Places, also known as points of interest (POIs), are businesses and geographic locations that you can discover around the world. To find places you use the places service. The service allows you to search for places near a location or within a bounding box. To find specific types of places you can use over 1000 place categories and your own text to refine the search results. Places also contain valuable details, also known as attributes, such as name, category, street address, contact information, website, and social links.
How to find places of interest
To find points of interest, and return details about them, you make a request to the places service. The easiest way to access the service is to use the places package from ArcGIS REST JS.
The general steps are as follows:
-
Reference the places and request packages from ArcGIS REST JS.
-
Set an API key that is scoped to access the places service.
-
Choose a type of search. You can search for places within a bounding box or for places near a location.
-
To filter and return the best results, provide a list of categories and/or keywords for the search. Go to the places category browser for a full list of categories.
-
Submit the request to the service.
-
To request additional attributes for each place, use the
placeand set theId requestedparameter to specify the fields you want with theFields getoperation.Place Details
Examples
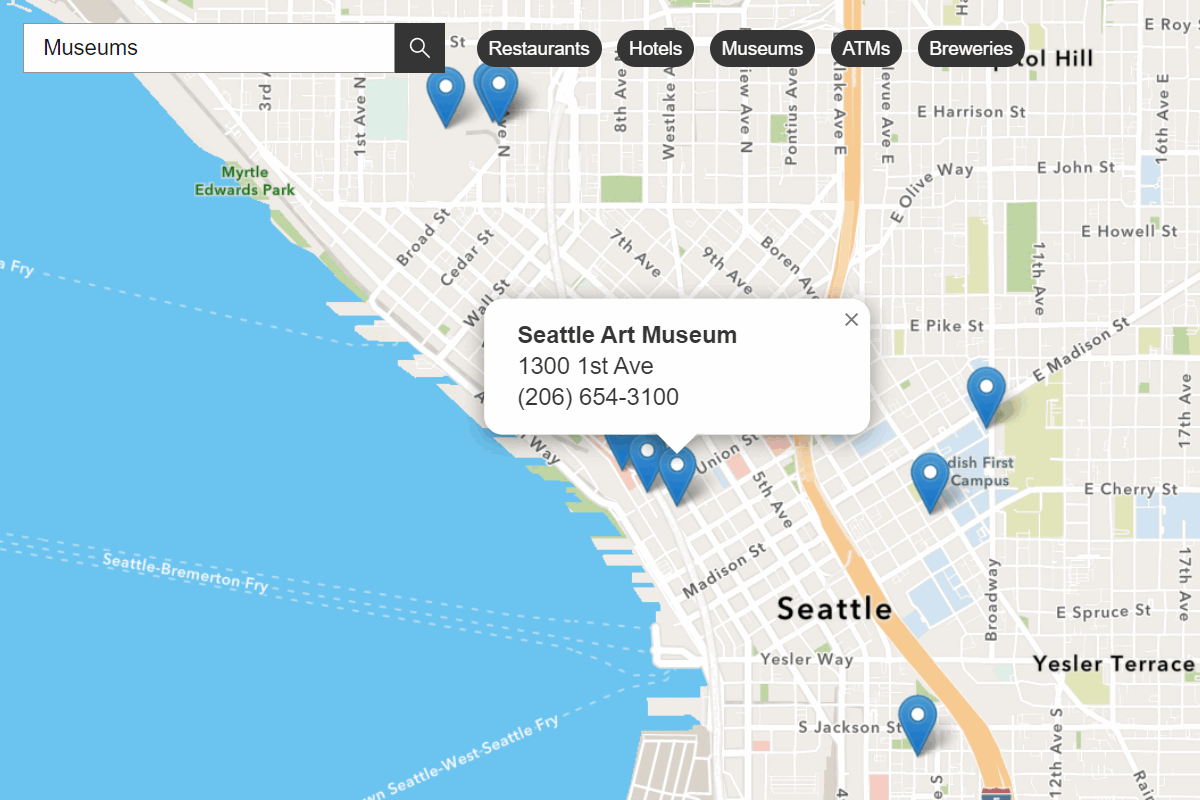
Find places in a bounding box
In this example, you use the find operation to find places within a bounding box based on a specific keyword.
const bounds = map.getBounds();
const topRight = bounds.getNorthEast();
const bottomLeft = bounds.getSouthWest();
arcgisRest.findPlacesWithinExtent({
xmin: bottomLeft.lng,
ymin: bottomLeft.lat,
xmax: topRight.lng,
ymax: topRight.lat,
searchText: "Night Clubs", // Search for "Night Clubs"
authentication
})
.then((response) => {
response.results.forEach((result) => {
const marker = new maplibregl.Marker()
.setLngLat([result.location.x, result.location.y])
.addTo(map);
});
});Find nearby places
In this example, you use the find operation to find places based on a specific category within a 750 meter search radius of a location.
