Browse an OGC API feature service for layers and add them to the map.

Use case
OGC API standards are used for sharing geospatial data on the web. As an open standard, the OGC API aims to improve access to geospatial or location information and could be a good choice for sharing data internationally or between organizations. That data could be of any type, including, for example transportation layers shared between government organizations and private businesses.
How to use the sample
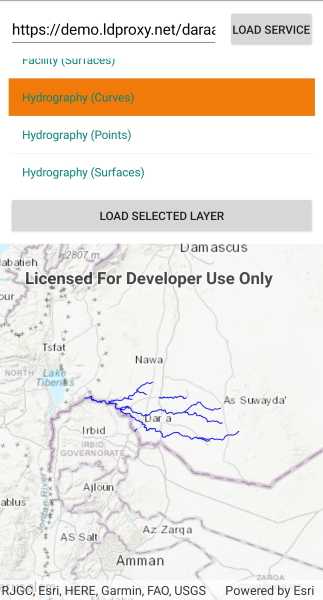
Select a layer to display from the list of layers shown in an OGC API service.
How it works
- Create an
OgcFeatureServiceobject with a URL to an OGC API feature service. - Obtain the
OgcFeatureServiceInfofromOgcFeatureService.ServiceInfo. - Create a list of feature collections from the
OgcFeatureServiceInfo.FeatureCollectionInfos - When a feature collection is selected, create an
OgcFeatureCollectionTablefrom theOgcFeatureCollectionInfo. - Populate the
OgcFeatureCollectionTableusingPopulateFromServiceAsyncwithQueryParametersthat contain aMaxFeaturesproperty. - Create a feature layer from the feature table.
- Add the feature layer to the map.
Relevant API
- OgcFeatureCollectionInfo
- OgcFeatureCollectionTable
- OgcFeatureService
- OgcFeatureServiceInfo
About the data
The Daraa, Syria test data is OpenStreetMap data converted to the Topographic Data Store schema of NGA.
Additional information
See the OGC API website for more information on the OGC API family of standards.
Tags
browse, catalog, feature, layers, OGC, OGC API, service, web
Sample Code
<ContentPage x:Class="ArcGISRuntimeXamarin.Samples.BrowseOAFeatureService.BrowseOAFeatureService"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms"
xmlns:resources="clr-namespace:Forms.Resources">
<RelativeLayout>
<esriUI:MapView x:Name="MyMapView"
BindingContext="{x:Reference Name=ResponsiveFormContainer}"
Style="{StaticResource MapWithFormStyle}" />
<resources:ResponsiveFormContainer x:Name="ResponsiveFormContainer">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Entry x:Name="ServiceTextBox"
Grid.Row="0"
Grid.Column="0"
Margin="0,0,5,5">
<Entry.TextColor>
<OnPlatform x:TypeArguments="Color">
<On Platform="Android" Value="Black" />
</OnPlatform>
</Entry.TextColor>
</Entry>
<Button x:Name="LoadServiceButton"
Grid.Row="0"
Grid.Column="1"
Margin="0,0,0,5"
Padding="5,0,5,0"
Clicked="LoadServiceButton_Click"
Text="Load service" />
<ListView x:Name="OgcFeatureCollectionList"
Grid.Row="1"
Grid.ColumnSpan="2"
HeightRequest="150"
SelectionMode="Single">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<Button x:Name="LoadLayersButton"
Grid.Row="3"
Grid.ColumnSpan="2"
Clicked="LoadLayers_Clicked"
IsEnabled="False"
Text="Load selected layer" />
<ActivityIndicator x:Name="LoadingProgressBar"
Grid.Row="1"
Grid.ColumnSpan="2"
IsEnabled="True"
IsRunning="True"
IsVisible="True" />
</Grid>
</resources:ResponsiveFormContainer>
</RelativeLayout>
</ContentPage>