Learn how to add a custom vector basemap layer to a map.
A basemap layer provides the visual context for a map. You can use the default basemap layer styles provided by the basemap styles service or you can create your own custom styles with the ArcGIS Vector Tile Style Editor for specific mapping applications.
In this tutorial you use MapLibre GL JS to display a styled vector basemap layer in a map.
Prerequisites
An ArcGIS Location Platform or ArcGIS Online account.
Steps
Get the starter app
Select a type of authentication below and follow the steps to create a new application.
Set up authentication
Create developer credentials in your portal for the type of authentication you selected.
Set developer credentials
Use the API key or OAuth developer credentials so your application can access location services.
Add the vector tile layer
You can access a basemap layer by referencing its item ID. You can find a layer's item ID by accessing it in your portal or the ArcGIS Vector Tile Style Editor.
-
Go to the Forest and Parks Canvas vector tile layer and find its item ID. The ID is at the end of the URL.
-
Change the
basemapfromId arcgis/outdoorto your own item ID and thestyleendpoint to enable your custom item.Use dark colors for code blocks /* Use for API key authentication */ const accessToken = "YOUR_ACCESS_TOKEN"; // or /* Use for user authentication */ // const session = await arcgisRest.ArcGISIdentityManager.beginOAuth2({ // clientId: "YOUR_CLIENT_ID", // Your client ID from OAuth credentials // redirectUri: "YOUR_REDIRECT_URI", // The redirect URL registered in your OAuth credentials // portal: "YOUR_PORTAL_URL" // Your portal URL // }) // const accessToken = session.token; const basemapEnum = "6976148c11bd497d8624206f9ee03e30"; // Custom vector tile style const map = new maplibregl.Map({ container: "map", // the id of the div element style: `https://basemapstyles-api.arcgis.com/arcgis/rest/services/styles/v2/styles/items/${basemapEnum}?token=${accessToken}`, zoom: 12, // starting zoom center: [-118.805, 34.027] // starting location [longitude, latitude] });
Run the app
Run the app.
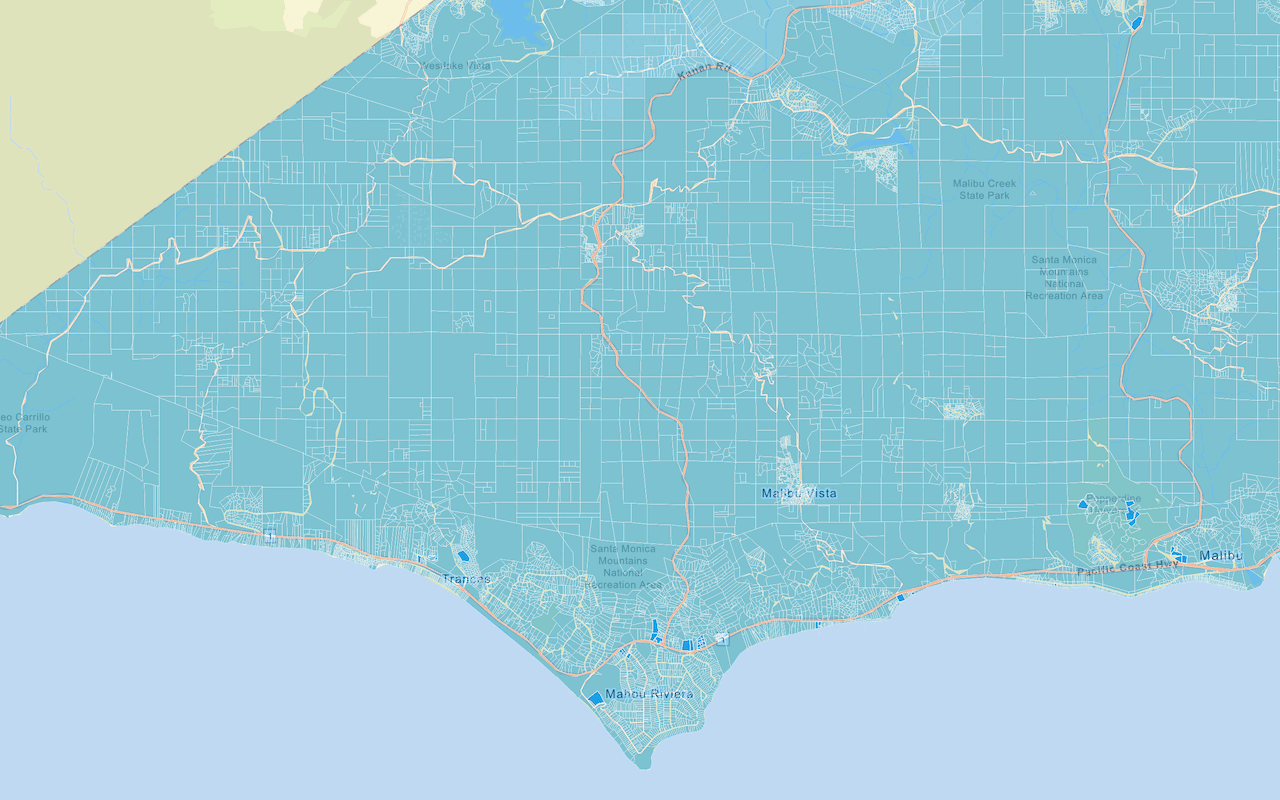
It should display the Forest and Parks Canvas vector basemap layer.
What's next?
Learn how to use additional ArcGIS location services in these tutorials: