Delete features from an online feature service.

Use case
Sometimes users may want to delete features from an online feature service.
How to use the sample
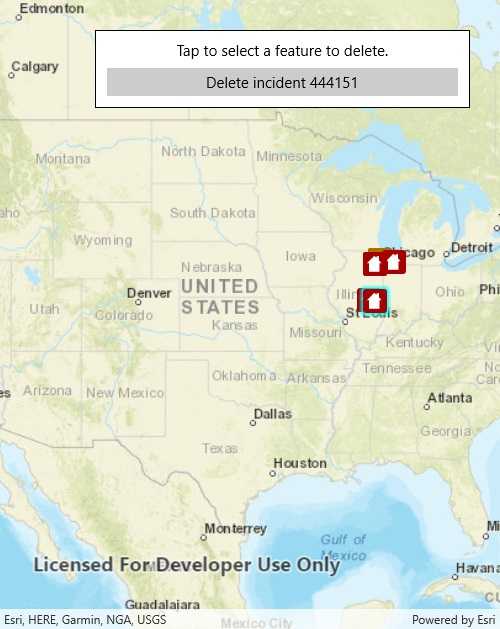
To delete a feature, tap it, then tap 'Delete incident'.
How it works
- Create a
ServiceGeodatabaseobject from a URL. - Get a
ServiceFeatureTableobject from theServiceGeodatabaseobject. - Create a
FeatureLayerobject from the service feature table. - Select features from the feature layer via
FeatureLayer.SelectFeatures(). - Remove the selected features from the service feature table using
ServiceFeatureTable.DeleteFeatureAsync(). - Update the table on the server using
ServiceFeatureTable.ServiceGeodatabase.ApplyEditsAsync().
Relevant API
- Feature
- FeatureLayer
- ServiceFeatureTable
- ServiceGeodatabase
Additional information
When editing feature tables that are subject to database behavior (operations on one table affecting another table), it's now recommended to call these methods (apply edits & undo edits) on the ServiceGeodatabase object rather than on the ServiceFeatureTable object. Using the ServiceGeodatabase object to call these methods will prevent possible data inconsistencies and ensure transactional integrity so that all changes can be commited or rolled back.
Tags
deletion, feature, online, Service, table
Sample Code
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="ArcGISRuntimeXamarin.Samples.DeleteFeatures.DeleteFeatures"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms"
xmlns:resources="clr-namespace:Forms.Resources;assembly=ArcGISRuntime">
<RelativeLayout>
<esriUI:MapView x:Name="MyMapView"
BindingContext="{x:Reference Name=ResponsiveFormContainer}"
Style="{StaticResource MapWithFormStyle}" />
<resources:ResponsiveFormContainer x:Name="ResponsiveFormContainer">
<StackLayout>
<Label HorizontalTextAlignment="Center" Text="Tap to select a feature to delete." />
<Button x:Name="DeleteButton"
Clicked="DeleteButton_Click"
IsEnabled="False"
Text="Delete feature" />
</StackLayout>
</resources:ResponsiveFormContainer>
</RelativeLayout>
</ContentPage>