Display and browse through building floors from a floor-aware web map.

Use case
Having map data to aid indoor navigation in buildings with multiple floors such as airports, museums, or offices can be incredibly useful. For example, you may wish to browse through all available floor maps for an office in order to find the location of an upcoming meeting in advance.
How to use the sample
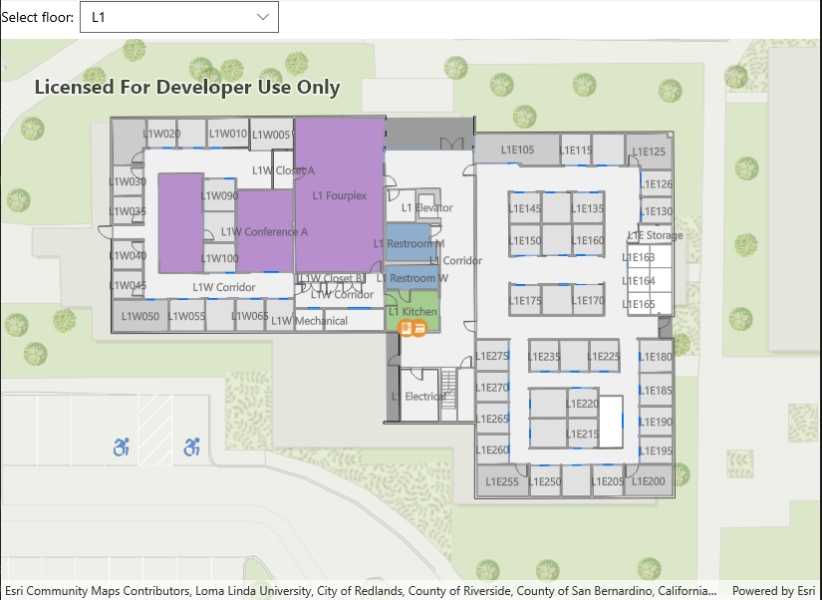
Use the combo box to browse different floor levels in the facility. Only the selected floor will be displayed.
How it works
- Create a
PortalItemusing the identifier of a floor-aware web map. - Create a map using the portal item.
- Create a map view and assign the map to it.
- Wait for the map to load and retrieve the map's
FloorManagerproperty. - Wait for the floor manager to load and retrieve the floor-aware data.
- Set all floors to not visible.
- Select the ground floor by default. The ground floor is the entry in a facility's level collection that has
VerticalOrderof zero. Vertical order can be negative for underground floors. - Set the selected level's
IsVisibleproperty to true. - When the selected floor changes, set the old selection's
IsVisibleproperty to false, and the new selection'sIsVisibleproperty to true.
- Note: Manually set the default floor level to the first floor.
Relevant API
- FloorAware
- FloorLevel
- FloorManager
- Map
- PortalItem
About the data
This sample uses a floor-aware web map that displays the floors of Building L on the Esri Redlands campus.
Additional information
The FloorManager API also supports browsing different sites and facilities in addition to building floors.
Tags
building, facility, floor, floor-aware, floors, ground floor, indoor, level, site, story
Sample Code
<ContentPage x:Class="ArcGISRuntimeXamarin.Samples.BrowseBuildingFloors.BrowseBuildingFloors"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="200" />
</Grid.ColumnDefinitions>
<Label Grid.Column="0"
Margin="10"
HorizontalTextAlignment="Center"
Text="Select floor:"
VerticalTextAlignment="Center" />
<Picker x:Name="FloorChooser"
Grid.Column="1"
Margin="10"
SelectedIndexChanged="OnFloorChooserSelectionChanged"
VerticalOptions="CenterAndExpand" />
</Grid>
<esriUI:MapView x:Name="MyMapView" Grid.Row="1" />
</Grid>
</ContentPage>