location specified by the user.
val currentPosition = boatGraphic.geometry as Point
val deltaX = -0.01
val deltaY = -0.01
// Define new x and y coordinates by applying an offset
val newX = currentPosition.x + deltaX
val newY = currentPosition.y + deltaY
// Update the point with the new coordinates (graphic will update to show new location).
val updatedPosition = Point(
x = newX, y = newY,
spatialReference = SpatialReference.wgs84()
)
boatGraphic.geometry = updatedPosition