This sample demonstrates how to prompt the user for a username and password to authenticate with ArcGIS Server to access an ArcGIS token-secured service. Accessing secured services requires a login that's been defined on the server.

Use case
Your app may need to access services that are restricted to authorized users. For example, your organization may host ArcGIS services that are only accessible by verified users.
How to use the sample
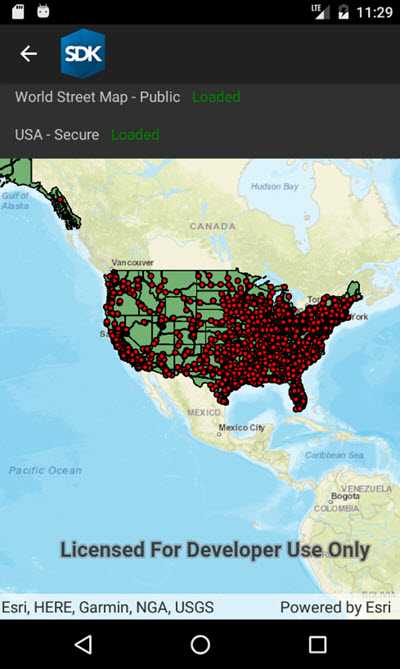
When you run the sample, the app will load a map that contains a layer from a secured service. Then, you will be challenged for a user name and password to view that layer. Enter the correct user name (user1) and password (user1). If you authenticate successfully, the secured layer will display, otherwise the map will contain only the public layers.
How it works
- A custom
ChallengeHandleris set forAuthenticationManagerthat displays a login dialog for entering a username and password. - In response to the attempt to access secured content, the
AuthenticationManagercalls the challenge handler. - A
TokenCredentialis created from the entered username and password, and an attempt is made to load the layer.
Relevant API
- AuthenticationManager
- TokenCredential
Additional information
Please note: the username and password are case sensitive for token-based authentication. If the user doesn't have permission to access all the content within the portal item, partial or no content will be returned.
Tags
authentication, cloud, portal, remember, security
Sample Code
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="ArcGISRuntime.Samples.TokenSecuredChallenge.LoginPage"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
<Grid Margin="20,50,20,0">
<Grid.RowDefinitions>
<RowDefinition Height="65" />
<RowDefinition Height="70" />
<RowDefinition Height="70" />
<RowDefinition Height="70" />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Label x:Name="LoginLabel"
Grid.Row="0"
Grid.Column="0"
Grid.ColumnSpan="2"
FontSize="14"
Text="Login to access token-secured service" />
<Entry x:Name="UsernameEntry"
Grid.Row="1"
Grid.Column="0"
Grid.ColumnSpan="2"
Margin="10,3"
Placeholder="Username = user1" />
<Entry x:Name="PasswordEntry"
Grid.Row="2"
Grid.Column="0"
Grid.ColumnSpan="2"
Margin="10,3"
IsPassword="True"
Placeholder="Password = user1" />
<Button x:Name="LoginButton"
Grid.Row="3"
Grid.Column="0"
Clicked="LoginButtonClicked"
Text="Login" />
<Button x:Name="CancelButton"
Grid.Row="3"
Grid.Column="1"
Clicked="CancelButtonClicked"
Text="Cancel" />
</Grid>
</ContentPage>