Apply a renderer to a sublayer.

Use case
A layer showing animal populations contains sublayers for different species. A renderer could be applied which gives each sublayer a different color, so that populations of each species can be compared visually.
How to use the sample
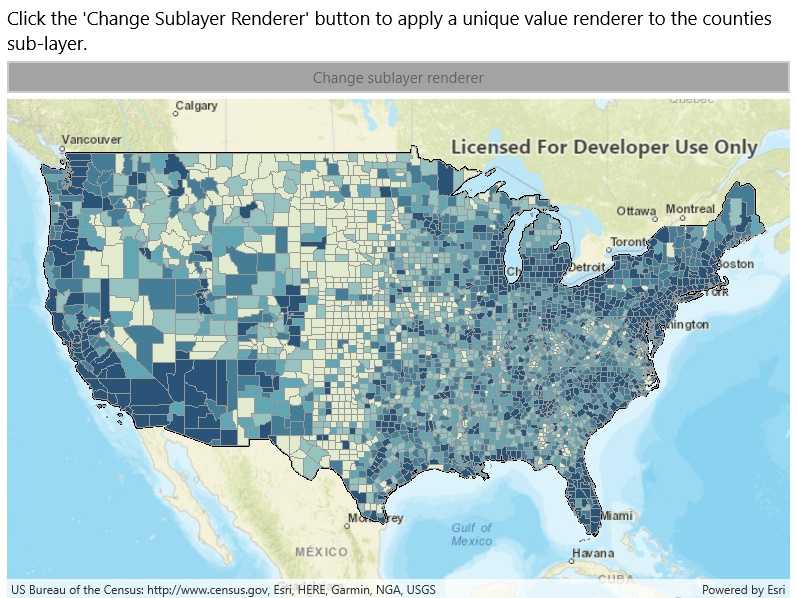
Wait for the map image layer to load. Tap the button to apply a unique value renderer to see different population ranges in the counties sub-layer data.
How it works
- Create an
ArcGISMapImageLayerfrom its URL. - After it is done loading, get its
SublayerListwithimageLayer.Sublayers. - Cast the sublayer you want to change to the appropriate type:
(ArcGISMapImageSublayer) sublayers[0]. - Create a
ClassBreaksRendererwith a collection ofClassBreaks for different population ranges. - Set the renderer of the sublayer with
sublayer.Renderer = renderer.
Relevant API
- ArcGISMapImageLayer
- ArcGISMapImageSubLayer
- ClassBreaksRenderer
- ClassBreaksRenderer.ClassBreak
About the data
This application displays census data from an ArcGIS Server map service. It contains various population statistics, including total population for each county in 2007.
Additional information
The service hosting the layer must support dynamic layers to be able to change the rendering of sublayers.
Tags
class breaks, dynamic layer, dynamic rendering, renderer, sublayer, symbology, visualization
Sample Code
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="ArcGISRuntime.Samples.ChangeSublayerRenderer.ChangeSublayerRenderer"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Label x:Name="ChangeSublayerRendererInstructionsLabel"
Grid.Row="0"
FontSize="Small"
Text="Click the 'Change Sublayer Renderer' button to apply a unique value renderer to the counties sub-layer." />
<Button x:Name="ChangeSublayerRendererButton"
Grid.Row="1"
Clicked="ChangeSublayerRendererButton_Clicked"
Text="Change sublayer renderer" />
<esriUI:MapView x:Name="MyMapView" Grid.Row="2" />
</Grid>
</ContentPage>