Features and graphics represent real-world objects on a map or scene. Every feature and graphic has a geometry representing its shape and location and may have attributes that further describe the represented object. For example, you could use polygon features to represent land parcels and include attributes about each one such as parcel ID or owner. You could use point graphics to represent vehicle locations, including the vehicle's speed and fuel level.

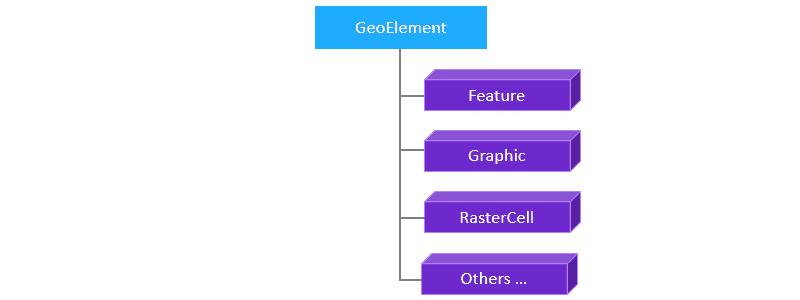
Features and graphics both have geometry and attributes, defined by the Geo base class that they both implement. There are some fundamental differences, however, between features and graphics. The one you choose for implementing a specific use case may depend on how they are persisted, how it handles different geometry types and attribute schemas, and how they are symbolized and displayed. In general, graphics are best suited for the temporary display of application-specific objects that are not persisted when the application closes.
Comparison of features and graphics
The following table compares important characteristics of features and graphics.
| Characteristic | Feature | Graphic |
|---|---|---|
| Display method | In a feature layer in a map or scene. | In a graphics overlay in a map view or scene view. |
| Persistence | In a feature table in a data store (such as a database or service) or in a map or scene. | In app memory only. |
| Geometry type (point, line, and so on) | Features of different geometry types cannot exist in the same layer. | Graphics of different geometry types can exist in the same graphic overlay. |
| Attributes | Features in the same data store or feature layer have a common attribute schema. | Each graphic may have a set of attributes unlike other graphics in the same graphic overlay. |
| Symbolization | Symbolized according to the renderer defined for the feature service or the feature layer. If persisted in a feature collection table in a map or scene, the renderer can be overridden with feature-specific symbols. | Symbolized individually or according to the graphics overlay's renderer. |
| Identifiable | Via the map view or scene view. | Via the map view or scene view. |
| Editable | Created, updated and deleted using feature table operations | Created through a graphic constructor and added to the graphics overlay graphics collection. Attributes and geometry updated by reference on a graphic instance |
Symbolizing features and graphics
Features and graphics are rendered on the display using a symbol. You can create a variety of symbol types, with properties such as color, size, and style that you can modify. Applying symbols can work differently for features and graphics.
- Features must be displayed using a renderer, which is basically a collection of symbols. The renderer is applied to the layer that contains the features. A renderer can also contain logic that determines which symbol to apply to each feature based on an attribute value.
- A graphic is more flexible. It can have a symbol applied directly, or can get its symbol from a renderer applied to the graphics overlay that contains it.
Symbols and renderers are described in the Styles and data visualization topic.
How features and graphics relate to a map or scene
Features are stored in feature tables, which are persisted in a local or online data source. A feature layer is used to display a feature table in a map or scene. Graphics are stored in memory and added to a graphics overlay at run time. Graphics overlays are added directly to a map view or scene view and display on top of all other objects in the view, including all layers in a map or scene.
Where do features come from?
Features can be hosted in an online service, stored locally in a database, saved in a map or scene, or saved as a portal item. How you access features in your app affects how you make and manage edits to them.
