Learn how to use MapLibre GL JS to display a map.
You can display a map in MapLibre GL JS by using a vector tile basemap layer from the basemap styles service. A vector tile basemap layer is a MapLibre GL style containing a source, layers, font glyphs, and icons to render the layers.
In this tutorial, you display a map of the Santa Monica Mountains using the streets basemap layer from the Basemap styles service.
This tutorial is the starting point for the other MapLibre tutorials.
Prerequisites
An ArcGIS Location Platform or ArcGIS Online account.
Steps
Create a new app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials created in the previous step in your application.
Add script references
-
In the index.html file, add the following
<linkand> <scriptreferences if they are missing.> Use dark colors for code blocks <meta charset="utf-8" /> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" /> <title>MapLibre GL JS Tutorials: Display a map</title> <style> html, body, #map { padding: 0; margin: 0; height: 100%; width: 100%; font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: #323232; } </style> <script src=https://unpkg.com/maplibre-gl@5.1.0/dist/maplibre-gl.js></script> <link href=https://unpkg.com/maplibre-gl@5.1.0/dist/maplibre-gl.css rel="stylesheet" />
Create a map
Use a Map to add a map to your div with the basemap you specify.
The Map class uses the map HTML element to display the contents of the map and to provide a user interface to interact with. It supports clicking, zooming, panning, rotating, and tilting the perspective of the map. It also allows you to interact with and discover information about the map data such as finding features where the mouse is clicked. You can also use it to modify the data displayed, by adding new sources or changing layer properties.
For more information, see the MapLibre GL JS documentation.
-
Create a
basemapvariable to store the basemap identifier,Enum arcgis/streets.Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN" // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "https://www.arcgis.com/sharing/rest" // Your portal URL // }) // const accessToken = session.token; const basemapEnum = "arcgis/streets"; </script> -
Create a
Mapwith options to control its display and behavior. Set thecontainerproperty to themapid of the div you created. Thestyleproperty references the location of the basemap styles service and contains the basemap identifier and your API key.Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN" // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "https://www.arcgis.com/sharing/rest" // Your portal URL // }) // const accessToken = session.token; const basemapEnum = "arcgis/streets"; const map = new maplibregl.Map({ container: "map", // the id of the div element style: `https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/${basemapEnum}?token=${accessToken}`, zoom: 12, // starting zoom center: [-118.805, 34.027] // starting location [longitude, latitude] }); </script>
Add attribution
You need to display Esri and data attribution in all applications that use Esri technology. MapLibre GL JS displays data attribution automatically for the basemap styles service, however, you need to take additional steps to display Esri attribution ("Powered by Esri").
-
Use the
customoption to include the Powered by Esri string in the map's attribution control.Attribution Use dark colors for code blocks <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN" // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "https://www.arcgis.com/sharing/rest" // Your portal URL // }) // const accessToken = session.token; const basemapEnum = "arcgis/streets"; const map = new maplibregl.Map({ container: "map", // the id of the div element style: `https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/${basemapEnum}?token=${accessToken}`, zoom: 12, // starting zoom center: [-118.805, 34.027] // starting location [longitude, latitude] }); // Add Esri attribution // Learn more in https://esriurl.com/attribution map._controls[0].options.customAttribution += " | Powered by Esri " map._controls[0]._updateAttributions() </script>
Run the app
Run the app.
The map should display the streets basemap layer for an area of the Santa Monica Mountains in California.What's next?
