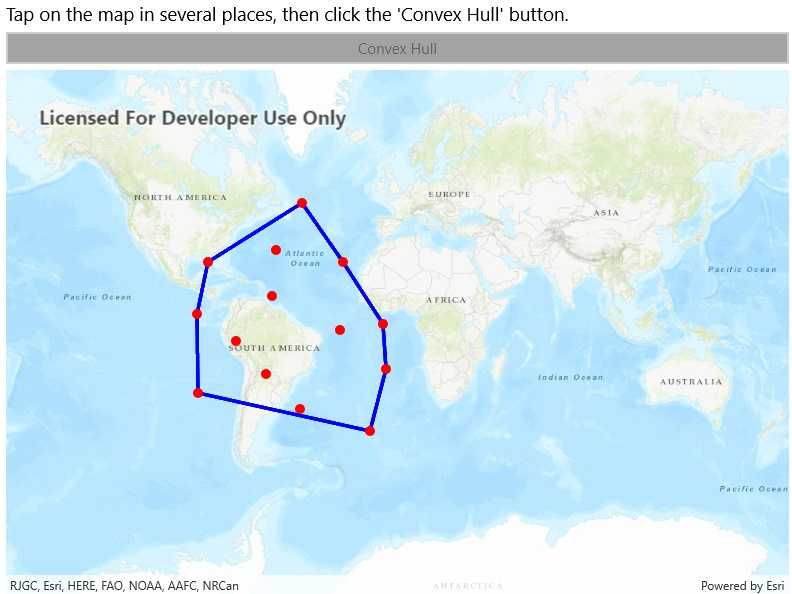
Create a convex hull for a given set of points. The convex hull is a polygon with shortest perimeter that encloses a set of points. As a visual analogy, consider a set of points as nails in a board. The convex hull of the points would be like a rubber band stretched around the outermost nails.

Use case
A convex hull can be useful in collision detection. For example, when charting the position of two yacht fleets (with each vessel represented by a point), if their convex hulls have been precomputed, it is efficient to first check if their convex hulls intersect before computing their proximity point-by-point.
How to use the sample
Tap on the map to add points. Tap the "Create Convex Hull" button to generate the convex hull of those points. Tap the "Reset" button to start over.
How it works
- Create an input geometry such as a
Multipointobject. - Use
GeometryEngine.ConvexHull(inputGeometry)to create a newGeometryobject representing the convex hull of the input points. The returned geometry will either be aPoint,Polyline, orPolygonbased on the number of input points.
Relevant API
- Geometry
- GeometryEngine
Tags
convex hull, geometry, spatial analysis
Sample Code
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="ArcGISRuntime.Samples.ConvexHull.ConvexHull"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Label x:Name="ConvexHullInstructionsLabel"
Grid.Row="0"
FontSize="Small"
Text="Tap on the map in several places, then click the 'Convex Hull' button." />
<Button x:Name="ConvexHullButton"
Grid.Row="1"
Clicked="ConvexHullButton_Clicked"
Text="Convex Hull" />
<Button x:Name="ResetButton"
Grid.Row="2"
Clicked="ResetButton_Clicked"
Text="Reset" />
<esriUI:MapView x:Name="MyMapView" Grid.Row="3" />
</Grid>
</ContentPage>