Display a feature layer from a service using the manual cache feature request mode.

Use case
ServiceFeatureTable supports three request modes, which define how features are requested from the service and stored in the local table. The feature request modes have different performance characteristics. Use manual cache in scenarios where you want to explicitly control requests for features.
How to use the sample
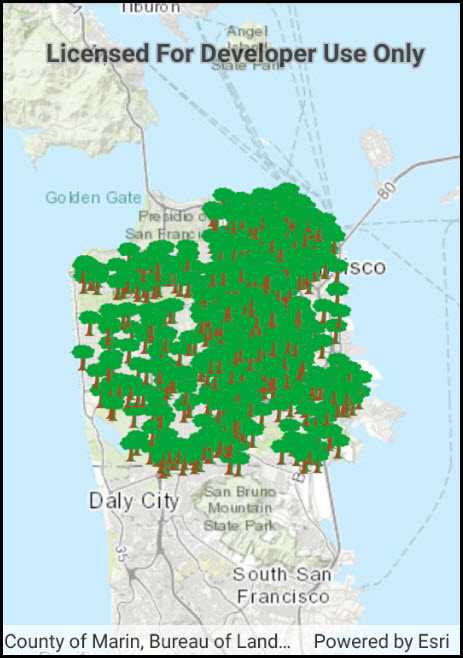
Run the sample and pan and zoom around the map. Observe the features loaded from the table.
How it works
- Set the
ServiceFeatureTable.FeatureRequestModeproperty of the service feature table toManualCachebefore the table is loaded. - Load the table.
- Call
PopulateFromServiceAsyncon the table to request features.
Relevant API
- FeatureLayer
- FeatureRequestMode.ManualCache
- ServiceFeatureTable
- ServiceFeatureTable.PopulateFromServiceAsync
- ServiceFeatureTable.FeatureRequestMode
About the data
The sample uses a feature service showing pool permits for land parcels in a Riverside, CA neighborhood.
Additional information
In manual cache mode, features are never automatically populated from the service. All features are loaded manually using calls to PopulateFromServiceAsync.
Tags
cache, feature request mode, performance
Sample Code
// Copyright 2016 Esri.
//
// Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License.
// You may obtain a copy of the License at: http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an
// "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific
// language governing permissions and limitations under the License.
using Android.App;
using Android.OS;
using Android.Widget;
using Esri.ArcGISRuntime.Data;
using Esri.ArcGISRuntime.Geometry;
using Esri.ArcGISRuntime.Mapping;
using Esri.ArcGISRuntime.UI.Controls;
using System;
namespace ArcGISRuntime.Samples.ServiceFeatureTableManualCache
{
[Activity (ConfigurationChanges=Android.Content.PM.ConfigChanges.Orientation | Android.Content.PM.ConfigChanges.ScreenSize)]
[ArcGISRuntime.Samples.Shared.Attributes.Sample(
name: "Service feature table (manual cache)",
category: "Data",
description: "Display a feature layer from a service using the **manual cache** feature request mode.",
instructions: "Run the sample and pan and zoom around the map. Observe the features loaded from the table.",
tags: new[] { "cache", "feature request mode", "performance" })]
public class ServiceFeatureTableManualCache : Activity
{
// Hold a reference to the map view
private MapView _myMapView;
private ServiceFeatureTable _incidentsFeatureTable;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
Title = "Feature service table (manual cache)";
// Create the UI, setup the control references and execute initialization
CreateLayout();
Initialize();
}
private void Initialize()
{
// Create new Map with basemap
Map myMap = new Map(BasemapStyle.ArcGISTopographic);
// Create and set initial map location
MapPoint initialLocation = new MapPoint(
-13630484, 4545415, SpatialReferences.WebMercator);
myMap.InitialViewpoint = new Viewpoint(initialLocation, 500000);
// Create uri to the used feature service
Uri serviceUri = new Uri(
"https://sampleserver6.arcgisonline.com/arcgis/rest/services/SF311/FeatureServer/0");
// Create feature table for the incident feature service
_incidentsFeatureTable = new ServiceFeatureTable(serviceUri)
{
// Define the request mode
FeatureRequestMode = FeatureRequestMode.ManualCache
};
// When feature table is loaded, populate data
_incidentsFeatureTable.LoadStatusChanged += OnLoadedPopulateData;
// Create FeatureLayer that uses the created table
FeatureLayer incidentsFeatureLayer = new FeatureLayer(_incidentsFeatureTable);
// Add created layer to the map
myMap.OperationalLayers.Add(incidentsFeatureLayer);
// Assign the map to the MapView
_myMapView.Map = myMap;
}
private async void OnLoadedPopulateData(object sender, Esri.ArcGISRuntime.LoadStatusEventArgs e)
{
// If layer isn't loaded, do nothing
if (e.Status != Esri.ArcGISRuntime.LoadStatus.Loaded)
return;
// Create new query object that contains parameters to query specific request types
QueryParameters queryParameters = new QueryParameters()
{
WhereClause = "req_Type = 'Tree Maintenance or Damage'"
};
// Create list of the fields that are returned from the service
string[] outputFields = { "*" };
try
{
// Populate feature table with the data based on query
await _incidentsFeatureTable.PopulateFromServiceAsync(queryParameters, true, outputFields);
}
catch (Exception ex)
{
new AlertDialog.Builder(this).SetMessage(ex.ToString()).SetTitle("Error").Show();
}
}
private void CreateLayout()
{
// Create a new vertical layout for the app
LinearLayout layout = new LinearLayout(this) { Orientation = Orientation.Vertical };
// Add the map view to the layout
_myMapView = new MapView(this);
layout.AddView(_myMapView);
// Show the layout in the app
SetContentView(layout);
}
}
}