A map is a collection of layers. You use a map together with a map view to display layers of geographic data in 2D. Most applications contain a basemap layer to display geographic data with streets or satellite imagery. The data for a basemap layer is typically provided by basemap services, such as the basemap styles service or static basemap tiles service.
You can use basemap layers to:
- Display different types of geographic data of the world for a map.
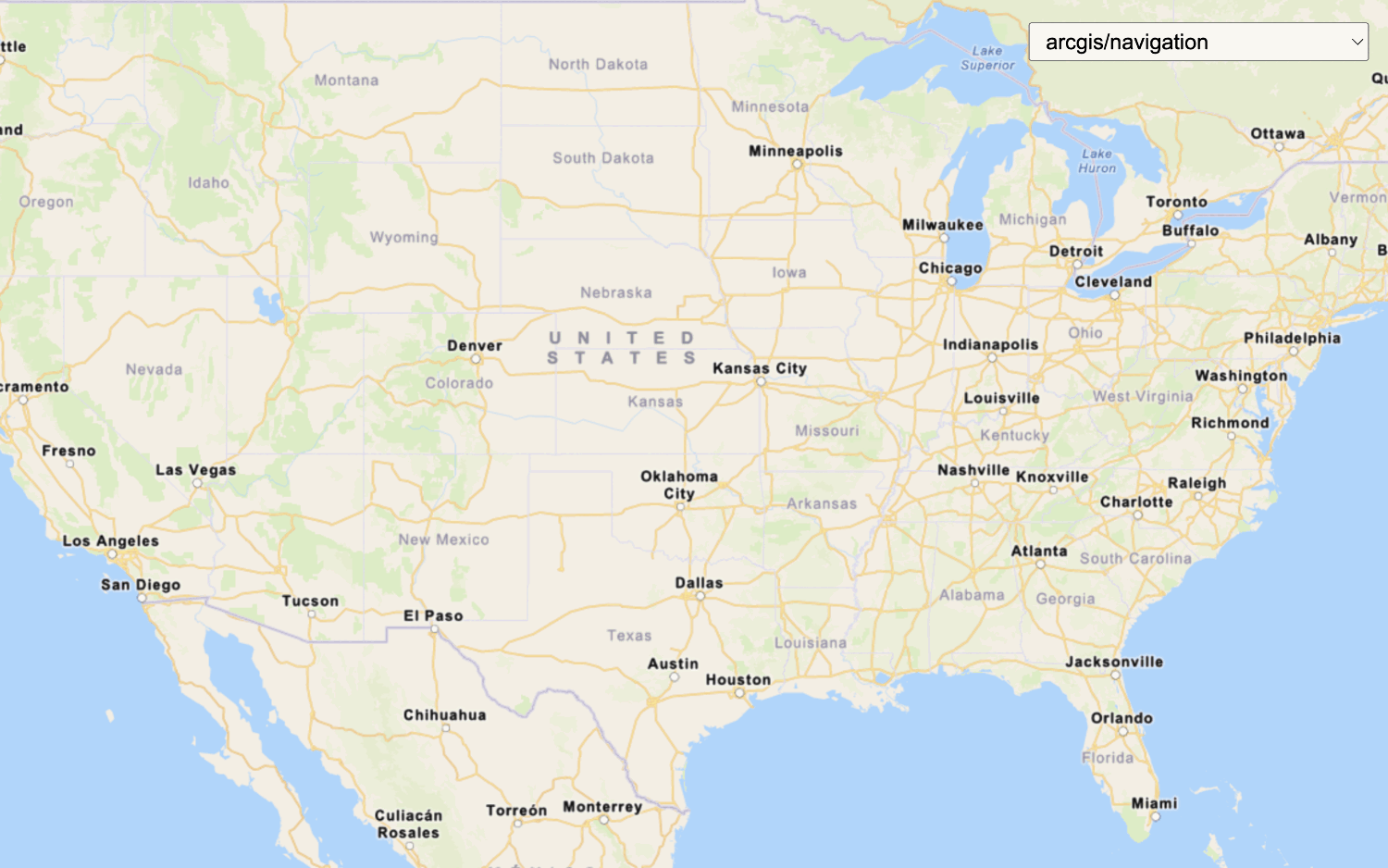
- Display vector tile styles such as streets, navigation, outdoor, and light gray canvas.
- Display map tiles for oceans, satellite, imagery, and hillshade.
- Display custom vector basemap styles with your own colors, glyphs, and fonts.
Basemap styles service
The basemap styles service is a location service that provides basemap styles and data for the extent of the world. The service includes ArcGIS and OSM styles. There are default basemap styles such as streets, navigation, light gray canvas, and imagery. The data for each style is provided through vector tile layers and map tile layers hosted in ArcGIS and is stored in a Web Mercator spatial reference.