Learn how to use additional ArcGIS location services in these tutorials:

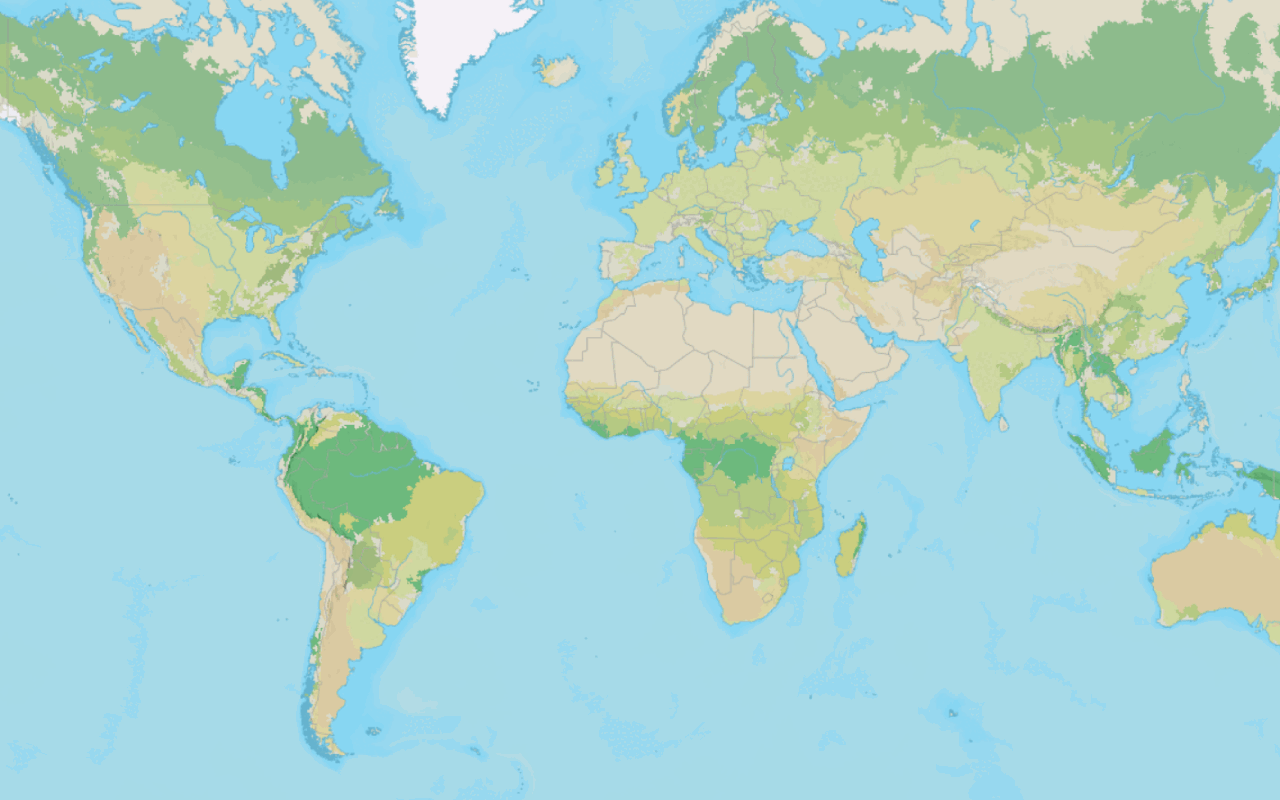
Change the basemap style
Switch a basemap style in a map using the basemap styles service.

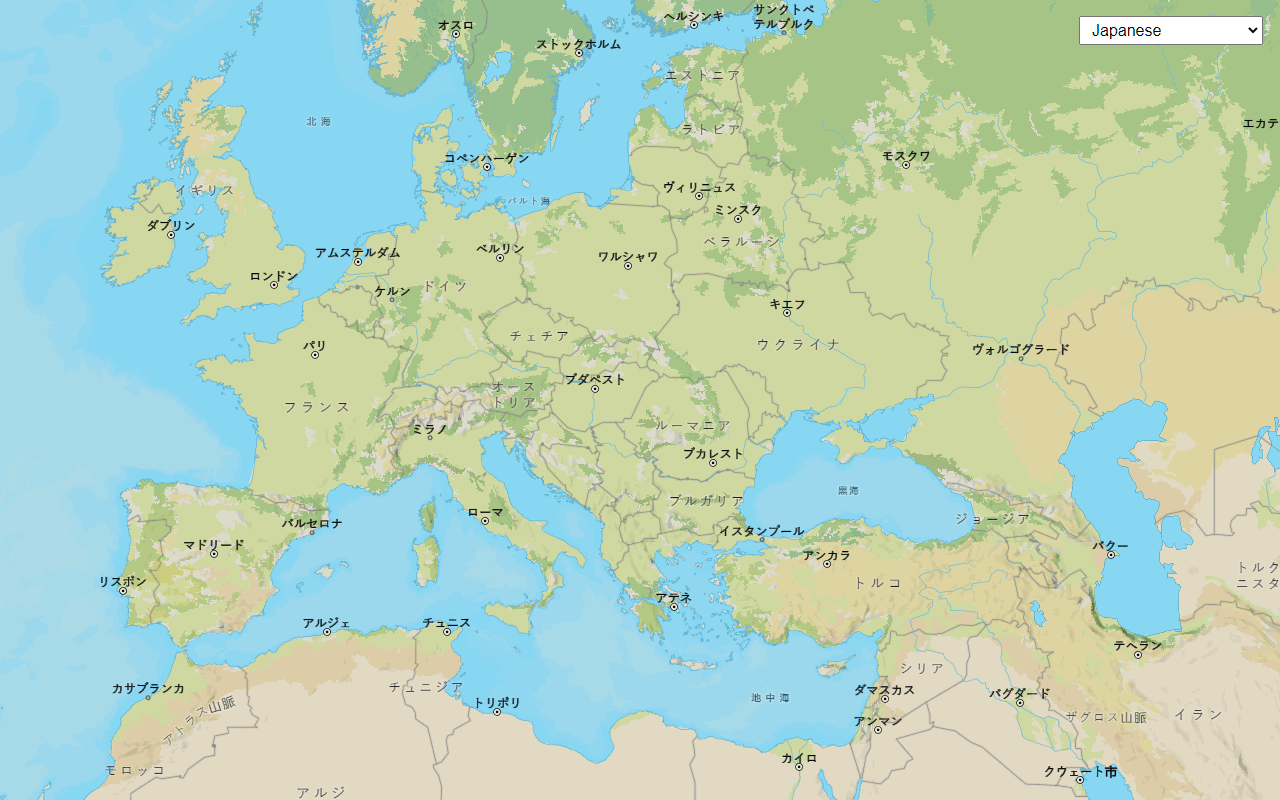
Change language labels for basemap styles
Switch the language of place labels on a basemap.

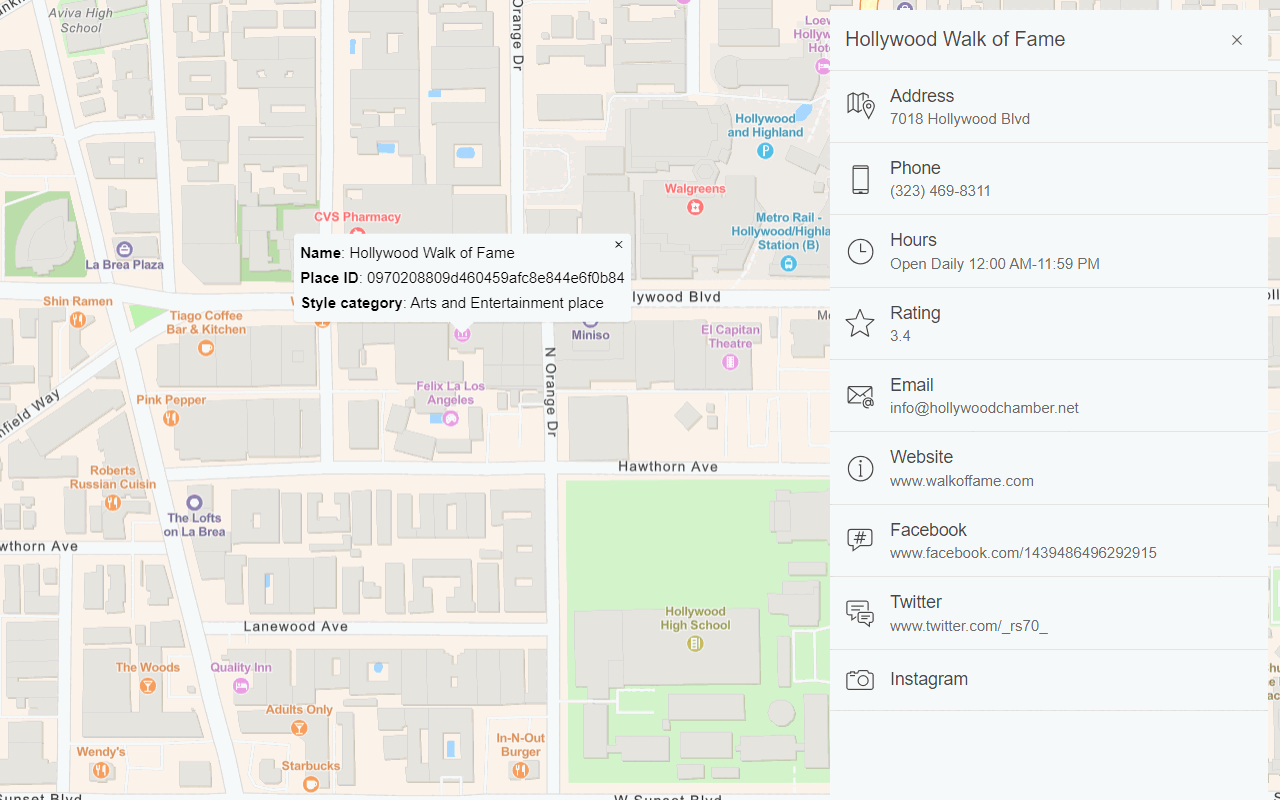
Display basemap places
Display places of interest on a basemap and request additional information about them.

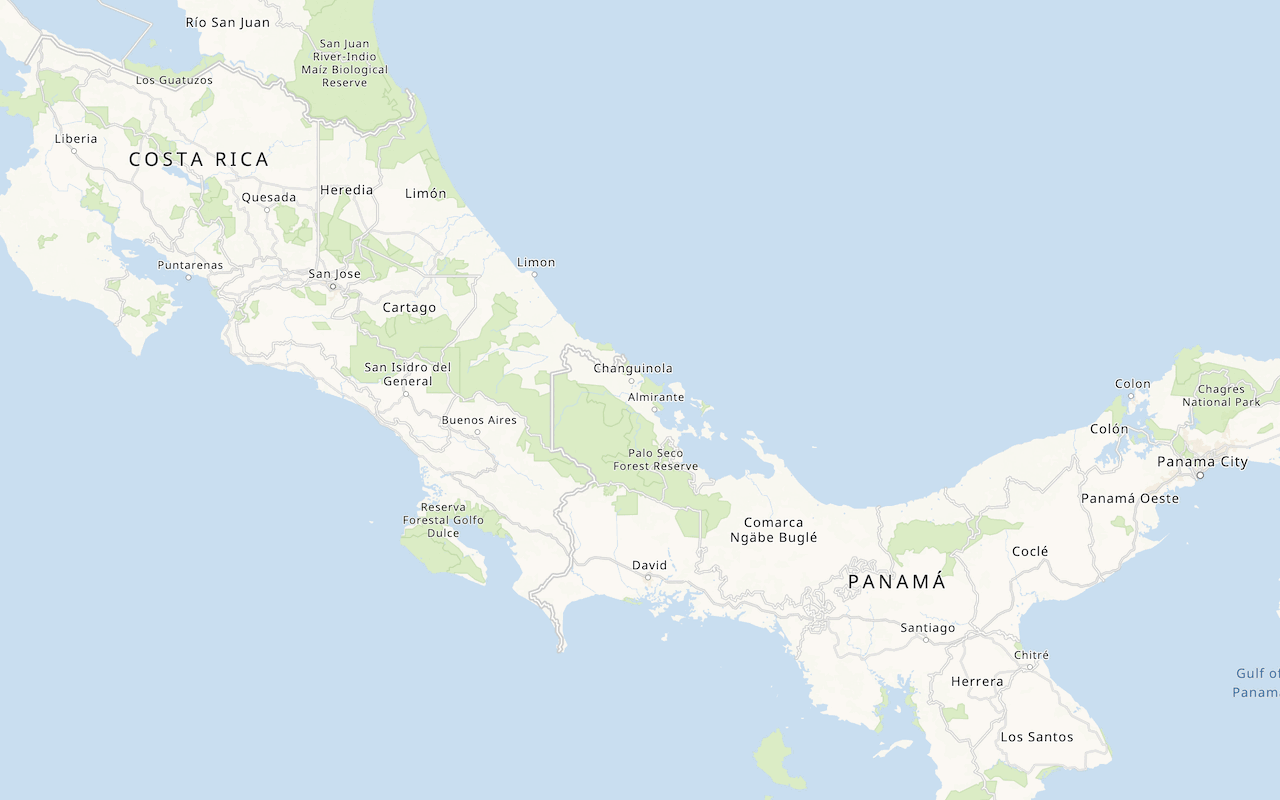
Display a custom basemap style
Add a styled vector basemap layer to a map.

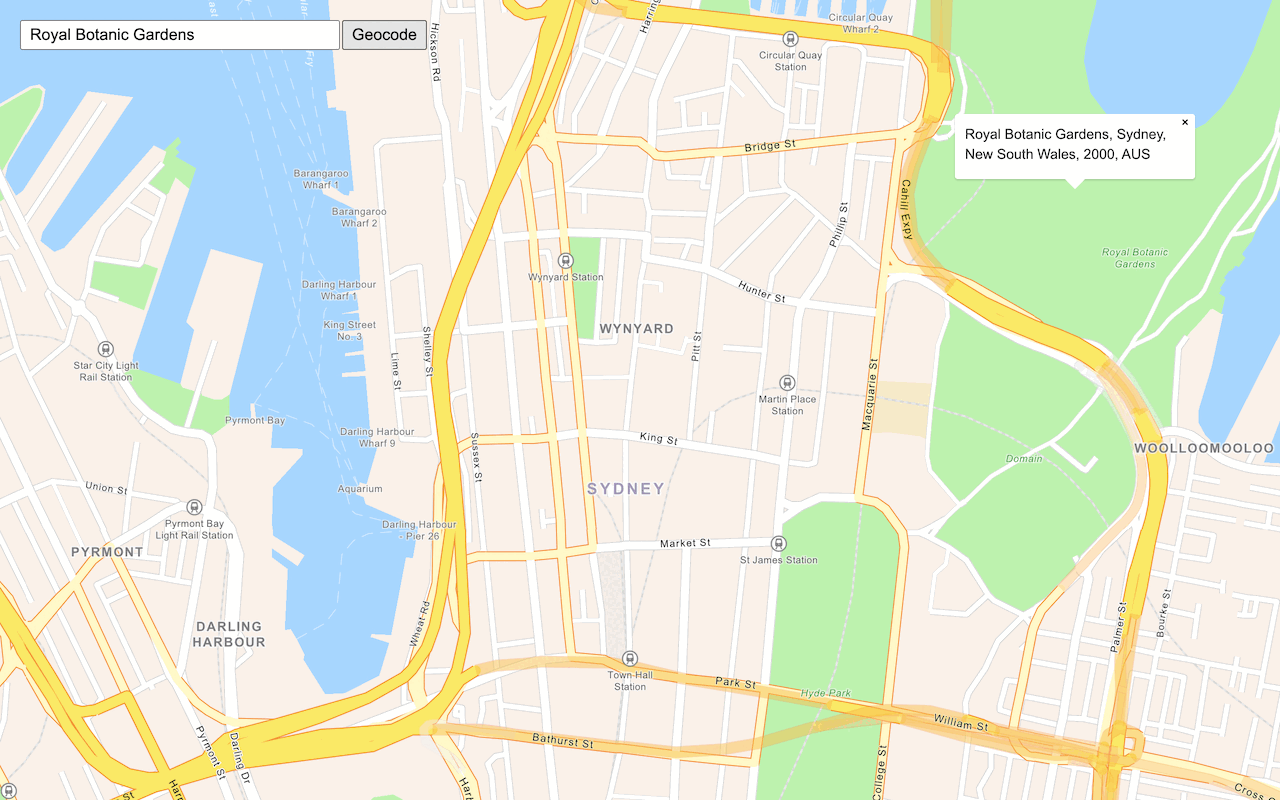
Search for an address
Find an address or place using a search box and the geocoding service.

