Browse a WFS service for layers and add them to the map.

Use case
Services often have multiple layers available for display. For example, a feature service for a city might have layers representing roads, land masses, building footprints, parks, and facilities. A user can choose to only show the road network and parks for a park accessibility analysis.
How to use the sample
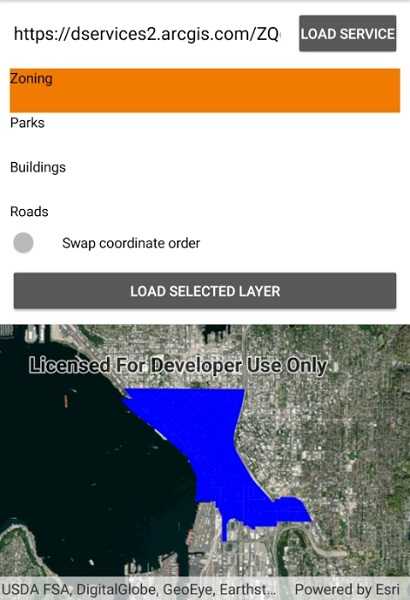
A list of layers in the WFS service will be shown. Select a layer to display.
Some WFS services return coordinates in X,Y order, while others return coordinates in lat/long (Y,X) order. If you don't see features rendered or you see features in the wrong location, use the checkbox to change the coordinate order and reload.
How it works
- Create a
WfsServiceobject with a URL to a WFS feature service. - Obtain a list of
WfsLayerInfofromWfsService.ServiceInfo. - When a layer is selected, create a
WfsFeatureTablefrom theWfsLayerInfo.- Set the axis order if necessary.
- Create a feature layer from the feature table.
- Add the feature layer to the map.
Relevant API
- FeatureLayer
- WfsFeatureTable
- WfsFeatureTable.AxisOrder
- WfsLayerInfo
- WfsService
- WfsServiceInfo
About the data
The sample is configured with a sample WFS service, but you can load other WFS services if desired. The default service shows Seattle downtown features hosted on ArcGIS Online.
Tags
browse, catalog, feature, layers, OGC, service, web, WFS
Sample Code
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="ArcGISRuntimeXamarin.Samples.BrowseWfsLayers.BrowseWfsLayers"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms"
xmlns:resources="clr-namespace:Forms.Resources;assembly=ArcGISRuntime">
<RelativeLayout>
<esriUI:MapView x:Name="MyMapView"
BindingContext="{x:Reference Name=ResponsiveFormContainer}"
Style="{StaticResource MapWithFormStyle}" />
<resources:ResponsiveFormContainer x:Name="ResponsiveFormContainer">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Entry x:Name="ServiceTextBox"
Grid.Row="0"
Grid.Column="0"
Margin="0,0,5,5">
<Entry.TextColor>
<OnPlatform x:TypeArguments="Color">
<On Platform="Android" Value="Black" />
</OnPlatform>
</Entry.TextColor>
</Entry>
<Button x:Name="LoadServiceButton"
Grid.Row="0"
Grid.Column="1"
Margin="0,0,0,5"
Padding="5,0,5,0"
Clicked="LoadServiceButton_Click"
Text="Load service" />
<ListView x:Name="WfsLayerList"
Grid.Row="1"
Grid.ColumnSpan="2"
HeightRequest="150"
SelectionMode="Single">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<StackLayout Grid.Row="2"
Grid.ColumnSpan="2"
Margin="0,5,0,5"
Orientation="Horizontal">
<Switch x:Name="AxisOrderSwapCheckbox" VerticalOptions="Center" />
<Label HorizontalOptions="End"
Text="Swap coordinate order"
VerticalOptions="Center" />
</StackLayout>
<Button x:Name="LoadLayersButton"
Grid.Row="3"
Grid.ColumnSpan="2"
Clicked="LoadLayers_Clicked"
IsEnabled="False"
Text="Load selected layer" />
<ActivityIndicator x:Name="LoadingProgressBar"
Grid.Row="1"
Grid.ColumnSpan="2"
IsEnabled="True"
IsRunning="True"
IsVisible="True" />
</Grid>
</resources:ResponsiveFormContainer>
</RelativeLayout>
</ContentPage>