How to access the basemap styles service
The data format for basemap layers is based on the Mapbox vector tile specification. To access basemap layers, you reference the style URL for the basemap enumeration and set your API key.
- Reference the MapLibre CSS and JS libraries.
- Set API key and define a basemap style enumeration.
- Set the style URL.
Example
This example loads and displays the arcgis/outdoor style from the basemap styles service. To see all of the basemap style enumerations, go to Basemap styles service in the REST API documentation.
<link href="https://unpkg.com/maplibre-gl@5.1.0/dist/maplibre-gl.css" rel="stylesheet" />
<script src="https://unpkg.com/maplibre-gl@5.1.0/dist/maplibre-gl.js"></script>
<script>
const accessToken = "YOUR_ACCESS_TOKEN";
const basemapEnum = "arcgis/outdoor";
const map = new maplibregl.Map({
container: "map", // the id of the div element
style: `https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/${basemapEnum}?token=${accessToken}`,
zoom: 12, // starting zoom
center: [-118.805, 34.027] // starting location [longitude, latitude]
});
</script>Static basemap tiles service (beta)
The static basemap tiles service is a location service that provides raster basemap tiles for the extent of the world. The service supports default basemap styles such as streets, navigation, outdoor, and light gray canvas. The tiles are supplied as 512x512 .png files in a Web Mercator spatial reference.
How to access static basemap tiles service
- Reference the MapLibre CSS and JS libraries.
- Set API key and define a basemap style enumeration.
- Instantiate a map and add a tile layer from the style URL.
Example
This example loads and displays the arcgis/outdoor style from the static basemap tiles service (beta). To see all of the basemap style enumerations available, go to the Static basemap tiles service (beta) API reference.
<link href="https://unpkg.com/maplibre-gl@5.1.0/dist/maplibre-gl.css" rel="stylesheet" />
<script src="https://unpkg.com/maplibre-gl@5.1.0/dist/maplibre-gl.js"></script>
<script>
const accessToken = "YOUR_ACCESS_TOKEN"
const basemapEnum = "beta/arcgis/outdoor";
const baseUrl = `https://static-map-tiles-api.arcgis.com/arcgis/rest/services/static-basemap-tiles-service`;
const map = new maplibregl.Map({
container: 'map',
style: {
'version': 8,
'sources': {
'raster-tiles': {
'type': 'raster',
'tiles': [
`${baseUrl}/${basemapEnum}/static/tile/{z}/{y}/{x}?token=${accessToken}`
],
'tileSize': 512,
},
},
'layers': [
{
'id': 'simple-tiles',
'type': 'raster',
'source': 'raster-tiles',
'minzoom': 0,
'maxzoom': 22
},
]
},
zoom: 4,
center: [-91.2996, 37.1174] // USA (x, y)
});
</script>Tutorials

Display a map
Create and display a map with the basemap styles service.

Change the basemap style
Switch a basemap style in a map using the basemap styles service.

Change the static basemap tiles style
Change the basemap style in a map using the static basemap tiles service (beta).

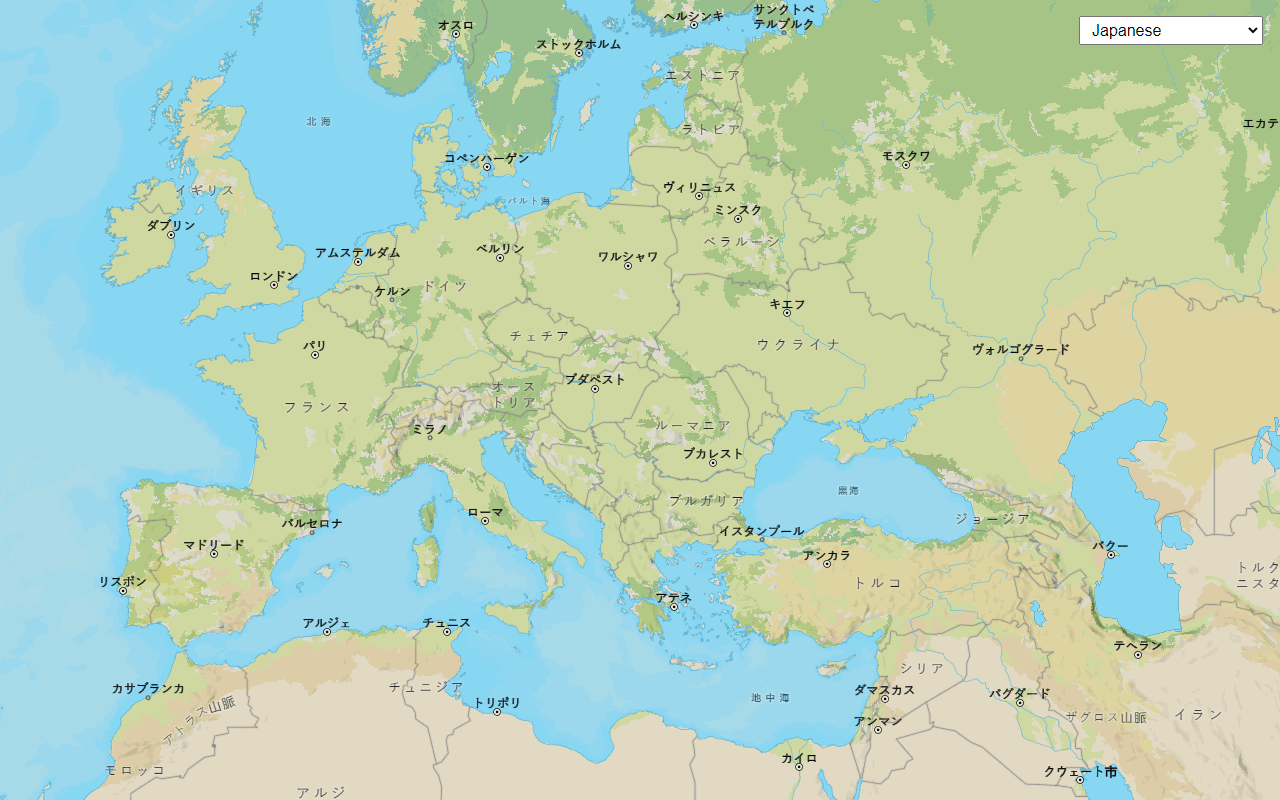
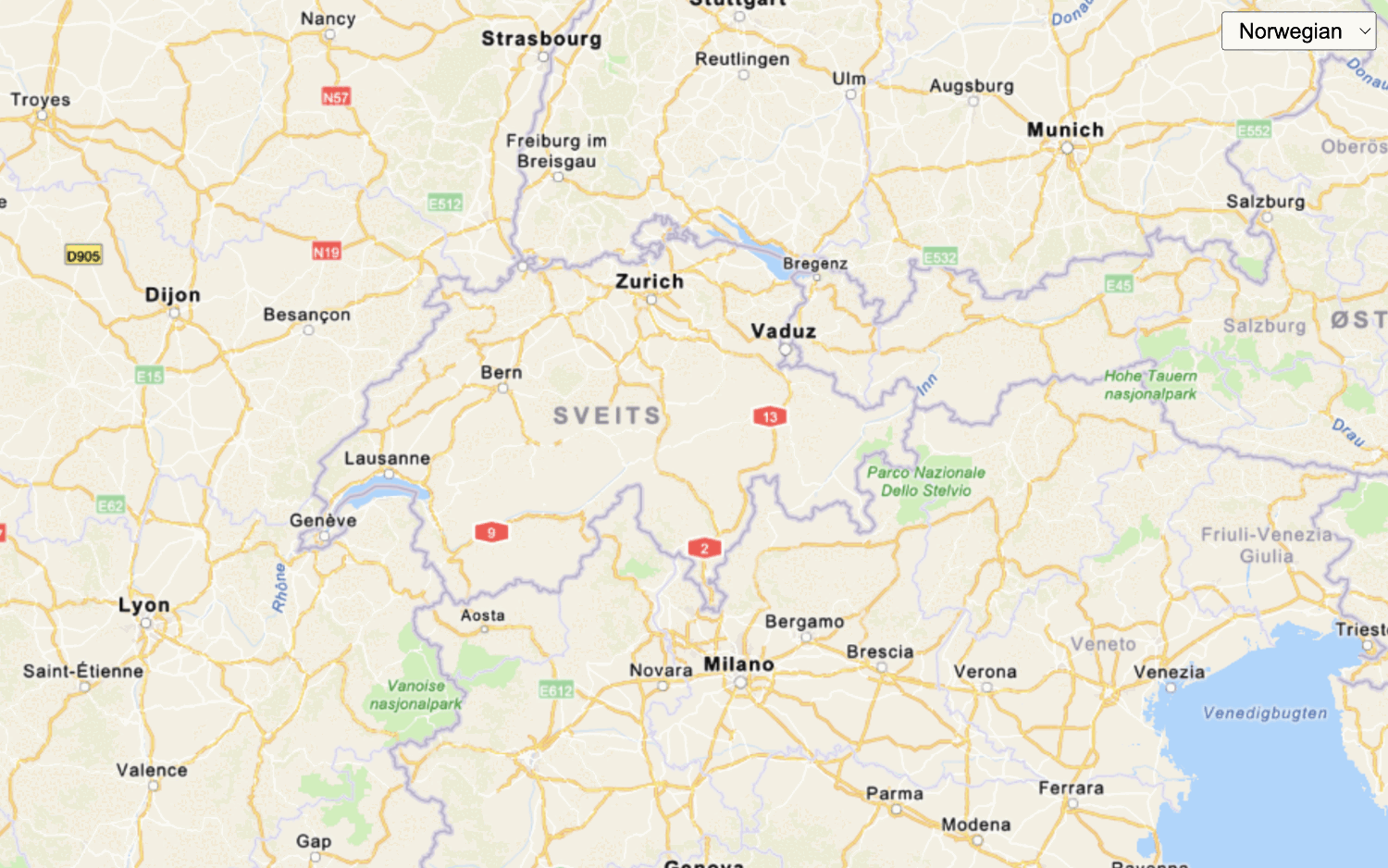
Change language labels for basemap styles
Switch the language of place labels on a basemap.

Change language labels for static basemap tiles
Switch the language labels on static basemap tiles.

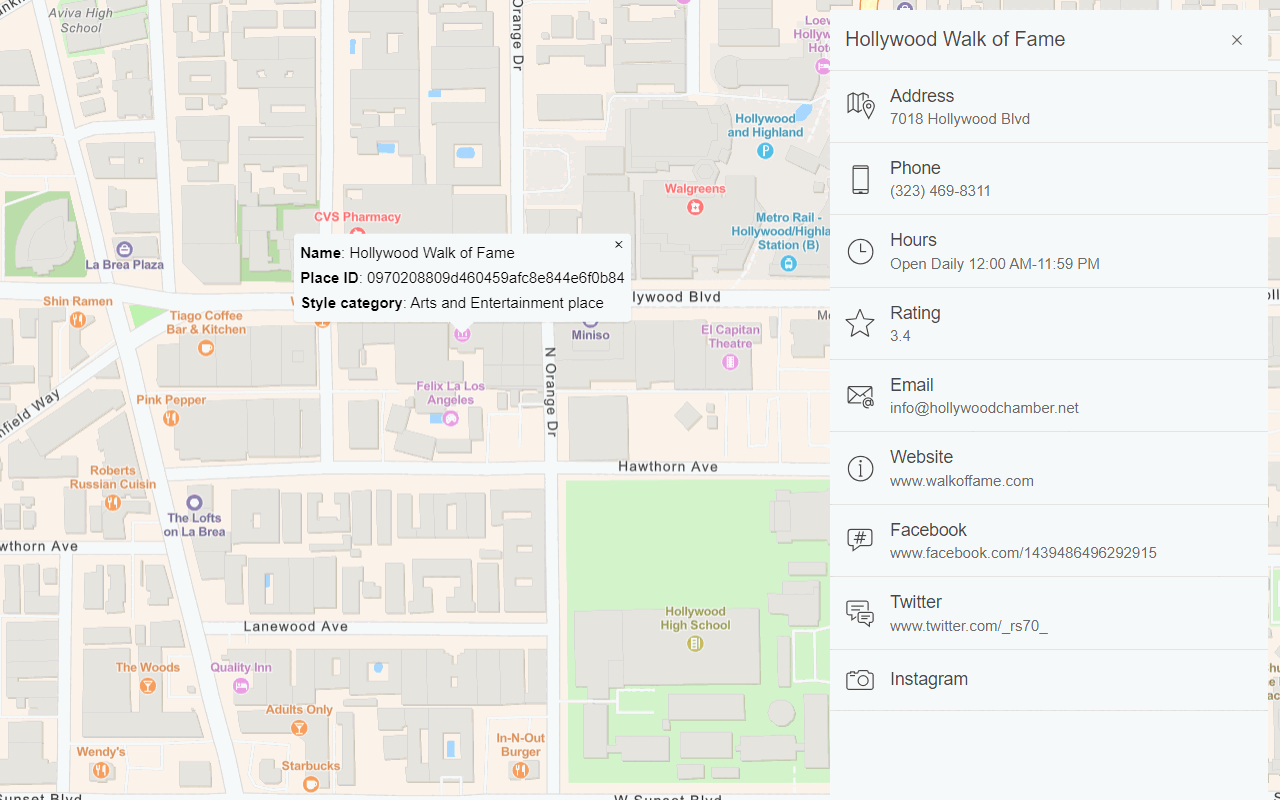
Display basemap places
Display places of interest on a basemap and request additional information about them.