Construct a KML document and save it as a KMZ file.

Use case
If you need to create and save data on the fly, you can use KML to create points, lines, and polygons by sketching on the map, customizing the style, and serializing them as KML nodes in a KML Document. Once complete, you can share the KML data with others that are using a KML reading application, such as ArcGIS Earth.
How to use the sample
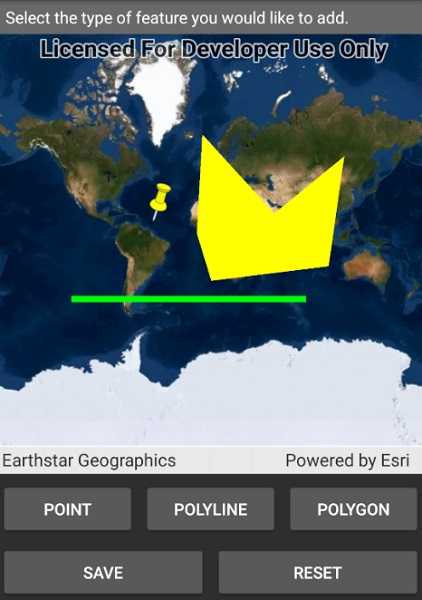
Tap on one of the buttons in the middle row to start adding a geometry. Tap on the map view to place vertices. Tap the "Complete Sketch" button to add the geometry to the KML document as a new KML placemark. Use the style interface to edit the style of the placemark. If you do not wish to set a style, tap the "Don't Apply Style" button. When you are finished adding KML nodes, tap on the "Save KMZ file" button to save the active KML document as a .kmz file on your system. Use the "Reset" button to clear the current KML document and start a new one.
How it works
- Create a
KmlDocument - Create a
KmlDatasetusing theKmlDocument. - Create a
KmlLayerusing theKmlDatasetand add it toMap.OperationalLayers. - Create
GeometryusingSketchEditor. - Project that
Geometryto WGS84 usingGeometryEngine.Project. - Create a
KmlGeometryobject using that projectedGeometry. - Create a
KmlPlacemarkusing theKmlGeometry. - Add the
KmlPlacemarkto theKmlDocument. - Set the
KmlStylefor theKmlPlacemark. - When finished with adding
KmlPlacemarknodes to theKmlDocument, save theKmlDocumentto a file using theSaveAsAsyncmethod.
Relevant API
- GeometryEngine.Project
- KmlDataset
- KmlDocument
- KmlGeometry
- KmlLayer
- KmlNode.SaveAsASync
- KmlPlacemark
- KmlStyle
- SketchEditor
Tags
Keyhole, KML, KMZ, OGC
Sample Code
<ContentPage x:Class="ArcGISRuntimeXamarin.Samples.CreateAndSaveKmlFile.CreateAndSaveKmlFile"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms"
xmlns:local="clr-namespace:ArcGISRuntimeXamarin.Samples.CreateAndSaveKmlFile">
<ContentPage.Resources>
<ResourceDictionary>
<local:ImageConverter x:Key="imageConverter" />
<local:ColorConverter x:Key="colorConverter" />
</ResourceDictionary>
</ContentPage.Resources>
<Grid>
<Grid x:Name="MainUI">
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<esriUI:MapView x:Name="MyMapView"
Grid.Row="0"
Grid.RowSpan="2" />
<Grid x:Name="StatusGrid" BackgroundColor="DimGray">
<Label x:Name="Status"
Grid.Row="0"
Margin="5"
HorizontalOptions="FillAndExpand"
Text="Select the type of feature you would like to add."
TextColor="White" />
</Grid>
<Grid Grid.Row="2">
<Grid x:Name="ShapeGrid">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button Grid.Column="0"
Clicked="Edit_Click"
Text="Point" />
<Button Grid.Column="1"
Clicked="Edit_Click"
Text="Polyline" />
<Button Grid.Column="2"
Clicked="Edit_Click"
Text="Polygon" />
</Grid>
<Button x:Name="CompleteButton"
Clicked="Complete_Click"
IsVisible="False"
Text="Complete Geometry" />
</Grid>
<Grid x:Name="SaveResetGrid" Grid.Row="3">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button Grid.Column="0"
Clicked="Save_Click"
Text="Save" />
<Button Grid.Column="1"
Clicked="Reset_Click"
Text="Reset" />
</Grid>
</Grid>
<Grid x:Name="StyleUI" IsVisible="False">
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<Label Grid.Row="0"
Margin="5"
HorizontalTextAlignment="Center"
Text="Select a style for the placemark." />
<ListView x:Name="IconPicker"
Grid.Row="1"
ItemSelected="Apply_Style_Click">
<ListView.ItemTemplate>
<DataTemplate>
<ImageCell ImageSource="{Binding Path=., Converter={StaticResource imageConverter}}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<ListView x:Name="ColorPicker"
Grid.Row="1"
IsVisible="False"
ItemSelected="Apply_Style_Click">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<BoxView Color="{Binding Path=., Converter={StaticResource colorConverter}}" />
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<Button Grid.Row="3"
Clicked="No_Style_Click"
Text="Dont Apply Style" />
</Grid>
</Grid>
</ContentPage>