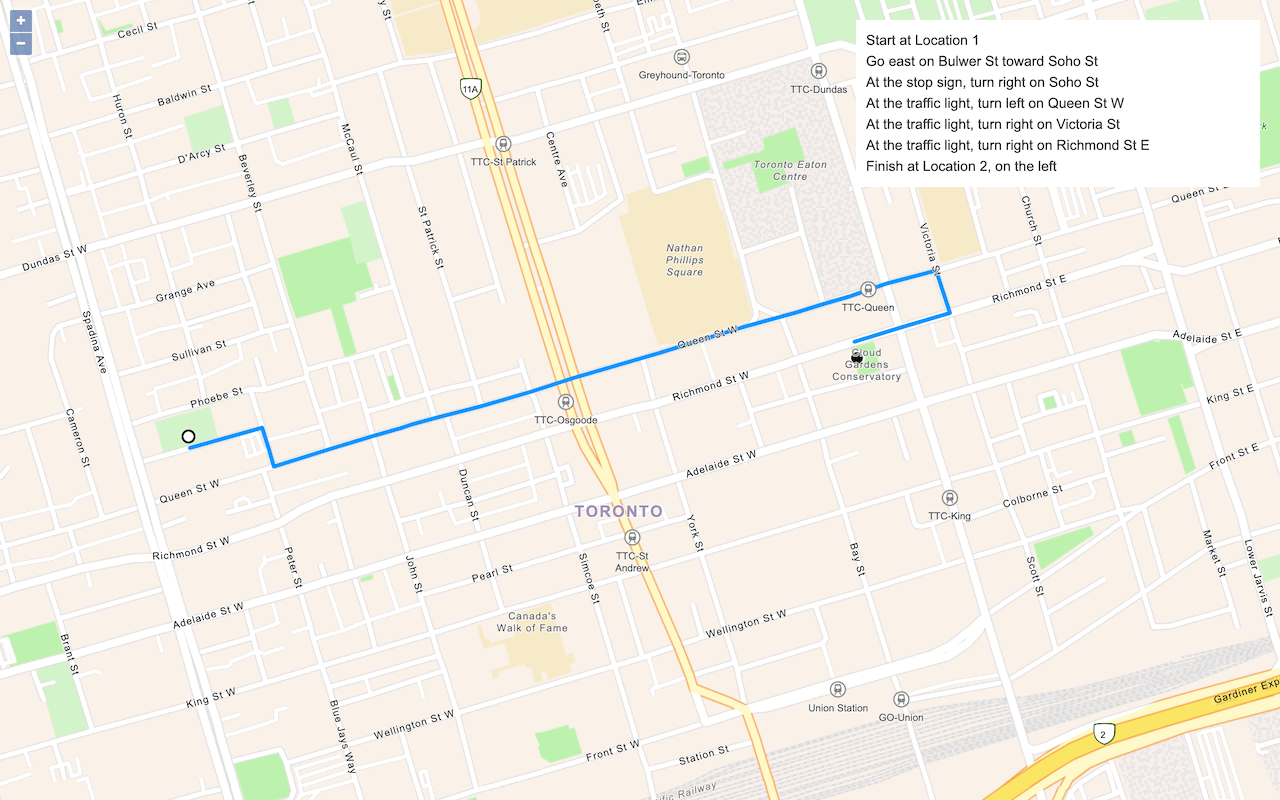
Find a route and directions
Find a route and directions with the route service.