Learn how to display a map from a mobile map package (MMPK).

In this tutorial you will display a fully interactive map from a mobile map package (MMPK). The map contains a basemap layer and data layers and does not require a network connection.
This tutorial builds a cross-platform app using the .NET Multi-platform App UI (.NET MAUI) framework. .NET MAUI allows you to build native cross-platform apps from a shared code base. If you'd prefer to build this app as a Windows desktop app, see the Windows Presentation Foundation (WPF) version of this tutorial.
Prerequisites
Before starting this tutorial:
-
You need an ArcGIS Location Platform or ArcGIS Online account.
-
Ensure your development environment meets the system requirements.
Optionally, you may want to install the ArcGIS Maps SDK for .NET to get access to project templates in Visual Studio (Windows only) and offline copies of the NuGet packages.
Steps
Open a Visual Studio solution
- To start the tutorial, complete the Display a map (.NET MAUI) tutorial or download and unzip the solution.
- Open the .sln file in Visual Studio.
ArcGIS Maps SDK for .NET supports apps for Windows Presentation Framework (WPF), Universal Windows Platform (UWP), Windows UI Library (WinUI), and Multi-platform App UI (.NET MAUI). The instructions for this tutorial are specific to creating a .NET MAUI project using Visual Studio for Windows.
Update the tutorial name used in the project (optional)
The Visual Studio solution, project, and the namespace for all classes currently use the name Display. Follow the steps below if you prefer the name to reflect the current tutorial. These steps are not required, your code will still work if you keep the original name.
The tutorial instructions and code use the name Display for the solution, project, and namespace. You can choose any name you like, but it should be the same for each of these.
-
Update the name for the solution and the project.
- In Visual Studio, in the Solution Explorer, right-click the solution name and choose Rename. Provide the new name for your solution.
- In the Solution Explorer, right-click the project name and choose Rename. Provide the new name for your project.
-
Rename the namespace used by classes in the project.
-
Open the Quick Find tool (Ctrl + f on the keyboard).
-
Toggle to replace mode by clicking the down arrow (⌄) to the left of the "Find..." entry.
-
Enter the current namespace in the top ("Find...") textbox.
-
Enter the new name for the namespace in the bottom ("Replace...") textbox.
-
Ensure Entire solution is selected in the dropdown below the text entries.
-
Click the Replace all button to the far right of the "Replace..." text box (or press Alt + a on the keyboard).
-
-
Rename the app title and ID.
-
In the Solution Explorer, right-click the project name and choose Properties.
-
In the project properties dialog that appears, navigate to MAUI Shared > General.
-
Rename the Application Title to match your new namespace.
-
Following the reverse domain name and lowercase lettering conventions, modify the Application ID to reflect your new namespace and title.
-
-
Build the project.
- Choose Build > Build solution (or press <F6>).
Add a mobile map package to the project
Add a mobile map package (.mmpk) for distribution with your app.
-
Create or download the
Mahoumobile map package. Complete the Create a mobile map package tutorial to create the package yourself. Otherwise, download the solution file: MahouRivieraTrails.mmpk.Riviera Trails.mmpk -
Right-click the project name in the Visual Studio Solution Explorer and choose Add > New Folder. Name the folder
Assets. -
Right-click on the new Assets folder and choose Add > Existing item .... from the context menu.
-
Navigate to the folder that contains your mobile map package. Change the file type in the dialog to
All files (*.*), chooseMahou, then click Add to add it to the project.Riviera Trails.mmpk -
In the Visual Studio Solution Explorer, select
Mahou. In the Properties window, set the following properties of the file.Riviera Trails.mmpk - Build Action:
MauiAsset - Copy to Output Directory:
Copy always
- Build Action:
Open the mobile map package and display a map
Select a map from the maps contained in a mobile map package and display it in a map view. Use the MobileMapPackage class to access the mobile map package and load it to read its contents.
-
In the Visual Studio > Solution Explorer, double-click MapViewModel.cs to open the file.
-
In the MapViewModel class, remove all the existing code in the
Setupfunction.Map() MapViewModel.csUse dark colors for code blocks private void SetupMap() { // Create a new map with a 'topographic vector' basemap. Map = new Map(BasemapStyle.ArcGISTopographic); var mapCenterPoint = new MapPoint(-118.805, 34.027, SpatialReferences.Wgs84); Map.InitialViewpoint = new Viewpoint(mapCenterPoint, 100000); } -
Modify the signature of the
Setupfunction to include theMap() asynckeyword and to returnTaskrather thanvoid.MapViewModel.csUse dark colors for code blocks private async Task SetupMap() { }When calling methods asynchronously inside a function (using the
awaitkeyword), theasynckeyword is required in the signature.Although a
voidreturn type would continue to work, this is not considered best practice. Exceptions thrown by anasync voidmethod cannot be caught outside of that method, are difficult to test, and can cause serious side effects if the caller is not expecting them to be asynchronous. The only circumstance whereasync voidis acceptable is when using an event handler, such as a button click.See the Microsoft documentation for more information about Asynchronous programming with async and await.
-
(Optional) Modify the call to
Setup(in theMap() Mapconstructor) to avoid a compilation warning. After changingView Model Setupto an asynchronous method, the following warning appears in the Visual Studio Error List.Map() Use dark colors for code blocks Copy Because this call is not awaited, execution of the current method continues before the call is completed. Consider applying the 'await' operator to the result of the call.Because your code does not anticipate a return value from this call, the warning can be ignored. Your code will run despite the warning. But if you want to be more specific about your intentions with this call and to address the warning, add the following code to store the return value in a discard.
