Learn how to use the basemap styles service to show place locations on a basemap.
Basemap places is a feature of the basemap styles service that allows you to show or hide place locations on a basemap. The places are part of the basemap style and represent businesses, services, landmarks, and other places of interest (POIs) all over the world. When places are active, each is displayed with an icon and a name label. The place features also support attributes that you can use to integrate further with the places service.
In this tutorial, you use the basemap places feature to show attributed places and integrate the places service to get details for each place.
Prerequisites
An ArcGIS Location Platform or ArcGIS Online account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials so your application can access location services.
Display attributed places
The ArcGIS navigation styles contain a predefined set of places that will display for the current visible extent and zoom level of the map. The places displayed can be refined with the places parameter to show all places, no places, or places with attributes. The main attributes returned with the attributed value are name and esri.
-
Update the basemap URL to the
arcgis/navigationstyle, and request places by adding the&places=attributedparameter to the request.Use dark colors for code blocks const map = new maplibregl.Map({ container: "map", style: `https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/arcgis/navigation?token=${accessToken}&places=attributed`, zoom: 16, center: [-118.33873, 34.10151] }); -
When the mouse moves, call
queryto list the hovered features. If a hovered feature contains theRendered Features esriattribute, it is a place of interest (POI)._place _id Use dark colors for code blocks style: `https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/arcgis/navigation?token=${accessToken}&places=attributed`, zoom: 16, center: [-118.33873, 34.10151] }); map.once("load", () => { map.on("mousemove", function (e) { const features = map.queryRenderedFeatures(e.point); if (features.length && features[0].properties.esri_place_id) { map.getCanvas().style.cursor = "pointer"; } else { map.getCanvas().style.cursor = ""; } }); }); -
Initialize a
maplibregl.object.Popup Use dark colors for code blocks map.once("load", () => { map.on("mousemove", function (e) { const features = map.queryRenderedFeatures(e.point); if (features.length && features[0].properties.esri_place_id) { map.getCanvas().style.cursor = "pointer"; } else { map.getCanvas().style.cursor = ""; } }); }); const popup = new maplibregl.Popup({ closeButton: true, closeOnClick: false }); popup.setMaxWidth("350"); -
Create a
showfunction that displays information about a place in a popup. When a POI is hovered, callPopup showto display the place name and ID.Popup Use dark colors for code blocks map.once("load", () => { map.on("mousemove", function (e) { const features = map.queryRenderedFeatures(e.point); if (features.length && features[0].properties.esri_place_id) { map.getCanvas().style.cursor = "pointer"; showPopup(features[0]) } else { map.getCanvas().style.cursor = ""; } }); }); const popup = new maplibregl.Popup({ closeButton: true, closeOnClick: false }); popup.setMaxWidth("350"); const showPopup = (feature) => { popup.setLngLat(feature.geometry.coordinates); popup.setHTML(`<b>Name</b>: ${feature.properties._name}</br> <b>Place ID</b>: ${feature.properties.esri_place_id}</br>` ).addTo(map); }; -
Run the app. You should be able to see places of interest (POI) display on the basemap. When you hover over them you should see a pop-up containing the place name and ID.
Add script references
Each attributed place contains an esri. You can use the place ID with ArcGIS REST JS to call the places service place/place operation and additional attributes. Add references to ArcGIS REST JS and Calcite Components to your application.
-
In the
<headelement, add references to the ArcGIS REST JS> requestandplaceslibraries.Use dark colors for code blocks <script src=https://unpkg.com/maplibre-gl@5.1.0/dist/maplibre-gl.js></script> <link href=https://unpkg.com/maplibre-gl@5.1.0/dist/maplibre-gl.css rel="stylesheet" /> <script src="https://unpkg.com/@esri/arcgis-rest-request@4/dist/bundled/request.umd.js"></script> <script src="https://unpkg.com/@esri/arcgis-rest-places@1/dist/bundled/places.umd.js"></script> -
Add references to the Calcite Components library, which will be used to display results.
Use dark colors for code blocks <script src=https://unpkg.com/maplibre-gl@5.1.0/dist/maplibre-gl.js></script> <link href=https://unpkg.com/maplibre-gl@5.1.0/dist/maplibre-gl.css rel="stylesheet" /> <script src="https://unpkg.com/@esri/arcgis-rest-request@4/dist/bundled/request.umd.js"></script> <script src="https://unpkg.com/@esri/arcgis-rest-places@1/dist/bundled/places.umd.js"></script> <script type="module" src="https://js.arcgis.com/calcite-components/1.0.5/calcite.esm.js"></script> <link rel="stylesheet" type="text/css" href="https://js.arcgis.com/calcite-components/1.0.5/calcite.css" /> -
Scaffold an HTML results panel using the
<calcite-paneland> <calcite-blockelements. This panel will be hidden by default, and display when POI details are returned from the places service.> Use dark colors for code blocks <body> <div id="map"></div> <calcite-panel id="panelPlace" closable hidden> <calcite-block id="addressLabel" class="hide" heading="Address" scale="l" description=""> <calcite-icon scale="m" slot="icon" icon="map-pin"></calcite-icon> </calcite-block> <calcite-block id="phoneLabel" class="hide" heading="Phone" scale="l" description=""> <calcite-icon scale="m" slot="icon" icon="mobile"></calcite-icon> </calcite-block> <calcite-block id="hoursLabel" class="hide" heading="Hours" scale="l" description=""> <calcite-icon scale="m" slot="icon" icon="clock"></calcite-icon> </calcite-block> <calcite-block id="ratingLabel" class="hide" heading="Rating" scale="l" description=""> <calcite-icon scale="m" slot="icon" icon="star"></calcite-icon> </calcite-block> <calcite-block id="emailLabel" class="hide" heading="Email" scale="l" description=""> <calcite-icon scale="m" slot="icon" icon="email-address"></calcite-icon> <calcite-action slot="control" text="Information"></calcite-action> </calcite-block> <calcite-block id="websiteLabel" class="hide" heading="Website" scale="l" description=""> <calcite-icon scale="m" slot="icon" icon="information"></calcite-icon> <calcite-action slot="control" text="Information"></calcite-action> </calcite-block> <calcite-block id="facebookLabel" class="hide" heading="Facebook" scale="l" description=""> <calcite-icon scale="m" slot="icon" icon="speech-bubble-social"></calcite-icon> <calcite-action slot="control" text="Information"></calcite-action> </calcite-block> <calcite-block id="twitterLabel" class="hide" heading="Twitter" scale="l" description=""> <calcite-icon scale="m" slot="icon" icon="speech-bubbles"></calcite-icon> <calcite-action slot="control" text="Information"></calcite-action> </calcite-block> <calcite-block id="instagramLabel" class="hide" heading="Instagram" scale="l" description=""> <calcite-icon scale="m" slot="icon" icon="camera"></calcite-icon> <calcite-action slot="control" text="Information"></calcite-action> </calcite-block> </calcite-panel> </body> <script> /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "https://www.arcgis.com/sharing/rest" // Your portal URL // }) // const accessToken = session.token; const panel = document.getElementById("panelPlace");
Get details on click
Each attributed place contains an esri that can be used to get details from the places service. When a user clicks on a point of interest (POI), use the getPlaceDetails method of ArcGIS REST JS to make a request to the places service and return attributes such as description, address, contact, and rating for the clicked place.
-
When a user clicks on the map, call
query. If a POI feature is clicked, zoom to its location and show the calcite panel.Rendered Features Use dark colors for code blocks map.once("load", () => { map.on("mousemove", function (e) { const features = map.queryRenderedFeatures(e.point); if (features.length && features[0].properties.esri_place_id) { map.getCanvas().style.cursor = "pointer"; showPopup(features[0]) } else { map.getCanvas().style.cursor = ""; } }); map.on("click", function (e) { const features = map.queryRenderedFeatures(e.point); if (features.length && features[0].properties.esri_place_id) { map.flyTo({ center: features[0].geometry.coordinates }) panel.hidden = false; panel.closed = false; } }); }); -
Create a
showfunction that is called when a POI feature is clicked. Use the ArcGIS REST JSPlace Details getmethod to make a request to the places service using thePlace Details esriof the selected place._place _id Use dark colors for code blocks map.on("click", function (e) { const features = map.queryRenderedFeatures(e.point); if (features.length && features[0].properties.esri_place_id) { map.flyTo({ center: features[0].geometry.coordinates }) panel.hidden = false; panel.closed = false; showPlaceDetails(features[0]) } }); }); const popup = new maplibregl.Popup({ closeButton: true, closeOnClick: false }); popup.setMaxWidth("350"); const showPopup = (feature) => { popup.setLngLat(feature.geometry.coordinates); popup.setHTML(`<b>Name</b>: ${feature.properties._name}</br> <b>Place ID</b>: ${feature.properties.esri_place_id}</br>` ).addTo(map); }; const showPlaceDetails = (feature) => { const placeID = feature.properties.esri_place_id; arcgisRest .getPlaceDetails({ placeId: placeID, requestedFields: "all", authentication, }) }; -
Access the results from the places service. Style the
<calcite-panelwith the place name and close button logic.> Use dark colors for code blocks const showPlaceDetails = (feature) => { const placeID = feature.properties.esri_place_id; arcgisRest .getPlaceDetails({ placeId: placeID, requestedFields: "all", authentication, }) .then((result) => { setPlaceDetails(result.placeDetails) }); }; const setPlaceDetails = (placeDetails) => { panel.setAttribute("heading", placeDetails.name); panel.addEventListener("calcitePanelClose", function () { panel.hidden = true; panel.closed = true; }); }; -
Create a helper function
setthat styles the Calcite HTML. Call the helper function for each relevant field of the current place.Element Properties Use dark colors for code blocks const setPlaceDetails = (placeDetails) => { panel.setAttribute("heading", placeDetails.name); setElementProperties("addressLabel", placeDetails?.address?.streetAddress); setElementProperties("phoneLabel", placeDetails?.contactInfo?.telephone); setElementProperties("hoursLabel", placeDetails?.hours?.openingText); setElementProperties("ratingLabel", placeDetails?.rating?.user); setElementProperties("emailLabel", placeDetails?.contactInfo?.email); setElementProperties("websiteLabel", placeDetails?.contactInfo?.website?.split("://")[1].split("/")[0]); setElementProperties("facebookLabel", (placeDetails?.socialMedia?.facebookId) ? `www.facebook.com/${placeDetails.socialMedia.facebookId}` : null); setElementProperties("twitterLabel", (placeDetails?.socialMedia?.twitter) ? `www.twitter.com/${placeDetails.socialMedia.twitter}` : null); setElementProperties("instagramLabel", (placeDetails?.socialMedia?.instagram) ? `www.instagram.com/${placeDetails.socialMedia.instagram}` : null); panel.addEventListener("calcitePanelClose", function () { panel.hidden = true; panel.closed = true; }); }; const setElementProperties = (id, validValue) => { const element = document.getElementById(id); if (validValue) { element.classList.remove("hide"); element.description = validValue; } else { element.classList.add("hide"); element.description = ""; } };
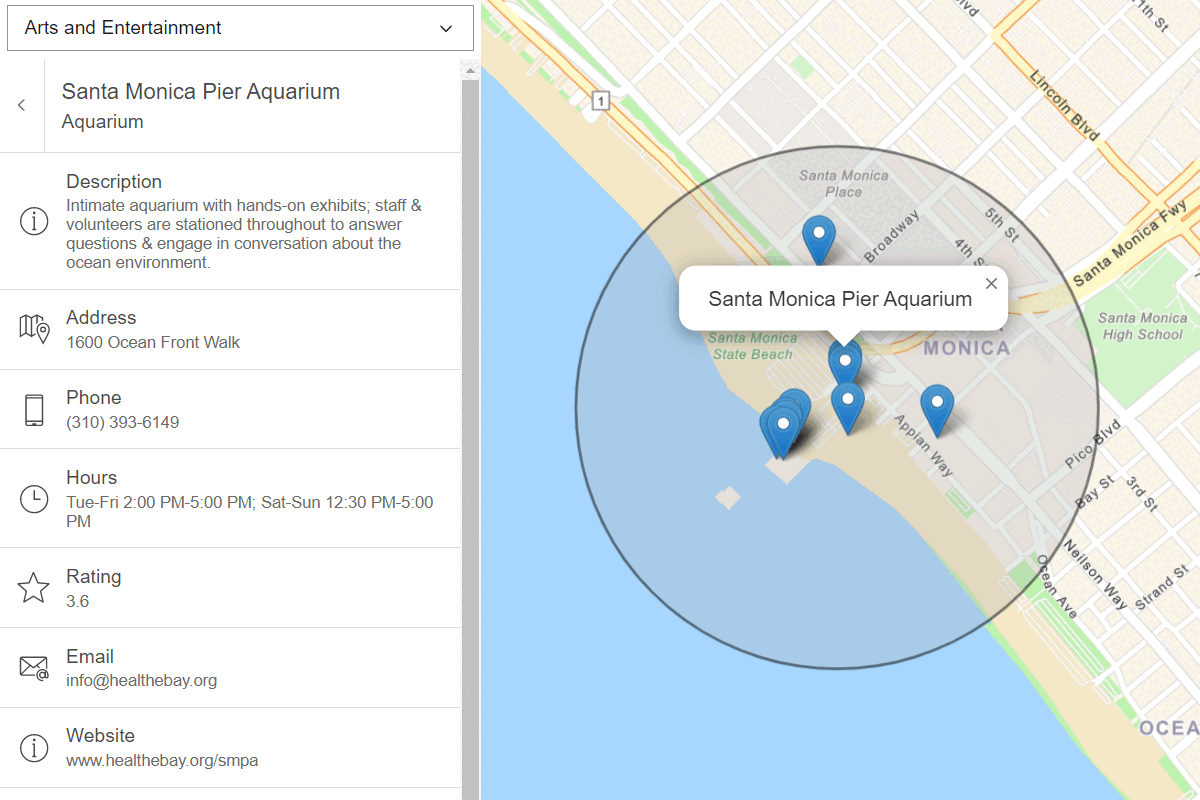
Run the app
Run the app.
The map should display the ArcGISnavigation basemap style with attributed places. When you hover over a place, a popup should appear that contains the place name and ID. When you click on the place, a request is made to the places service to get more place detail information.