Use this API to find the route and directions between two or more locations across a transportation network. The route result can include estimated travel time and distance, as well as driving directions for traversing the route. You can further enhance the routing experience using the current device location to track progress and provide navigation instructions (maneuvers) as the user travels the route. You can integrate driving directions with your device's text-to-speech capability and automatically recalculate a new route when the user leaves the current one.
The RouteTracker object provides the following functionality using the current device location and an appropriate route result:
- Progress information relative to the next stop, to the next maneuver, or along the entire route
- Guidance for navigation as it's needed (when approaching a maneuver, for example)
- Automatic recalculation of a route if the device location goes off the route
The route result used for navigation must include stops and directions. To enable route recalculation while navigating, you must also provide the route task and routing parameters used to generate the route.
Track progress along a route
After a route has been calculated that includes at least two stops (a start location and one or more destinations) and driving directions, you can use the route tracker to track progress as the user traverses the route. To track the current device location, you must listen for location change events on the map view location display. As the device moves, pass the new location to the route tracker to update things such as the estimated remaining travel time and distance.
-
Create a route and directions between specified locations. Generally, the route starts at the user's current location. When defining the route parameters be sure to include stops and driving directions in the results.
Use dark colors for code blocks Copy // Get the default route parameters. RouteParameters routeParams = await routeTask.CreateDefaultParametersAsync(); // Make sure to return stops and directions in the results. routeParams.ReturnDirections = true; routeParams.ReturnStops = true; // Create the route using these parameters ... -
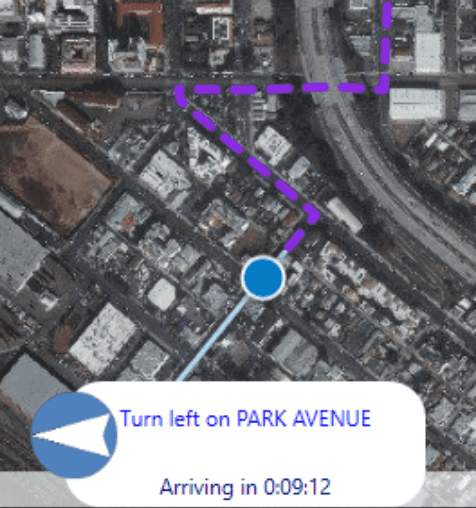
To show progress along a route, display two polylines: one to represent the portion of the route that has been traveled (from the start to the current location) and another to show the portion that remains (from the current location to the destination). Add these geometries to the map view as graphics (using distinct symbols) and update them from the
RouteTrackeras the route changes.Use dark colors for code blocks Copy // Create a graphic to represent the route that remains to be traveled (initially the entire route). SimpleLineSymbol routeSymbol = new SimpleLineSymbol(SimpleLineSymbolStyle.Dash, System.Drawing.Color.BlueViolet, 5); _routeAheadGraphic = new Graphic(route.RouteGeometry, routeSymbol); // Create a graphic to represent the route that's been traveled (initially empty). routeSymbol = new SimpleLineSymbol(SimpleLineSymbolStyle.Solid, System.Drawing.Color.LightBlue, 3); _routeTraveledGraphic = new Graphic { Symbol = routeSymbol }; -
Create a
RouteTrackerand pass in a route to travel. Handle the tracking status changed event to provide information such as the distance or time remaining to the destination.Use dark colors for code blocks Copy // Pass the route result to a new route tracker along with the index of the route to navigate. _tracker = new RouteTracker(routeResult, 0, true); // Handle new voice guidance notifications. _tracker.NewVoiceGuidance += Tracker_NewVoiceGuidance; // Handle route tracking status changes. _tracker.TrackingStatusChanged += Tracker_TrackingStatusChanged; -
To enable rerouting, you must verify that the route task supports it. You must then provide the route task and parameters that were used to create the original route.
Use dark colors for code blocks Copy // See if the route task supports rerouting when a user goes off-route. if (routeTask.RouteTaskInfo.SupportsRerouting) { // If supported, enable rerouting by passing rerouting parameters (with the original route task and parameters). var reroutingParams = new ReroutingParameters(routeTask, routeParams); reroutingParams.Strategy = ReroutingStrategy.ToNextWaypoint; reroutingParams.VisitFirstStopOnStart = false; await _tracker.EnableReroutingAsync(reroutingParams); // Handle rerouting completion to display updated route graphic and report new status. _tracker.RerouteCompleted += Tracker_RerouteCompleted; } -
Enable location display on the map view to handle device location updates by passing the new location to the
RouteTracker. The tracker will update the status when it gets a new location, including whether the user is off the route.Use dark colors for code blocks Copy // Handle the location changed event for the map view location display. MyMapView.LocationDisplay.DataSource.LocationChanged += (sender, location) => { DispatcherQueue.TryEnqueue(() => { // Zoom in on first location received and set the location auto pan mode for navigation. if (MyMapView.LocationDisplay.AutoPanMode != LocationDisplayAutoPanMode.Navigation) { MyMapView.SetViewpointCenterAsync(location.Position, 5000); MyMapView.LocationDisplay.AutoPanMode = LocationDisplayAutoPanMode.Navigation; } // Use navigation tracker to update navigation status with the current location. // (This will fire the RouteTracker.TrackingStatusChanged event). _tracker.TrackLocationAsync(location); }); }; // Enable location display to start receiving location events. MyMapView.LocationDisplay.IsEnabled = true; -
In the tracking status changed event handler, create a status update for the user. This might be UI updates that include the travel time or distance remaining for the route or until the next maneuver (for example, a turn). You can also warn the user if they are off the route (especially if rerouting is not enabled). See the Report progress for more information about the types of progress provided by the route tracker.
The following code checks whether the user is off route and either provides a warning or updates the remaining distance and time to the destination. It also updates the graphics that show the portion of the route that's been traveled and the portion that remains.
Use dark colors for code blocks Copy //Function to handle route tracker status changes. private void Tracker_TrackingStatusChanged(object sender, RouteTrackerTrackingStatusChangedEventArgs e) { // Get the tracking status passed into the handler. TrackingStatus status = e.TrackingStatus; // Create a string builder to build a status message. System.Text.StringBuilder statusMessageBuilder = new System.Text.StringBuilder("Route Status\n"); // See if the user is on route. if (status.IsOnRoute) { // Report the distance and time remaining to travel the current route. statusMessageBuilder.AppendLine("Distance remaining: " + status.RouteProgress.RemainingDistance.DisplayText + " " + status.RouteProgress.RemainingDistance.DisplayTextUnits.PluralDisplayName); statusMessageBuilder.AppendLine("Time remaining: " + status.RouteProgress.RemainingTime.ToString(@"hh\:mm\:ss")); // Get the lines representing the route ahead and the route already traveled. Polyline lineToTravel = status.RouteProgress.RemainingGeometry; Polyline lineTraveled = status.RouteProgress.TraversedGeometry; // Update the route graphics. _routeAheadGraphic.Geometry = lineToTravel; _routeTraveledGraphic.Geometry = lineTraveled; } else { // If off route, warn the user. statusMessageBuilder.AppendLine("Off route!"); } // Get the status message from the string builder. string statusMessage = statusMessageBuilder.ToString(); // TODO: update the UI with the status message. // ... } -
Use the new voice guidance event handler to give driving instructions to the user. The voice guidance object that's passed into the event contains text that you can pass to a text-to-speech engine or use to update instructions shown in the UI.
The following code handles the
Newevent to show instructions for the next maneuver.Voice Guidance Use dark colors for code blocks Copy private void Tracker_NewVoiceGuidance(object sender, RouteTrackerNewVoiceGuidanceEventArgs e) { DispatcherQueue.TryEnqueue(() => { ManeuverTextBlock.Text = e.VoiceGuidance.Text; }); }
-
If route recalculation is enabled, you can handle the route tracker's reroute completed event to update the route (a graphic, for example) displayed in the map view. See Handle rerouting for more information.
Use dark colors for code blocks Copy // Function to handle rerouting. private void Tracker_RerouteCompleted(object sender, RouteTrackerRerouteCompletedEventArgs e) { // Get the geometry (polyline) for the recalculated route. Geometry newRoutePolyline = e.TrackingStatus.RouteResult.Routes[0].RouteGeometry; // Update the "route ahead" graphic with the new line. _routeAheadGraphic.Geometry = newRoutePolyline; }
Report progress
The route tracker's TrackingStatus object provides values that you can use to report progress as the user traverses a route. This object is available from the RouteTracker directly or when the tracking status changes, allowing you to evaluate route progress any time it changes. The basic status it provides is whether the user is still traveling the route. If rerouting is enabled for the tracker, a new route will be created whenever this value is false (if the current location is on the network).
The tracking status object also provides progress relative to the following parts of the route.
- Destination — Describes progress to the next stop in the route
- Maneuver — Describes progress to the next maneuver (driving instruction, for example)
- Route — Describes progress along the entire route
Each of these types of progress is represented by the TrackingProgress object with the following information:
- Remaining distance — The distance remaining to the relevant location (next stop, next maneuver, or route end)
- Remaining geometry — A polyline representing the portion of the route between the current location and the relevant location (next stop, next maneuver, or route end)
- Remaining time — The time remaining to the relevant location (next stop, next maneuver, or route end)
- Traversed geometry — A polyline representing the portion of the route between the start of the route and the current location
The tracking status also allows you access to the route that's being traversed. Using the current maneuver index, you can find the current maneuver from the route's list of directions.
Voice guidance
To give instructions to the user as they are approaching a maneuver, you can handle the new voice guidance event. Voice guidance notifications are generated at the time they are needed while traveling the route. You can use the text provided by the voice guidance to play the instruction (using an available text-to-speech engine), or to update driving instructions text in the UI.
The current speed, distance to the next maneuver, and the time required to enunciate an instruction are all considered when generating text for voice guidance. The driving directions text from the route and the distance to the maneuver can be used in the guidance, such as "in 300 meters, turn right on VENICE BLVD". Voice guidance text can be categorized as one of the following types of notifications:
- Long — Occurring immediately after a maneuver starts to describe the next one, it is formatted using the full directions text. "Go straight along Main Street, and in one mile turn right on First Street", for example.
- Moderate — Occurring 20 to 30 seconds before the maneuver, it is formatted using a parsed down form of the direction text. "In half a mile, turn right on First Street", for example.
- Short — Occurring approximately 10 seconds before the maneuver, it is formatted using a terse form of the direction text. "Turn right on First Street", for example.
- Combined — Two consecutive short maneuvers can be combined into a single voice guidance. "Turn right on First Street, then left", for example.
For any particular maneuver, one or more of these types of notifications can be generated. Abbreviations in directions text can be expanded when the voice guidance is created. "W Carolina destination is ahead" can be generated as "West Carolina destination is ahead", for example. Characters that are used it text directions, such as slashes, dashes, and so on, can be dropped from the voice guidance text.
Handle Rerouting
You can enable rerouting for a route tracker only if the underlying route data (online service or local dataset) supports rerouting. Currently, rerouting is only supported for routes created from a local network dataset. You can check the route task information to verify that rerouting is supported. If it is, you can enable rerouting on the route tracker. To enable rerouting, you need the following:
-
The original route task that was used to calculate the route used by the tracker
-
The original route task parameters used to calculate the tracker route
-
One of the following rerouting strategy values to use for the creation of new routes
- Re-sequence stops only — Optimize the new route for the remaining stops.
- To next stop — Reroute to the next unvisited stop in the original order.
- To next waypoint — Reroute to the next unvisited waypoint, rest break, or stop.
-
Knowledge of whether the first stop in the route must be visited when creating the new route
You can cancel rerouting while a new route is being calculated and disable rerouting to turn that functionality off. Route tracker events allow you to respond when calculation of a new route begins and when it completes. You can use the completion event to display the new route in the map view.