Feature services
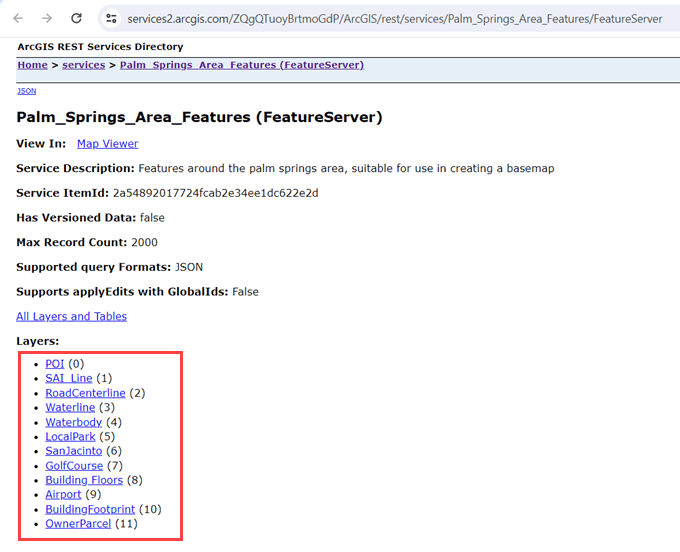
A feature service provides online access to features and can be hosted by ArcGIS Enterprise or ArcGIS Online. A feature service contains one or several collections of features. If you visit the REST Services Directory page for a feature service, you'll see the collections of features it contains listed under the Layers: heading, as shown in the following image. Features of different geometry types (point, line, and polygon, in other words) cannot exist in the same collection, so it's common to see features organized according to geometry type in addition to theme.

The feature service in the example contains several datasets that show features of Palm Springs using geometry types that include polylines and polygons. For example, the local parks layer is a polygon geometry type. The number in parenthesis indicates the index position inside the feature service. To access a specific set of features, append the index position to the URL for the service. LocalPark, for example, can be accessed at https.
Feature tables
Features in your app are stored in feature tables of which there are many types. Features that come directly from an ArcGIS feature service are stored in a service feature table, which is created using the URL for the service and index position (see the URL above). Features read from a local geodatabase are stored in a geodatabase feature table; for more information on how to create a geodatabase see Work with offline data. Static features stored in a map, scene, or portal item are stored in a feature collection table as part of a feature collection. Features from a web feature service are stored in a WFS feature table.
Since a feature service or local geodatabase can contain several sets of features (tables, in other words), you may need to create many feature tables in your app to represent all the datasets you need.
Types of features
Different feature table types return different feature objects. Feature tables that inherit directly from the FeatureTable base class return the Feature object type. Feature tables which inherit from ArcGISFeatureTable have additional capabilities such as attachments, these return ArcGISFeature objects.
For increased efficiency, the ArcGISFeature object implements the loadable pattern for asynchronous resources. When fetching features for rendering and query purposes, a minimum set of required fields are returned, such as identifiers, geometry, fields used for symbolizing, and so on. When you need all of the available fields you can simply load the feature.
Feature layers
It's not necessary to display the features you work with in your app. If you want your user to view (and interact with) features on a map or scene, however, add the feature table that contains them as a feature layer. A feature layer can display features from any type of feature table.
Features in a FeatureLayer can use different request modes, including caching of features, for efficient display on the client. You should be aware of the various feature request modes, as the caching behavior of feature layers may affect the editing experience.
Where do graphics come from?
Graphics are created at runtime and exist for the life of the application. They can be created from the results of various operations such as querying, identifying, geoprocessing, geocoding, or routing. You can create them using an external data source, but cannot be persisted. It's also common to create graphics from user interaction, such as clicks or touches on the display.
When to use features
Persistence is a built-in characteristic of features. Features are persisted in a data store such as a database, a service, a map, or a portal item. This ensures that a common set of features is available to multiple apps and users, enabling use cases that require collaborating with a consistent set of data.
Graphics are not persisted and reside in the memory of a single running app session. Graphics are created by the app at runtime and are only available until the app closes.
You can publish features as part of a feature service. Layers in a feature service can be displayed in a map or scene, symbolized in various ways, and queried using attribute, spatial, or temporal criteria. You can implement feature editing workflows in your app, including control of the types of edits made and who gets to make them.
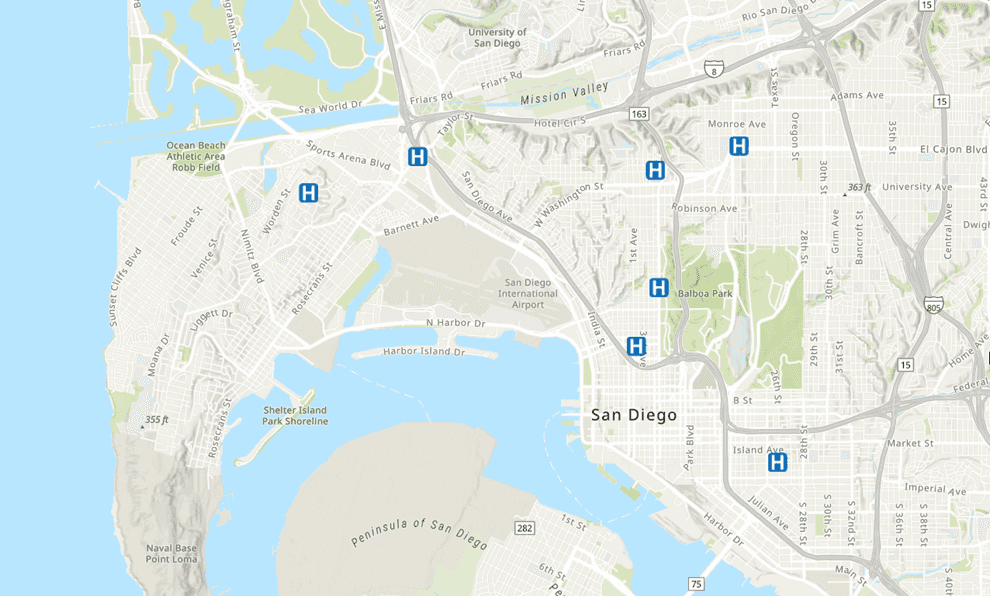
The following shows adding a new feature layer to the map based on an online data source.
// Define an online data source (a ServiceFeatureTable).
val uri = "https://services2.arcgis.com/ZQgQTuoyBrtmoGdP/ArcGIS/rest/services/San_Diego_Facilities/FeatureServer/0"
val facilitiesFeatureTable = ServiceFeatureTable(uri)
val facilitiesLayer = FeatureLayer.createWithFeatureTable(facilitiesFeatureTable)
// Add the feature layer to the mutable map's operational layers.
map.operationalLayers.add(facilitiesLayer)

When to use graphics
Apps create graphics as needed, and graphics do not need to be persisted. Therefore, graphics are ideal for displaying things that are specific to the session, or anything that is displayed only temporarily. For example, the results of some tasks are returned as graphics, which your app may display on a graphics overlay.
The following are some common uses for graphics:
- Display text on top of a map or scene
- Highlight a section of the map or scene by overlaying a polygon graphic
- Display results from spatial analysis, such as buffer polygons created around features
- Display a route between two locations
- Display geometry drawn interactively by the user, perhaps as input to an analysis operation
- Animate objects that change quickly, such as moving vehicles
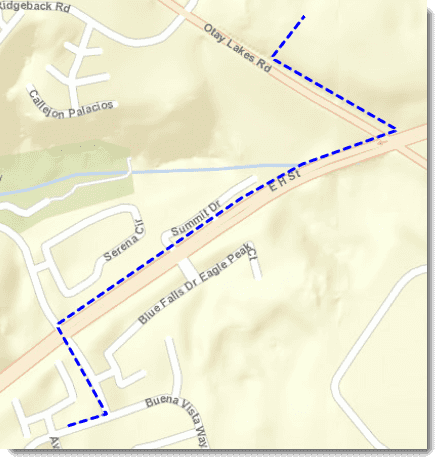
The following shows adding a polyline geometry as a graphic to a graphics overlay in the map view. The symbol for the graphic is created and applied explicitly.
private fun drawLineGraphic() {
// Create a map with the basemap style ArcGISColoredPencil.
// Display the map by assigning it to the mutable map property used by the MapView composable.
map = ArcGISMap(BasemapStyle.ArcGISColoredPencil)
val centerAt = Point(-122.392798, 37.778967, SpatialReference.wgs84())
mapViewProxy.setViewpoint(
Viewpoint(
latitude = centerAt.y, longitude = centerAt.x, scale = 10000.0
)
)
val pointList = listOf(
Point(-122.396321, 37.781707, SpatialReference.wgs84()),
Point(-122.392798, 37.778967, SpatialReference.wgs84()),
Point(-122.395841, 37.776577, SpatialReference.wgs84())
)
val polylineShape = Polyline(pointList, SpatialReference.wgs84())
// Clear the graphics overlays used by the composable MapView
graphicsOverlays.clear()
val myGraphicsOverlay = GraphicsOverlay()
// Add the new graphics overlay to the graphics overlays property used by the Composable MapView.
graphicsOverlays.add(myGraphicsOverlay)
// Define a line symbol (dashed blue).
val lineSymbol = SimpleLineSymbol(
style = SimpleLineSymbolStyle.Dash, color = Color.red, width = 10.0f
)
// Create a new graphic; set the Geometry and Symbol.
val lineGraphic = Graphic(
geometry = polylineShape, symbol = lineSymbol
)
// Add the graphic to the graphics overlay.
myGraphicsOverlay.graphics.add(lineGraphic)
}