Configure the display of ENC content.

Use case
The S-52 standard defines how Electronic Navigational Chart (ENC) content should be displayed to ensure that data is presented consistently across every charting system. S-52 defines several display options, including variations on symbology to ensure that charts are readable both at night and in direct sunlight.
How to use the sample
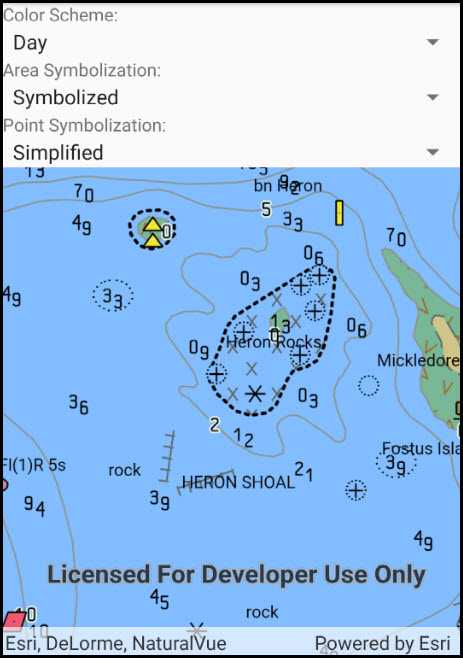
The sample displays an electronic navigational chart when it opens. Use the options to choose variations on colors and symbology.
How it works
- Load the ENC exchange set.
- Configure
EncEnvironmentSettings.Default.DisplaySettingsas specified by the user. The sample exposes options for color scheme, area symbolization, and point symbolization. - When the view unloads, call
ResetToDefaultson the various display settings. Because the settings affect all ENCs displayed by Runtime, failing to reset them would affect other views.
Relevant API
- EncAreaSymbolizationType
- EncAreaSymbolizationType.Plain
- EncAreaSymbolizationType.Symbolized
- EncColorScheme
- EncColorScheme.Day
- EncColorScheme.Dusk
- EncColorScheme.Night
- EncDisplaySettings
- EncDisplaySettings.MarinerSettings
- EncDisplaySettings.TextGroupVisibilitySettings
- EncDisplaySettings.ViewingGroupSettings
- EncEnvironmentSettings
- EncEnvironmentSettings.Default
- EncMarinerSettings.ResetToDefaults
- EncPointSymbolizationType
- EncPointSymbolizationType.PaperChart
- EncPointSymbolizationType.Simplified
- EncTextGroupVisibilitySettings.ResetToDefaults
- EncViewingGroupSettings.ResetToDefaults
Offline data
This sample downloads the ENC Exchange Set without updates item from ArcGIS Online.
About the data
This sample uses a fictitious ENC exchange set designed for testing.
Tags
display, ENC, hydrographic, hydrography, IHO, layers, maritime, nautical chart, S-52, S-57, settings, symbology
Sample Code
// Copyright 2018 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License.
// You may obtain a copy of the License at: http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an
// "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific
// language governing permissions and limitations under the License.
using System;
using Android.App;
using Android.OS;
using Android.Widget;
using ArcGISRuntime.Samples.Managers;
using Esri.ArcGISRuntime.Geometry;
using Esri.ArcGISRuntime.Hydrography;
using Esri.ArcGISRuntime.Mapping;
using Esri.ArcGISRuntime.UI.Controls;
using System.Collections.Generic;
namespace ArcGISRuntimeXamarin.Samples.ChangeEncDisplaySettings
{
[Activity (ConfigurationChanges=Android.Content.PM.ConfigChanges.Orientation | Android.Content.PM.ConfigChanges.ScreenSize)]
[ArcGISRuntime.Samples.Shared.Attributes.Sample(
name: "Change ENC display settings",
category: "Hydrography",
description: "Configure the display of ENC content.",
instructions: "The sample displays an electronic navigational chart when it opens. Use the options to choose variations on colors and symbology.",
tags: new[] { "ENC", "IHO", "S-52", "S-57", "display", "hydrographic", "hydrography", "layers", "maritime", "nautical chart", "settings", "symbology" })]
[ArcGISRuntime.Samples.Shared.Attributes.OfflineData("9d2987a825c646468b3ce7512fb76e2d")]
public class ChangeEncDisplaySettings : Activity
{
// Hold a reference to the map view
private MapView _myMapView;
// Hold a reference to the (static) app-wide mariner settings
private EncMarinerSettings _encMarinerSettings = EncEnvironmentSettings.Default.DisplaySettings.MarinerSettings;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
Title = "ENC Display Settings";
// Create the UI, setup the control references and execute initialization
CreateLayout();
Initialize();
}
protected override void OnStop()
{
base.OnStop();
// ENC environment settings apply to the entire application
// They need to be reset after leaving the sample to avoid affecting other samples
EncEnvironmentSettings.Default.DisplaySettings.MarinerSettings.ResetToDefaults();
EncEnvironmentSettings.Default.DisplaySettings.ViewingGroupSettings.ResetToDefaults();