MapViewModel.csUse dark colors for code blocks public MapViewModel() { _ = SetupMap(); }From the Microsoft documentation:
"[Discards] are placeholder variables that are intentionally unused in application code. Discards are equivalent to unassigned variables; they don't have a value. A discard communicates intent to the compiler and others that read your code: You intended to ignore the result of an expression."
-
Add the following code to the
Setupfunction. This code ensures that the mobile map package is included in the app'sMap() App, creates the mobile map package using theData Directory MobileMapPackageconstructor, loads the mobile map package asynchronously, and adds the first map in the mobile map package to theMapView.Use dark colors for code blocks private async Task SetupMap() { // In .NET MAUI bundled files are retrieved as a read-only stream. In order to load the mobile map package it needs to be written to the // AppDataDirectory from where it can then be loaded to initialize the mobile map package. string appDataDirectoryPathToMobileMapPackage = await GetAppDataDirectoryFilePath("Assets/MahouRivieraTrails.mmpk", "MahouRivieraTrails.mmpk.mmpk"); // Instantiate a new mobile map package. MobileMapPackage mahouRivieraTrails_MobileMapPackage = new MobileMapPackage(appDataDirectoryPathToMobileMapPackage); // Load the mobile map package. await mahouRivieraTrails_MobileMapPackage.LoadAsync(); // Show the first map in the mobile map package. this.Map = mahouRivieraTrails_MobileMapPackage.Maps.FirstOrDefault(); }A
MobileMapPackagecan contain many maps in aMapsarray.Loading the mobile map package is an asynchronous process. The file is read on a thread that does not block the UI.
-
Add a method that copies the mobile map package to the
Appso that it can be accessed and read at runtime.Data Directory Use dark colors for code blocks private async Task<string> GetAppDataDirectoryFilePath(string resourceFilePath, string fileName) { // Check to see if the mobile map package is already present in the AppDataDirectory. if (File.Exists(Path.Combine(FileSystem.Current.AppDataDirectory, fileName))) { // If the mobile map package is present in the AppDataDirectory, return the file path. return Path.Combine(FileSystem.Current.AppDataDirectory, fileName); } // Open the source file. using Stream inputStream = await FileSystem.OpenAppPackageFileAsync(resourceFilePath); // Create an output filename string targetFile = Path.Combine(FileSystem.Current.AppDataDirectory, fileName); // Copy the file to the AppDataDirectory using FileStream outputStream = File.Create(targetFile); await inputStream.CopyToAsync(outputStream); return targetFile; }From the Microsoft documentation:
"You can't modify an app's bundled file. But you can copy a bundled file to the cache directory or app data directory."
-
Click Debug > Start Debugging (or press <F5> on the keyboard) to run the app.
If creating apps for Android or iOS, you will need the appropriate emulator, simulator, or device configured for testing (see System requirements for details)
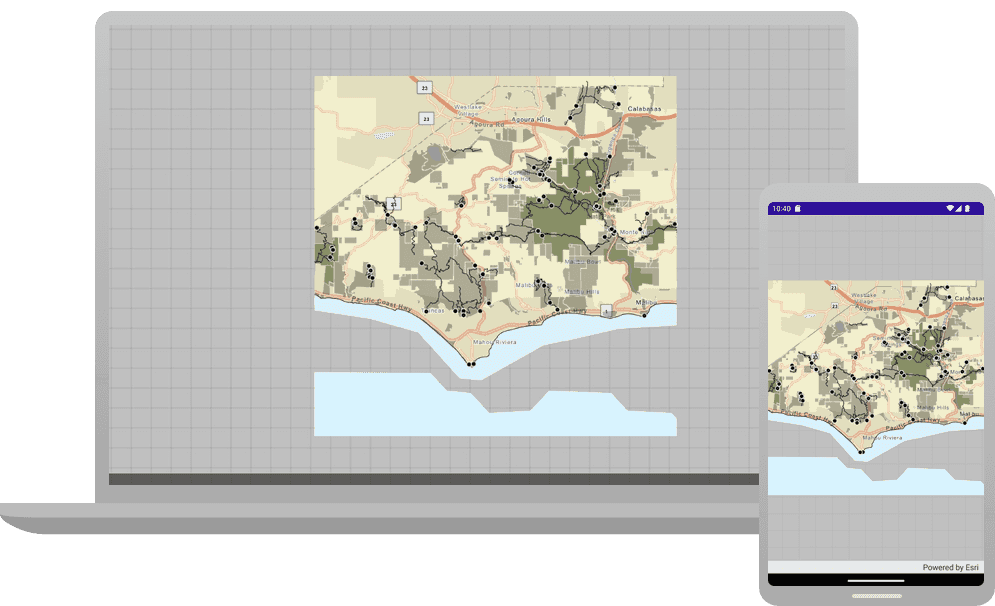
Deploy the app to a Windows, Mac, iOS, or Android device. You will see a map of trailheads, trails, and parks for the area south of the Santa Monica mountains. Pan and zoom with mouse or touchscreen controls to explore the map.
What's next?
Learn how to use additional API features, ArcGIS location services, and ArcGIS tools in these tutorials: