Learn how to localize place labels in a basemap.
The basemap styles service provides a number of different styles that you can use in your MapLibre GL JS applications. Each style accepts a language parameter, which allows you to localize place labels. There are currently over 30 different languages available.
In this tutorial, you use a <select dropdown menu to toggle between a number of different place label languages.
Prerequisites
An ArcGIS Location Platform or ArcGIS Online account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials so your application can access location services.
Add a language selector
Add a menu that allows users to change display language of your map. To accomplish this, use a standard html <select element.
-
Create a
<divtag to contain the> <selectdropdown menu, which you will populate in a later step.> Use dark colors for code blocks </style> <script src=https://unpkg.com/maplibre-gl@5.1.0/dist/maplibre-gl.js></script> <link href=https://unpkg.com/maplibre-gl@5.1.0/dist/maplibre-gl.css rel="stylesheet" /> <!-- REST JS --> <script src="https://unpkg.com/@esri/arcgis-rest-request@4/dist/bundled/request.umd.js"></script> </head> <body> <div id="map"></div> <div id="languages-wrapper"> <select id="languages"></select> </div> -
In the
<styleelement, add CSS styling to the> languages-wrapperandlanguages.Use dark colors for code blocks <style> html, body, #map { padding: 0; margin: 0; height: 100%; width: 100%; font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: #323232; } #languages-wrapper { position: absolute; top: 20px; right: 20px; background: rgba(255, 255, 255, 0); } #languages { font-size: 16px; padding: 4px 8px; } </style> <script src=https://unpkg.com/maplibre-gl@5.1.0/dist/maplibre-gl.js></script> <link href=https://unpkg.com/maplibre-gl@5.1.0/dist/maplibre-gl.css rel="stylesheet" />
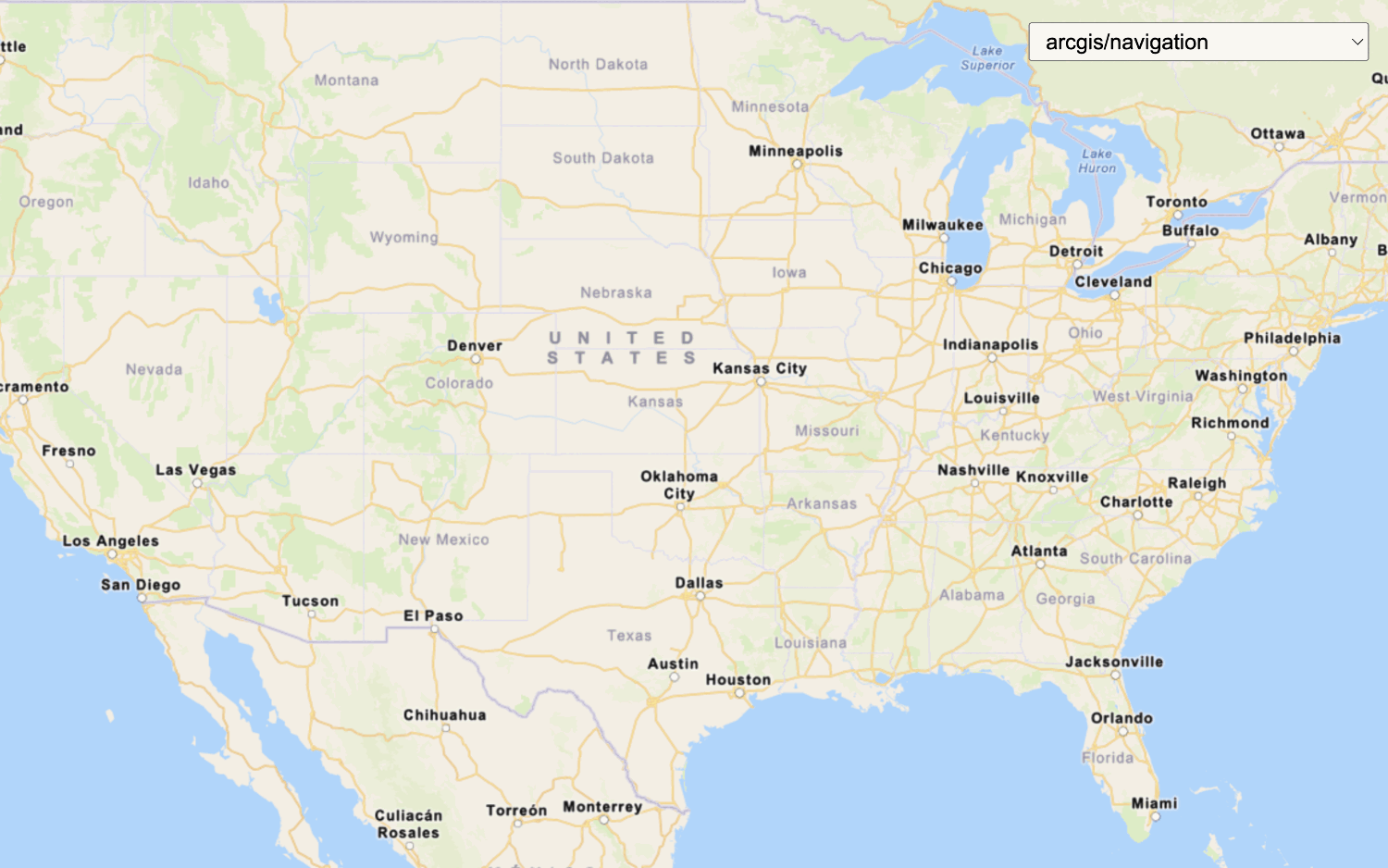
Set the basemap
Use a function to reference the basemap styles service and a language enumeration to update the map. This will be used when a selection is made.
-
Create a
baseand aUrl urlelement. Theurlfunction will use thebaseto create a reference to a basemap style in a specified language.Url Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; const basemapEnum = "arcgis/outdoor"; const map = new maplibregl.Map({ container: "map", // the id of the div element style: `https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/${basemapEnum}?token=${accessToken}`, zoom: 2, // starting zoom center: [48.8790, 35.7088] // starting location [longitude, latitude] }); const baseUrl = "https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles"; const url = (language) => `${baseUrl}/arcgis/outdoor?token=${accessToken}&language=${language}`; -
Set the style of the
mapusing theurlfunction and a language code.Use dark colors for code blocks const baseUrl = "https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles"; const url = (language) => `${baseUrl}/arcgis/outdoor?token=${accessToken}&language=${language}`; const setLanguage = (language) => { // Instantiate the given basemap layer. map.setStyle(url(language)); }; -
Access the language selector using its id.
Use dark colors for code blocks const languageSelectElement = document.querySelector("#languages"); -
Import
arcgisto make a request to the basemap styles service. This dynamically fetches the available basemap languages and populates theRest.request() selectelement.Use dark colors for code blocks <!-- REST JS --> <script src="https://unpkg.com/@esri/arcgis-rest-request@4/dist/bundled/request.umd.js"></script>Use dark colors for code blocks const languageSelectElement = document.querySelector("#languages"); arcgisRest.request(`${baseUrl}/self`, { httpMethod: "GET" }).then(response => { response.languages.forEach(language => { const option = document.createElement("option"); option.value = language.code option.textContent = language.name languageSelectElement.appendChild(option) }) }) -
Call
setto initialize the basemap layer to the first basemap in theBasemap selectelement.Use dark colors for code blocks arcgisRest.request(`${baseUrl}/self`, { httpMethod: "GET" }).then(response => { response.styles.forEach(style => { const option = document.createElement("option"); option.value = style.path option.textContent = style.name basemapsSelectElement.appendChild(option) }) setBasemap(response.styles[0].path) })
Add an event listener
Use an event listener to register a basemap change in the <select element and to update the map.
-
Add an event listener to update the map when a new language is selected.
Use dark colors for code blocks const languageSelectElement = document.querySelector("#languages"); arcgisRest.request(`${baseUrl}/self`, { httpMethod: "GET" }).then(response => { response.languages.forEach(language => { const option = document.createElement("option"); option.value = language.code option.textContent = language.name languageSelectElement.appendChild(option) }) setBasemap(response.languages[0].code) }) languageSelectElement.addEventListener("change", (e) => { setLanguage(e.target.value); console.log(e.target.value); });
Add RTL language support
MapLibre GL JS does not automatically display right-to-left languages such as Arabic and Hebrew correctly. Use the Mapbox GL RTL Text plugin to configure settings for RTL languages.
-
Call the
maplibregl.setwith the URL of the Mapbox GL RTL Text plugin to configure support for RTL languages.RTL Text Plugin Use dark colors for code blocks languageSelectElement.addEventListener("change", (e) => { setLanguage(e.target.value); console.log(e.target.value); }); maplibregl.setRTLTextPlugin('https://unpkg.com/@mapbox/mapbox-gl-rtl-text@0.2.3/mapbox-gl-rtl-text.js');
Run the app
Run the app.
You should be able to use the select element to switch between languages.What's next?
Learn how to use additional ArcGIS location services in these tutorials:

Change the basemap style
Switch a basemap style in a map using the basemap styles service.

Display a custom basemap style
Add a styled vector basemap layer to a map.

Change the static basemap tiles style
Change the basemap style in a map using the static basemap tiles service.

Add a feature layer
Add features from feature layers to a map.