arcgisRest.findPlacesNearPoint({
x: userLocation.lng,
y: userLocation.lat,
categoryIds:["4d4b7105d754a06377d81259"], // Arts and Outdoors category
radius: 750, // default units in meters
authentication
})
.then((response)=>{
response.results.forEach((result) => {
addResult(result);
});
});Paginate search results
If your requests returns more than ten results, you can page through them using the URL in the links attribute. The maximum number of places that can be returned in total is 200.
async function showPlaces() {
processing = true;
let lastResponse = await arcgisRest.findPlacesNearPoint({
x: activeLocation.lng,
y: activeLocation.lat,
categoryIds: activeCategory.categoryIds,
searchText: activeSearchText,
radius: activeRadius,
pageSize: pageSize,
authentication,
});
lastResponse.results.forEach(result => {
addMarker(result);
});
if (!lastResponse.nextPage) {
processing = false;
} else {
while (lastResponse.nextPage && processing) {
try {
lastResponse = await lastResponse.nextPage() ;
lastResponse.results.forEach(result => {
addMarker(result)
})
} catch(error) {
console.log(error);
break;
} finally {}
};
processing = false;
};
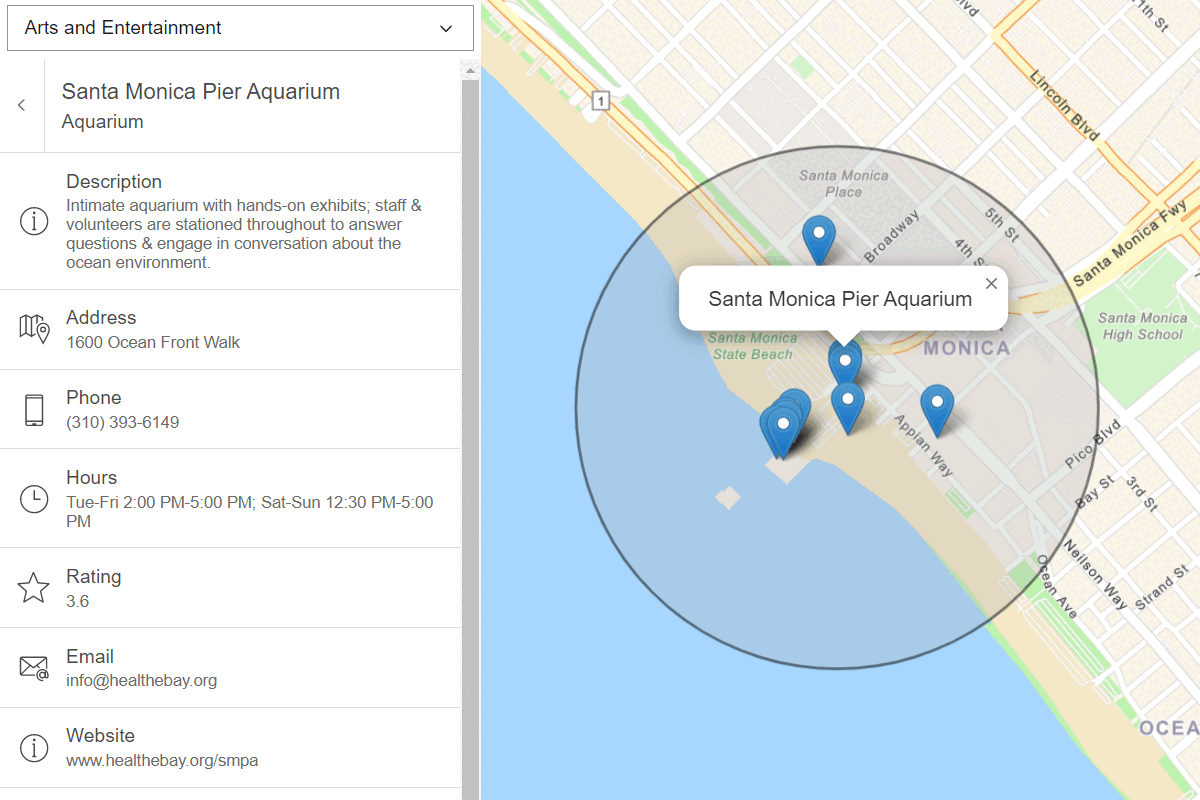
}Get place details
In this example, you use the get operation with a valid place ID returned from performing a nearby or bounding box search. Once you have a place, you need to define a list of the fields you would like with the requested parameter. For example, [name,address, contact].
arcgisRest.getPlace({
placeId: id,
requestedFields: ["name","address:streetAddress", "contactInfo:telephone"],
authentication
})
.then((response) => {
console.log(response.placeDetails.name);
console.log(response.placeDetails.address.streetAddress);
console.log(response.placeDetails.contactInfo.telephone);
});