Learn how to access local data with the GeoEnrichment service.
The GeoEnrichment service provides detailed local data for specific countries. Each individual data field is represented by an analysis variable that are organized into data categories such as spending and market behaviors such as 2022 Educational Attainment or 2022 Seen Video Ad at Gas Station Last 30 Days. The data available vary by country and by data provider.
In this tutorial, you use ArcGIS REST JS to access the GeoEnrichment service and display spending trend information for a study area within the United States.
Prerequisites
An ArcGIS Location Platform or ArcGIS Online account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials so your application can access location services.
Add references to ArcGIS REST JS
-
Reference the
requestanddemographicsmodules from ArcGIS REST JS.Use dark colors for code blocks <head> <meta charset="utf-8" /> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" /> <script src="https://unpkg.com/maplibre-gl@5.1.0/dist/maplibre-gl.js"></script> <link href="https://unpkg.com/maplibre-gl@5.1.0/dist/maplibre-gl.css" rel="stylesheet" /> <script src="https://unpkg.com/@esri/arcgis-rest-request@4/dist/bundled/request.umd.js"></script> <script src="https://unpkg.com/@esri/arcgis-rest-demographics@4/dist/bundled/demographics.umd.js"></script> <style> html, body, #map { padding: 0; margin: 0; height: 100%; width: 100%; font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: #323232; } </style> </head>
Update the map position
-
Update the
centerparameter to[-86.7679, 36.1745]and setzoomto 12.Use dark colors for code blocks /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; const basemapEnum = "arcgis/outdoor"; const map = new maplibregl.Map({ container: "map", // the id of the div element style: `https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/${basemapEnum}?token=${accessToken}`, zoom: 12, // starting zoom center: [-86.7679, 36.1745] // starting location [longitude, latitude] });
Add a click event handler
You need a location before accessing the GeoEnrichment service. Add a click handler to the Map. The click handler will be called with an object containing a Lng.
You can change the mouse cursor to a crosshair to make it easier to click precisely. Use map.get to get the canvas, then modify its style property.
-
After the map initialization code, set the mouse cursor style to
crosshair.Use dark colors for code blocks const map = new maplibregl.Map({ container: "map", // the id of the div element style: `https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/${basemapEnum}?token=${accessToken}`, zoom: 12, // starting zoom center: [-86.7679, 36.1745] // starting location [longitude, latitude] }); map.getCanvas().style.cursor = "crosshair"; -
Add an
asynchandler for theclickevent.Use dark colors for code blocks map.getCanvas().style.cursor = "crosshair"; map.on("click", async (e) => { // e.lngLat contains the clicked location });
Execute the query
You pass one or more study areas to arcgis to specify the location of your query. To query a circular buffer around a point, pass a geometry object with x and y parameters. The default search radius is one mile.
-
Create a new
arcgis.Rest.access Token Use dark colors for code blocks const map = new maplibregl.Map({ container: "map", // the id of the div element style: `https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/${basemapEnum}?token=${accessToken}`, zoom: 12, // starting zoom center: [-86.7679, 36.1745] // starting location [longitude, latitude] }); const authentication = arcgisRest.ApiKeyManager.fromKey(accessToken); -
