Use annotation sublayers to gain finer control of annotation layer subtypes.

Use case
Annotation, which differs from labels by having a fixed place and size, is typically only relevant at particular scales. Annotation sublayers allow for finer control of annotation by allowing properties (like visibility in the map and legend) to be set and others to be read (like name) on subtypes of an annotation layer.
An annotation dataset which marks valves as "Opened" or "Closed", might be set to display the "Closed" valves over a broader range of scales than the "Opened" valves, if the "Closed" data is considered more relevant by the map's author. Regardless, the user can be given a manual option to set visibility of annotation sublayers on and off, if required.
How to use the sample
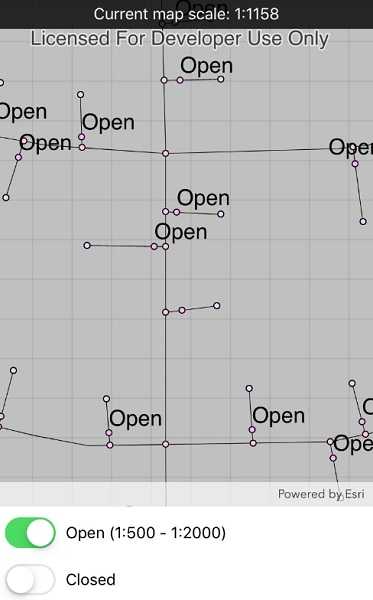
Start the sample and take note of the visibility of the annotation. Zoom in and out to see the annotation turn on and off based on scale ranges set on the data.
Use the checkboxes to manually set "Open" and "Closed" annotation sublayers visibility to on or off.
How it works
- Load a
MobileMapPackagethat containsAnnotationSublayer. - Get the sublayers from the map package's layers by calling
Sublayer.SublayerContents. - You can toggle the visibility of each sublayer manually using the
Sublayer.IsVisibleproperty. - To determine if a sublayer is visible at the current scale of the
MapView, useSublayer.IsVisibleAtScale(MapView.Scale), by passing in the map's current scale.
Relevant API
- AnnotationLayer
- AnnotationSublayer
- LayerContent
Offline data
This sample uses Gas Device Anno Mobile Map Package. It is downloaded from ArcGIS Online automatically before the sample runs.
About the data
The scale ranges were set by the map's author using ArcGIS Pro:
- The "Open" annotation sublayer has its maximum scale set to 1:500 and its minimum scale set to 1:2000.
- The "Closed" annotation sublayer has no minimum or maximum scales set, so will be drawn at all scales.
Tags
annotation, scale, text, utilities, visualization
Sample Code
<ContentPage x:Class="ArcGISRuntimeXamarin.Samples.ControlAnnotationSublayerVisibility.ControlAnnotationSublayerVisibility"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<esriUI:MapView x:Name="MyMapView"
Grid.Row="0"
Grid.RowSpan="2" />
<Grid x:Name="StatusGrid"
Grid.Row="0"
BackgroundColor="#CC000000">
<Label x:Name="ScaleLabel"
Margin="5"
HorizontalOptions="FillAndExpand"
HorizontalTextAlignment="Center"
Text="Current map scale: 1:"
TextColor="White" />
</Grid>
<Grid Grid.Row="2">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Switch x:Name="OpenSwitch"
Grid.Column="0"
Margin="5"
IsEnabled="False"
IsToggled="True"
Toggled="OpenSwitchChanged"
WidthRequest="50" />
<Label x:Name="OpenLabel"
Grid.Column="1"
Text="Open"
VerticalTextAlignment="Center" />
</Grid>
<Grid Grid.Row="3">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Switch x:Name="ClosedSwitch"
Grid.Column="0"
Margin="5"
IsEnabled="False"
IsToggled="True"
Toggled="ClosedSwitchChanged"
WidthRequest="50" />
<Label x:Name="ClosedLabel"
Grid.Column="1"
Text="Closed"
VerticalTextAlignment="Center" />
</Grid>
<Label />
</Grid>
</ContentPage>