An OrbitGeoElementCameraController follows a graphic while the graphic's position and rotation are animated.

Use case
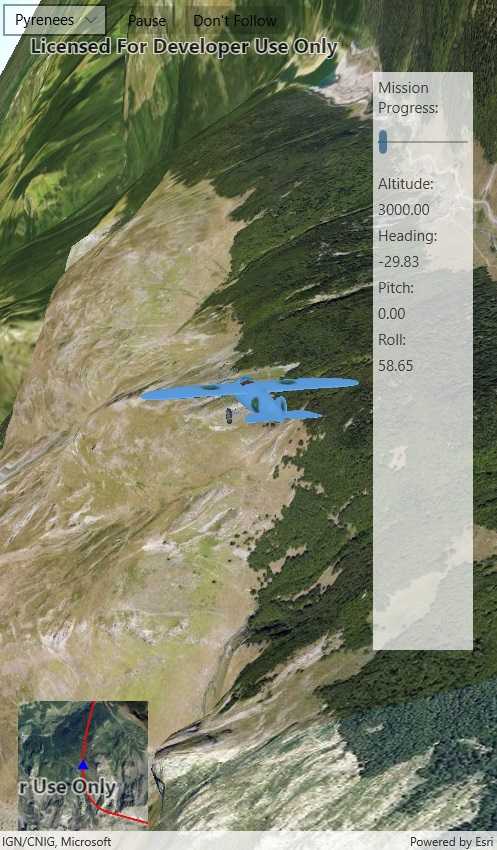
Visualize movement through a 3D landscape.
How to use the sample
Animation Controls:
- Select a mission -- select a flight path
- Play/Pause -- toggles playing and stopping the animation
- Follow/Don't follow -- toggles the camera's free cam mode and follow
- Mission progress -- shows how far along the route the plane is. Slide to change keyframe in animation
- Flight speed -- controls speed of animation
How it works
- Create a
GraphicsOverlayand add it to theSceneView. - Create a
ModelSceneSymbolobject. - Create a
Graphicobject and set its geometry to aPoint. - Set the
ModelSceneSymbolobject to the graphic. - Add heading, pitch, and roll attributes to the graphic. Get the attributes from the graphic with
Graphic.attributes. - Create a
SimpleRendererobject and set its expression properties. - Add graphic and a renderer to the graphics overlay.
- Create a
OrbitGeoElementCameraControllerwhich is set to target the graphic. - Assign the camera controller to the
SceneView. - Update the graphic's location, heading, pitch, and roll.
Relevant API
- Camera
- GlobeCameraController
- Graphic
- GraphicsOverlay
- ModelSceneSymbol
- OrbitGeoElementCameraController
- Renderer
- Scene
- SceneProperties
- SceneView
- SurfacePlacement
Offline data
This sample downloads the following items from ArcGIS Online automatically:
- Bristol.zip - A 3D model for use within an ArcGIS Runtime Model Scene Symbol.
- GrandCanyon.csv - CSV data for a route through the Grand Canyon
- Hawaii.csv - CSV data for a route in Hawaii
- Pyrenees.csv - CSV data for a route through the Pyrenees
- Snowdon.csv - CSV data for a route near Mount Snowdon
Tags
animation, camera, heading, pitch, roll, rotation, visualize
Sample Code
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="ArcGISRuntime.Samples.Animate3DGraphic.Animate3DGraphic"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="170" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="170" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="150" />
</Grid.ColumnDefinitions>
<esriUI:SceneView x:Name="MySceneView"
Grid.Row="0"
Grid.RowSpan="3"
Grid.Column="0"
Grid.ColumnSpan="3"
AtmosphereEffect="Realistic" />
<StackLayout Grid.Row="0"
Grid.Column="0"
Grid.ColumnSpan="3"
Margin="5"
Orientation="Horizontal">
<Picker x:Name="MissionSelectionBox" VerticalOptions="CenterAndExpand" />
<Button x:Name="MissionPlayPause"
Clicked="MissionPlayPlauseClick"
Text="Pause" />
<Button Clicked="ToggleFollowPlane" Text="Don't Follow" />
</StackLayout>
<Frame x:Name="LayoutFrame"
Grid.Row="1"
Grid.Column="2"
Margin="5">
<!-- Frame is hidden on iOS due to layout issues -->
<StackLayout Padding="5"
BackgroundColor="White"
Opacity=".7">
<Label Text="Mission Progress:" TextColor="Black" />
<Slider x:Name="MissionProgressBar"
Maximum="100"
MaximumTrackColor="CadetBlue"
MinimumTrackColor="CadetBlue"
ValueChanged="MissionProgressOnSeek" />
<Label TextColor="Black">Altitude:</Label>
<Label x:Name="AltitudeLabel" TextColor="Black" />
<Label TextColor="Black">Heading:</Label>
<Label x:Name="HeadingLabel" TextColor="Black" />
<Label TextColor="Black">Pitch:</Label>
<Label x:Name="PitchLabel" TextColor="Black" />
<Label TextColor="Black">Roll:</Label>
<Label x:Name="RollLabel" TextColor="Black" />
</StackLayout>
</Frame>
<esriUI:MapView x:Name="InsetMapView"
Grid.Row="2"
Grid.Column="0"
Margin="20"
IsAttributionTextVisible="False" />
</Grid>
</ContentPage>