Inside the click handler, call
arcgis. Set theRest.query Demographic Data studyparameter to a point geometry made from the event'sAreas lngproperty. Also pass theLat authenticationobject.queryis an asynchronous function that queries the GeoEnrichment service. TheDemographic Data awaitkeyword will cause your program to wait for a response from the service before continuing.Use dark colors for code blocks map.on("click", async (e) => { // e.lngLat contains the clicked location const response = await arcgisRest.queryDemographicData({ studyAreas: [ { geometry: { x: e.lngLat.lng, y: e.lngLat.lat } } ], authentication: authentication, }); }); -
Set the
analysisparameter with the following analysis variables:Variables - Buys Natural Products (
Psychographics)Shopping. M P28067 A _B - Auto/Truck Rental on Trips (
transportation.)X7027 _I - Membership fees for Social Clubs (
entertainment.)X9005 _I - Tapestry group name (
lifemodegroups)NE W. TLIFENAME
Use dark colors for code blocks const response = await arcgisRest.queryDemographicData({ studyAreas: [ { geometry: { x: e.lngLat.lng, y: e.lngLat.lat } } ], authentication: authentication, analysisVariables: [ "PsychographicsShopping.MP28067A_B", "transportation.X7027_I", "entertainment.X9005_I", "lifemodegroupsNEW.TLIFENAME" ], }); - Buys Natural Products (
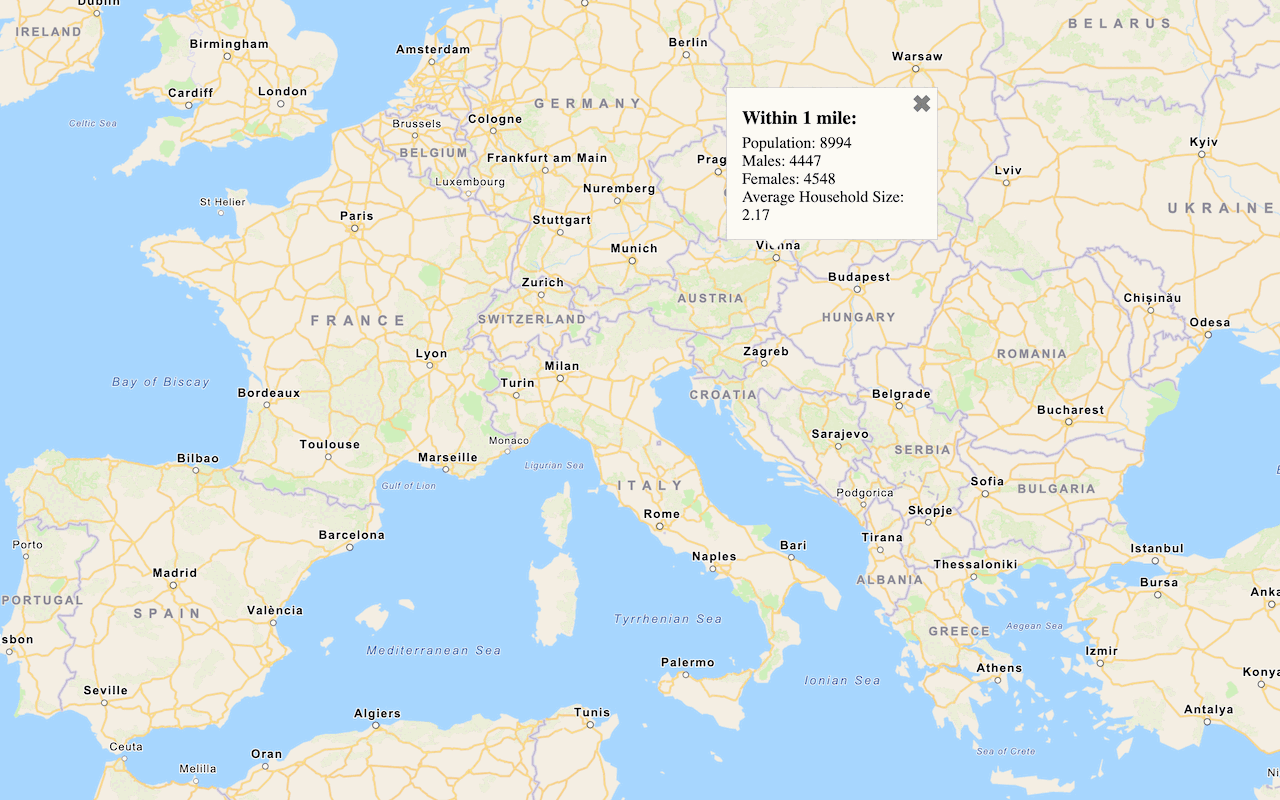
Display a pop-up
If the query is successful, the response will contain a results array with a value containing a Feature. The Feature contains attributes such as population within the study area, the number of males and females, and the average household size. A message will display if there is no data available for a location selected. To learn more, visit the GeoEnrichment service page.
You can use a pop-up to show the results of the query at the location where you clicked on the map.
To add a pop-up to the map, you use the Popup class in MapLibre GL JS. See the Display a pop-up tutorial for more information.
-
Set a variable containing the contents of the pop-up, using values from the query response.
Use dark colors for code blocks const response = await arcgisRest.queryDemographicData({ studyAreas: [ { geometry: { x: e.lngLat.lng, y: e.lngLat.lat } } ], authentication: authentication, analysisVariables: [ "PsychographicsShopping.MP28067A_B", "transportation.X7027_I", "entertainment.X9005_I", "lifemodegroupsNEW.TLIFENAME" ], }); let message; const featureSet = response.results[0].value.FeatureSet; if (featureSet.length > 0 && featureSet[0].features.length > 0) { const attributes = featureSet[0].features[0].attributes; message = "<b>Data for a 1 mile search radius</b><br>" + [ `Buys Natural Products: ${attributes.MP28067a_B}`, `Membership fees for Social Clubs: ${attributes.X9005_I}`, `Auto/Truck Rental on Trips: ${attributes.X7027_I}`, `Tapestry group name: ${attributes.TLIFENAME}` ].join("<br>"); } else { message = "Data not available for this location."; } -
Create a
Popupto display amessagecontaining demographic attributes, and add it to the map at the clicked location.Use dark colors for code blocks } else { message = "Data not available for this location."; } const popup = new maplibregl.Popup().setHTML(message).setLngLat(e.lngLat).addTo(map);
Run the app
Run the app.
You should now see a map centered over Nashville. Click on the map to access the GeoEnrichment service to return local information and view the results in a popup.What's next?
Learn how to use additional ArcGIS location services in these tutorials: