Learn how to change language labels for static basemap tiles.
The static basemap tiles service (beta) provides a number of different styles that you can use in your MapLibre GL JS applications. Each style accepts a language parameter, which allows you to localize place labels. There are currently more than 5 different languages available.
In this tutorial, you use a <select dropdown menu to toggle between a number of different language labels for the static basemap tiles.
Prerequisites
An ArcGIS Location Platform account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials so your application can access location services.
Add a language selector
Add a menu that allows users to change the display language of your map. MapLibre does not have a built-in selector widget, so you will create an HTML <select element.
-
In the
<bodyelement, add a> selectelement that contains an enumeration for each language available through the static basemap tiles service.Use dark colors for code blocks <body> <div id="map"></div> <div id="language-wrapper"> <select id="language"> <option value="en">English</option> <option value="nl">Dutch</option> <option value="da">Danish</option> <option value="fi">Finnish</option> <option value="fr">French</option> <option value="de">German</option> <option value="nb">Norwegian</option> </select> </div> </body> -
In the
<headtag, add CSS that will position the> <selectmenu element and its wrapper in the upper right corner and provide styling.> Use dark colors for code blocks <style> body { margin: 0; padding: 0; } html, body, #map { height: 100%; } #language-wrapper { position: absolute; top: 20px; right: 20px; background: rgba(255, 255, 255, 0); } #language { font-size: 16px; padding: 4px 8px; } </style>
Update the map's viewpoint
-
Change the map's
centerto[8.90, 47.14]andzoomlevel to6. This will focus the map on Switzerland.Use dark colors for code blocks const map = new maplibregl.Map({ container: 'map', zoom: 6, center: [8.90, 47.14], // Switzerland });
Set the basemap
When the page loads, initialize the app to display the static basemap tiles in French.
-
Change the
basemaptoEnum beta/arcgis/outdoor. This will be the default basemap.Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; const basemapEnum = "beta/arcgis/outdoor"; const map = new maplibregl.Map({ container: 'map', zoom: 6, center: [8.90, 47.14], // Switzerland }); </script> -
Create a function called
urlthat takes a language as a parameter. This will create the URL of the static basemap tiles for that specified language.Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; const basemapEnum = "beta/arcgis/outdoor"; const baseUrl = `https://static-map-tiles-api.arcgis.com/arcgis/rest/services/static-basemap-tiles-service`; const url = (language) => `${baseUrl}/${basemapEnum}/static/tile/{z}/{y}/{x}?token=${accessToken}&language=${language}`; const map = new maplibregl.Map({ container: 'map', zoom: 6, center: [8.90, 47.14], // Switzerland }); </script> -
Create a
defaultvariable for the basemap, which isLanguage frfor French.Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; const basemapEnum = "beta/arcgis/outdoor"; const baseUrl = `https://static-map-tiles-api.arcgis.com/arcgis/rest/services/static-basemap-tiles-service`; const url = (language) => `${baseUrl}/${basemapEnum}/static/tile/{z}/{y}/{x}?token=${accessToken}&language=${language}`; const defaultLanguage = "fr"; const map = new maplibregl.Map({ container: 'map', zoom: 6, center: [8.90, 47.14], // Switzerland }); </script> -
Set the style of the map to include a
sourcewith an id ofraster-tilesand a layer with an id ofsimple-tiles. Passdefaultinside theLanguage tilesattribute as the default basemap language.Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; const basemapEnum = "beta/arcgis/outdoor"; const baseUrl = `https://static-map-tiles-api.arcgis.com/arcgis/rest/services/static-basemap-tiles-service`; const url = (language) => `${baseUrl}/${basemapEnum}/static/tile/{z}/{y}/{x}?token=${accessToken}&language=${language}`; const defaultLanguage = "fr"; const map = new maplibregl.Map({ container: 'map', style: { 'version': 8, 'sources': { 'raster-tiles': { 'type': 'raster', 'tiles': [ url(defaultLanguage) ], 'tileSize': 512, }, }, 'layers': [ { 'id': 'simple-tiles', 'type': 'raster', 'source': 'raster-tiles', 'minzoom': 0, 'maxzoom': 22 }, ] }, zoom: 6, center: [8.90, 47.14], // Switzerland }); </script> -
Run the code to ensure the map displays the default static basemap tiles in French and that the
<selectelement contains different language enumerations.>
Add an event listener
Use an event listener to register a language change in the <select element and to update the map.
-
Retrieve the select element by storing it in a
languagevariable.Select Element Use dark colors for code blocks const languageSelectElement = document.querySelector("#language"); -
Add an event listener to store the selected basemap.
Use dark colors for code blocks const languageSelectElement = document.querySelector("#language"); languageSelectElement.addEventListener("change", (e) => { const language = e.target.value; }); -
Update the map's
raster-tileswith the new language.Use dark colors for code blocks const languageSelectElement = document.querySelector("#language"); languageSelectElement.addEventListener("change", (e) => { const language = e.target.value; const tilesUrl = url(language); map.getSource('raster-tiles').setTiles([tilesUrl]); });
Update attribution
You will update the attribution text for basemap styles service from the previous tutorial to the attribution for static basemap tiles service. You retrieve the data attribution manually from the service URL and display it in the map's attribution control. You also prepend Powered by Esri in the attribution string.
-
Fetch the
copyrightfrom the service URL. Then, display it and prepend Powered by Esri string in the map's attribution control.Text Use dark colors for code blocks // Add Esri and data attribution // Learn more in https://esriurl.com/attribution fetch(`${baseUrl}/${basemapEnum}/static?token=${accessToken}`) .then(response => response.json()) .then(data => { map._controls[0]._innerContainer.innerText += " | Powered by Esri | " + data.copyrightText; });
Run the app
Run the app.
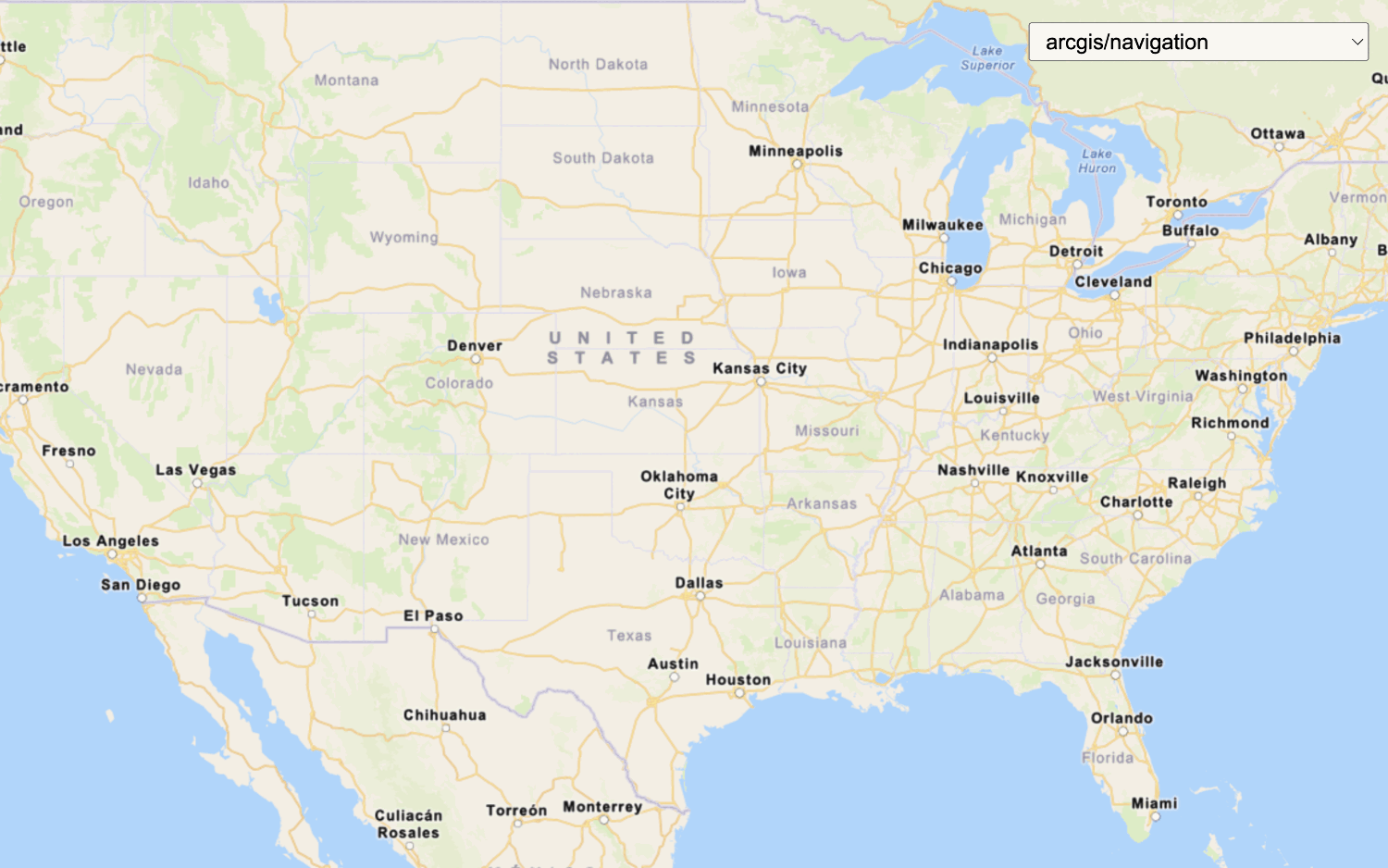
The map should be displayed in French and you should be able to use the controls to switch between language labels.What's next?
Learn how to use additional ArcGIS location services in these tutorials: