You can navigate a scene view (a 3D map):
- Using built-in navigation (described on this page), such as panning, zooming, and changing pitch
- By programmatically changing camera position
Built-in navigation
The scene view has a number of built-in gestures that allow you to navigate a scene (3D) using the mouse, touch screen, or keyboard.
Basic navigation
Navigation for scene views is essentially the same as navigation for map views. Navigation in a scene view moves the position of a camera in 3D space and therefore has some subtle differences. The following table summarizes the built-in navigation capabilities of the Scene control.
| Navigation | Mouse | Touch | Keyboard |
|---|---|---|---|
| Pan | • Hold left button and drag | • Drag 
• Flick 
| • ←↑→↓: Move the camera in the direction of the arrow |
| Zoom in | • Scroll wheel forward • Hold the Shift key and drag a rectangle with the left or right mouse button | • Spread 
| • +: Zoom in on the view center• J: Lower the camera elevation |
| Zoom out | • Scroll wheel backward • Hold the Shift+Ctrl keys and drag a rectangle using the left or right mouse button | • Pinch 
| • -: Zoom out from the view center• U: Raise the camera elevation |
| Rotate | • Hold right button and drag right or left | • Multiple fingers drag left/right 
| • A: Rotate camera to the west• D: Rotate camera to the east• N: Reset heading to north |
| Change pitch | • Hold right button and drag up or down | • Multiple fingers drag up/down 
| W: Pitch upS: Pitch downP: Reset pitch |
Navigate with touch
Navigating a scene view on a touch screen warrants some additional details.
There are three navigation modes available using touch: pan mode (single finger), zoom and pan mode (multiple finger), and rotate and pitch mode (multiple finger). For single finger pan, place one finger on the screen. For pan and zoom mode, spread, pinch, or drag two or more fingers. For heading and pitch mode, place multiple fingers on the screen and move with a consistent distance between your fingers. The following list describes the touch gestures used to execute navigation operations in each mode.
- Pan mode (single finger)
- Drag: Pans
- Flick: Pans
- Pan and zoom mode (multiple fingers)
- Spread: Zooms in
- Pinch: Zooms out
- Drag: Pans
- Pivot: Rotates
- Heading and pitch mode (multiple fingers)
- Drag up and down: Changes pitch
- Drag left and right: Changes heading
Programmatically change camera position
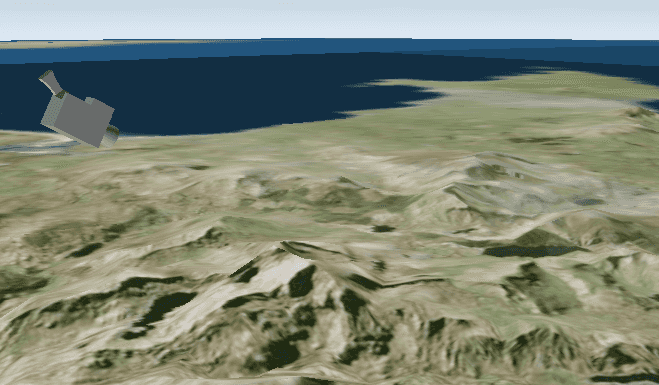
Your applications can programmatically navigate a 3D scene by creating a new camera and setting it to the scene view. A camera defines the location from which you are viewing the scene.

The camera is shown in this image for illustration purposes; when you set camera settings (location, pitch), think of the camera class a real-life camera you're adjusting the position of.
Set the camera
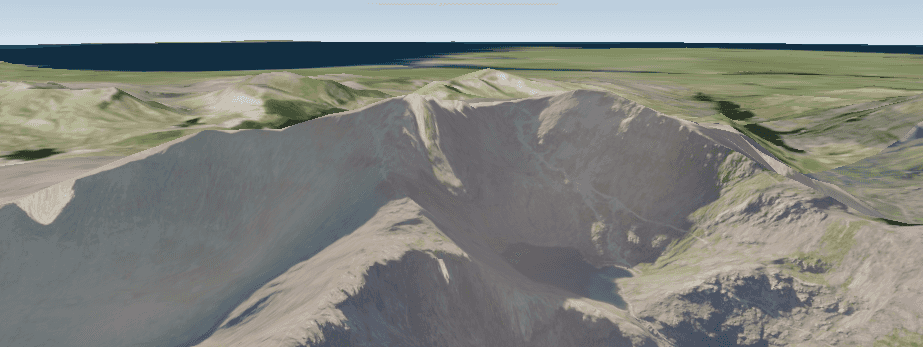
For example, to point the camera to toward the Snowdon mountainside, use these values:
- For 3D location, use 53.06 latitude, -4.04 longitude, 1289 meters above sea level
- For heading, use 295 degrees
- For pitch, use 71 degrees
- For roll, use 0 degrees
var snowdonCamera = new Camera(53.06, -4.04, 3289, 295, 71, 0);

Now you have a new camera you can apply to your scene view. You can apply it immediately using Set as shown in the code below, or the camera can be animated to the new position using one of the asynchronous methods.
MySceneView.SetViewpointCamera(snowdonCamera);