Specify a map's spatial reference.

Use case
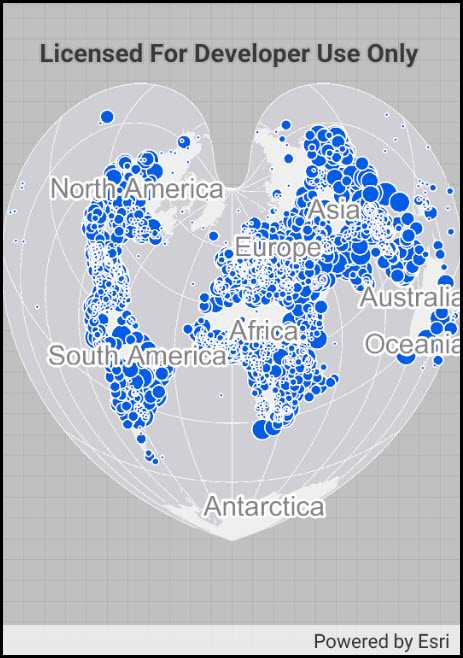
Choosing the correct spatial reference is important for ensuring accurate projection of data points to a map.
How to use the sample
Pan and zoom around the map. Observe how the map is displayed using the World Bonne spatial reference.
How it works
- Instantiate a
Mapobject using a spatial reference e.g.ArcGISMap(SpatialReference.Create(54024)). - Instantiate a
Basemapobject using anArcGISMapImageLayerobject. - Set the base map to the map.
- Set the map to a
MapViewobject.
The ArcGIS map image layer will now use the spatial reference set to the ArcGIS map (World Bonne (WKID: 54024)) and not it's default spatial reference.
Relevant API
- ArcGISMapImageLayer
- Basemap
- Map
- MapView
- SpatialReference
Additional information
Operational layers will automatically project to this spatial reference when possible.
Tags
project, WKID
Sample Code
SetMapSpatialReference.cs
// Copyright 2016 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License.
// You may obtain a copy of the License at: http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an
// "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific
// language governing permissions and limitations under the License.
using Android.App;
using Android.OS;
using Android.Widget;
using Esri.ArcGISRuntime.Geometry;
using Esri.ArcGISRuntime.Mapping;
using Esri.ArcGISRuntime.UI.Controls;
using System;
namespace ArcGISRuntime.Samples.SetMapSpatialReference
{
[Activity (ConfigurationChanges=Android.Content.PM.ConfigChanges.Orientation | Android.Content.PM.ConfigChanges.ScreenSize)]
[ArcGISRuntime.Samples.Shared.Attributes.Sample(
name: "Map spatial reference",
category: "Map",
description: "Specify a map's spatial reference.",
instructions: "Pan and zoom around the map. Observe how the map is displayed using the World Bonne spatial reference.",
tags: new[] { "WKID", "project" })]
public class SetMapSpatialReference : Activity
{
// Hold a reference to the map view
private MapView _myMapView;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
Title = "Set map spatial reference";
// Create the UI, setup the control references and execute initialization
CreateLayout();
Initialize();
}
private void Initialize()
{
// Create new Map using spatial reference as World Bonne (54024)
Map myMap = new Map(SpatialReference.Create(54024));
// Adding a map image layer which can re-project itself to the map's spatial reference
// Note: Some layer such as tiled layer cannot re-project and will fail to draw if their spatial
// reference is not the same as the map's spatial reference
ArcGISMapImageLayer operationalLayer = new ArcGISMapImageLayer(new Uri(
"https://sampleserver6.arcgisonline.com/arcgis/rest/services/SampleWorldCities/MapServer"));
// Add operational layer to the Map
myMap.OperationalLayers.Add(operationalLayer);
// Assign the map to the MapView
_myMapView.Map = myMap;
}
private void CreateLayout()
{
// Create a new vertical layout for the app
LinearLayout layout = new LinearLayout(this) { Orientation = Orientation.Vertical };
// Add the map view to the layout
_myMapView = new MapView(this);
layout.AddView(_myMapView);
// Show the layout in the app
SetContentView(layout);
}
}
}