Blend a hillshade with a raster by specifying the elevation data. The resulting raster looks similar to the original raster, but with some terrain shading, giving it a textured look.

Use case
BlendRenderer can be used to apply a color ramp to a hillshade to emphasize areas of high or low elevation. A BlendRenderer can also be used to add a hillshade effect to aerial or satellite imagery, thereby making changes in elevation more visible.
How to use the sample
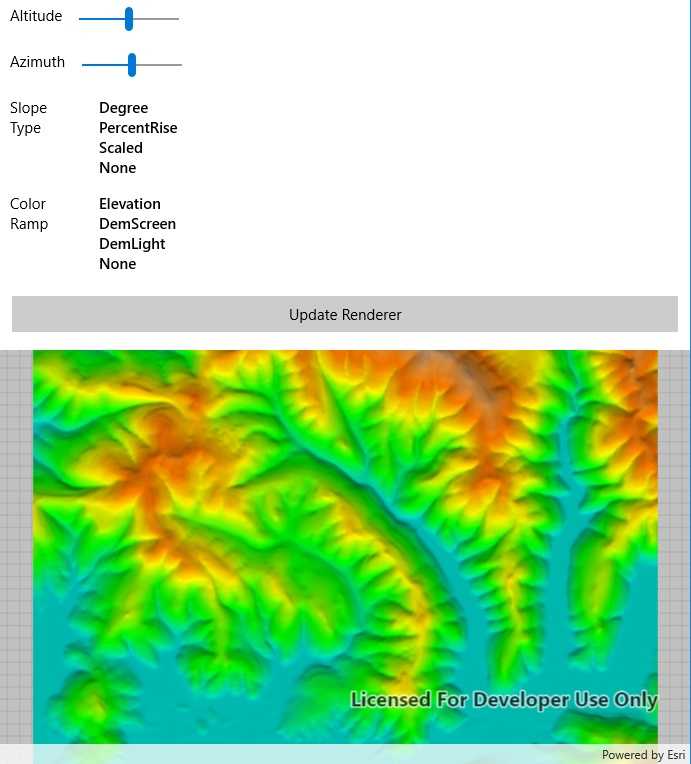
Choose and adjust the altitude, azimuth, slope type, and color ramp type settings to update the image.
How it works
- Create a
Rasterobject from a raster file. - Create a
RasterLayerobject from the raster. - Create a
Basemapobject from the raster layer and set it to the map. - Create another
Rasterobject for elevation from a grayscale raster file. - Create a
BlendRendererobject, specifying the elevation raster, color ramp, and other properties.- If you specify a non-null color ramp, use the elevation raster as the base raster in addition to the elevation raster parameter. That way, the color ramp is used instead of the satellite imagery.
- Set the blend renderer to the raster layer.
Relevant API
- BlendRenderer
- ColorRamp
- Raster
- RasterLayer
Offline data
This sample uses the Shasta elevation image collection.
Tags
color ramp, elevation, hillshade, image, raster, visualization
Sample Code
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="ArcGISRuntime.Samples.ChangeBlendRenderer.ChangeBlendRenderer"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="40" />
<RowDefinition Height="40" />
<RowDefinition Height="90" />
<RowDefinition Height="90" />
<RowDefinition Height="60" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<StackLayout Grid.Row="0" Orientation="Horizontal">
<Label x:Name="Label_Altitude"
Margin="10,5"
Text="Altitude" />
<Slider x:Name="Altitude_Slider"
MaximumTrackColor="CadetBlue"
MinimumTrackColor="CadetBlue"
WidthRequest="100" />
</StackLayout>
<StackLayout Grid.Row="1" Orientation="Horizontal">
<Label x:Name="Label_Azimuth"
Margin="10,5"
Text="Azimuth" />
<Slider x:Name="Azimuth_Slider"
MaximumTrackColor="CadetBlue"
MinimumTrackColor="CadetBlue"
WidthRequest="100" />
</StackLayout>
<StackLayout Grid.Row="2" Orientation="Horizontal">
<Label x:Name="Label_SlopeTypes"
Margin="10,5"
Text="Slope Type"
WidthRequest="80" />
<ListView x:Name="SlopeTypes" Margin="10,5" />
</StackLayout>
<StackLayout Grid.Row="3" Orientation="Horizontal">
<Label x:Name="Label_ColorRamps"
Margin="10,5"
Text="Color Ramp"
WidthRequest="80" />
<ListView x:Name="ColorRamps" Margin="10,5" />
</StackLayout>
<Button x:Name="UpdateRenderer"
Grid.Row="4"
Margin="10,10"
Clicked="OnUpdateRendererClicked"
IsEnabled="True"
Text="Update Renderer" />
<esriUI:MapView x:Name="MyMapView" Grid.Row="5" />
</Grid>
</ContentPage>