EncEnvironmentSettings.Default.DisplaySettings.TextGroupVisibilitySettings.ResetToDefaults();
}
private async void Initialize()
{
// Initialize the map with an oceans basemap
_myMapView.Map = new Map(BasemapStyle.ArcGISOceans);
// Get the path to the ENC Exchange Set
string encPath = DataManager.GetDataFolder("9d2987a825c646468b3ce7512fb76e2d", "ExchangeSetwithoutUpdates", "ENC_ROOT",
"CATALOG.031");
// Create the Exchange Set
// Note: this constructor takes an array of paths because so that update sets can be loaded alongside base data
EncExchangeSet myEncExchangeSet = new EncExchangeSet( encPath );
try
{
// Wait for the layer to load
await myEncExchangeSet.LoadAsync();
// Store a list of data set extent's - will be used to zoom the mapview to the full extent of the Exchange Set
List<Envelope> dataSetExtents = new List<Envelope>();
// Add each data set as a layer
foreach (EncDataset myEncDataSet in myEncExchangeSet.Datasets)
{
EncLayer myEncLayer = new EncLayer(new EncCell(myEncDataSet));
// Add the layer to the map
_myMapView.Map.OperationalLayers.Add(myEncLayer);
// Wait for the layer to load
await myEncLayer.LoadAsync();
// Add the extent to the list of extents
dataSetExtents.Add(myEncLayer.FullExtent);
}
// Use the geometry engine to compute the full extent of the ENC Exchange Set
Envelope fullExtent = GeometryEngine.CombineExtents(dataSetExtents);
// Set the viewpoint
_myMapView.SetViewpoint(new Viewpoint(fullExtent));
}
catch (Exception e)
{
new AlertDialog.Builder(this).SetMessage(e.ToString()).SetTitle("Error").Show();
}
}
private void CreateLayout()
{
// Create a new vertical layout for the app
LinearLayout layout = new LinearLayout(this) { Orientation = Orientation.Vertical };
// Add controls for display settings
layout.AddView(new TextView(this) { Text = "Color Scheme:" });
Spinner colorSpinner = new Spinner(this);
ArrayAdapter<string> colorAdapter = new ArrayAdapter<string>(this, Android.Resource.Layout.SimpleSpinnerItem, new List<string>() { "Day", "Dusk", "Night" });
colorSpinner.Adapter = colorAdapter;
layout.AddView(colorSpinner);
layout.AddView(new TextView(this) { Text = "Area Symbolization:" });
Spinner areaSpinner = new Spinner(this);
ArrayAdapter<string> areaAdapter = new ArrayAdapter<string>(this, Android.Resource.Layout.SimpleSpinnerItem, new List<string>() { "Plain", "Symbolized" });
areaSpinner.Adapter = areaAdapter;
layout.AddView(areaSpinner);
layout.AddView(new TextView(this) { Text = "Point Symbolization:" });
Spinner pointSpinner = new Spinner(this);
ArrayAdapter<string> pointAdapter = new ArrayAdapter<string>(this, Android.Resource.Layout.SimpleSpinnerItem, new List<string>() { "Paper Chart", "Simplified" });
pointSpinner.Adapter = pointAdapter;
layout.AddView(pointSpinner);
// Subscribe to changes
colorSpinner.ItemSelected += ColorSchemeSelected;
areaSpinner.ItemSelected += AreaStyleSelected;
pointSpinner.ItemSelected += PointStyleSelected;
// Add the map view to the layout
_myMapView = new MapView(this);
layout.AddView(_myMapView);
// Show the layout in the app
SetContentView(layout);
}
private void PointStyleSelected(object sender, AdapterView.ItemSelectedEventArgs e)
{
// Apply point style
switch (e.Position)
{
case 0:
_encMarinerSettings.PointSymbolizationType = EncPointSymbolizationType.PaperChart;
break;
case 1:
default:
_encMarinerSettings.PointSymbolizationType = EncPointSymbolizationType.Simplified;
break;
}
}
private void AreaStyleSelected(object sender, AdapterView.ItemSelectedEventArgs e)
{
// Apply area style
switch (e.Position)
{
case 0:
_encMarinerSettings.AreaSymbolizationType = EncAreaSymbolizationType.Plain;
break;
case 1:
default:
_encMarinerSettings.AreaSymbolizationType = EncAreaSymbolizationType.Symbolized;
break;
}
}
private void ColorSchemeSelected(object sender, AdapterView.ItemSelectedEventArgs e)
{
// Apply color scheme
switch (e.Position)
{
case 0:
_encMarinerSettings.ColorScheme = EncColorScheme.Day;
break;
case 1:
_encMarinerSettings.ColorScheme = EncColorScheme.Dusk;
break;
case 2:
default:
_encMarinerSettings.ColorScheme = EncColorScheme.Night;
break;
}
}
}
}