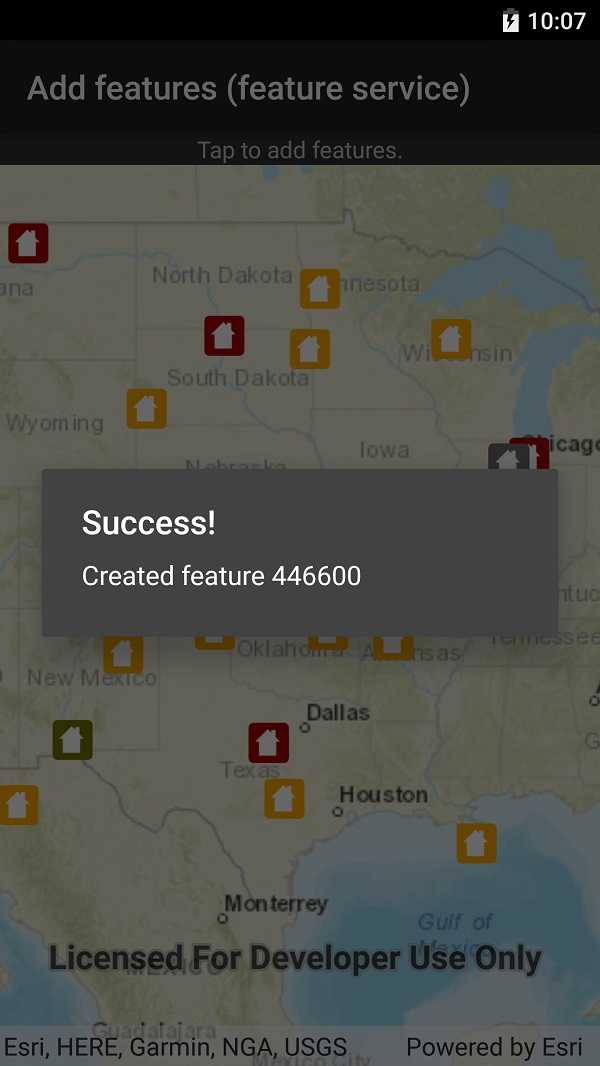
Add features to a feature layer.

Use case
An end-user performing a survey may want to add features to the map during the course of their work.
How to use the sample
Tap on a location on the map to add a feature at that location.
How it works
A Feature instance is added to a ServiceFeatureTable which then pushes that new feature to the server.
- Create a
ServiceFeatureTablefrom a URL. - Create a
FeatureLayerderived from theServiceFeatureTableinstance. - Create a
Featurewith attributes and a location using theServiceFeatureTable. - Add the
Featureto theServiceFeatureTable. - Apply edits to the
ServiceFeatureTablewhich will upload the new feature to the online service.
Relevant API
- Feature
- FeatureEditResult
- FeatureLayer
- ServiceFeatureTable
Tags
edit, feature, online service
Sample Code
AddFeatures.cs
// Copyright 2019 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License.
// You may obtain a copy of the License at: http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an
// "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific
// language governing permissions and limitations under the License.
using Android.App;
using Android.OS;
using Android.Views;
using Android.Widget;
using Esri.ArcGISRuntime.Data;
using Esri.ArcGISRuntime.Geometry;
using Esri.ArcGISRuntime.Mapping;
using Esri.ArcGISRuntime.UI.Controls;
using System;
namespace ArcGISRuntimeXamarin.Samples.AddFeatures
{
[Activity (ConfigurationChanges=Android.Content.PM.ConfigChanges.Orientation | Android.Content.PM.ConfigChanges.ScreenSize)]
[ArcGISRuntime.Samples.Shared.Attributes.Sample(
name: "Add features",
category: "Data",
description: "Add features to a feature layer.",
instructions: "Tap on a location on the map to add a feature at that location.",
tags: new[] { "edit", "feature", "online service" })]
public class AddFeatures : Activity
{
// Hold a reference to the MapView.
private MapView _myMapView;
// URL to the feature service.
private const string FeatureServiceUrl = "https://sampleserver6.arcgisonline.com/arcgis/rest/services/DamageAssessment/FeatureServer/0";
// Hold a reference to the feature table.
private ServiceFeatureTable _damageFeatureTable;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
Title = "Add features (feature service)";
CreateLayout();
Initialize();
}
private void Initialize()
{
// Create the map with streets basemap.
_myMapView.Map = new Map(BasemapStyle.ArcGISStreets);
// Create the feature table, referring to the Damage Assessment feature service.
_damageFeatureTable = new ServiceFeatureTable(new Uri(FeatureServiceUrl));
// Create a feature layer to visualize the features in the table.
FeatureLayer damageLayer = new FeatureLayer(_damageFeatureTable);
// Add the layer to the map.
_myMapView.Map.OperationalLayers.Add(damageLayer);
// Listen for user taps on the map - this will select the feature.
_myMapView.GeoViewTapped += MapView_Tapped;
// Zoom to the United States.
_myMapView.SetViewpointCenterAsync(new MapPoint(-10800000, 4500000, SpatialReferences.WebMercator), 3e7);
}
private async void MapView_Tapped(object sender, GeoViewInputEventArgs e)
{
try
{
// Create the feature.
ArcGISFeature feature = (ArcGISFeature) _damageFeatureTable.CreateFeature();
// Get the normalized geometry for the tapped location and use it as the feature's geometry.
MapPoint tappedPoint = (MapPoint) GeometryEngine.NormalizeCentralMeridian(e.Location);
feature.Geometry = tappedPoint;
// Set feature attributes.
feature.SetAttributeValue("typdamage", "Minor");
feature.SetAttributeValue("primcause", "Earthquake");
// Add the feature to the table.
await _damageFeatureTable.AddFeatureAsync(feature);
// Apply the edits to the service.
await _damageFeatureTable.ApplyEditsAsync();
// Update the feature to get the updated objectid - a temporary ID is used before the feature is added.
feature.Refresh();
// Confirm feature addition.
ShowMessage($"Created feature {feature.Attributes["objectid"]}", "Success!");
}
catch (Exception ex)
{
ShowMessage(ex.ToString(), "Error adding feature");
}
}
private void ShowMessage(string message, string title)
{
// Display the message to the user.
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.SetMessage(message).SetTitle(title).Show();
}
private void CreateLayout()
{
// Create a new vertical layout for the app.
var layout = new LinearLayout(this) {Orientation = Orientation.Vertical};
// Create the MapView.
_myMapView = new MapView(this);
// Create the help label.
TextView helpLabel = new TextView(this);
helpLabel.Text = "Tap to add features.";
helpLabel.TextAlignment = TextAlignment.Center;
helpLabel.Gravity = GravityFlags.Center;
// Add the help label to the layout.
layout.AddView(helpLabel);
// Add the map view to the layout.
layout.AddView(_myMapView);
// Show the layout in the app.
SetContentView(layout);
}
}
}