Display coordinate system grids including Latitude/Longitude, MGRS, UTM and USNG on a map view. Also, toggle label visibility and change the color of grid lines and grid labels.

Use case
Grids are often used on printed maps, but can also be helpful on digital maps, to identify locations on a map.
How to use the sample
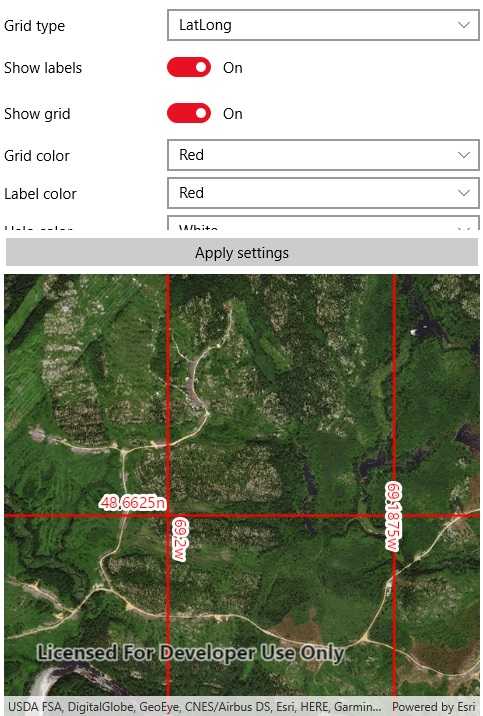
Select type of grid from the types (LatLong, MGRS, UTM and USNG) and modify its properties like label visibility, grid line color, and grid label color. Press the button to apply these settings.
How it works
- Create an instance of one of the
Gridtypes. - Grid lines and labels can be styled per grid level with
setLineSymbol(gridLevel, lineSymbol)andsetTextSymbol(gridLevel, textSymbol)methods on the grid. - The label position can be set with
setLabelPosition(labelPosition)method on the grid. - For the
LatitudeLongitudeGridtype, you can specify a label format ofDecimalDegreesorDegreesMinutesSeconds. - To set the grid, use the
setGrid(grid)method on the map view.
Relevant API
- Grid
- LatitudeLongitudeGrid
- MapView
- MGRSGrid
- SimpleLineSymbol
- TextSymbol
- USNGGrid
- UTMGrid
Tags
coordinates, degrees, graticule, grid, latitude, longitude, MGRS, minutes, seconds, USNG, UTM
Sample Code
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="ArcGISRuntime.Samples.DisplayGrid.DisplayGrid"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Picker">
<Setter Property="VerticalOptions" Value="Center" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
<RowDefinition Height="2*" />
</Grid.RowDefinitions>
<ScrollView Grid.Row="0">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="2*" />
</Grid.ColumnDefinitions>
<!-- Labels -->
<Label Grid.Row="0"
Text="Grid type"
VerticalOptions="Center"
VerticalTextAlignment="Center" />
<Label Grid.Row="1"
Text="Show labels"
VerticalOptions="Center"
VerticalTextAlignment="Center" />
<Label Grid.Row="2"
Text="Show grid"
VerticalOptions="Center"
VerticalTextAlignment="Center" />
<Label Grid.Row="3"
Text="Grid color"
VerticalOptions="Center"
VerticalTextAlignment="Center" />
<Label Grid.Row="4"
Text="Label color"
VerticalOptions="Center"
VerticalTextAlignment="Center" />
<Label Grid.Row="5"
Text="Halo color"
VerticalOptions="Center"
VerticalTextAlignment="Center" />
<Label Grid.Row="6"
Text="Label position"
VerticalOptions="Center"
VerticalTextAlignment="Center" />
<Label Grid.Row="7"
Text="Label format"
VerticalOptions="Center"
VerticalTextAlignment="Center" />
<!-- Inputs -->
<Picker x:Name="gridTypePicker"
Grid.Row="0"
Grid.Column="1"
VerticalOptions="CenterAndExpand" />
<Switch x:Name="labelVisibilitySwitch"
Grid.Row="1"
Grid.Column="1"
IsToggled="True" />
<Switch x:Name="gridVisibilitySwitch"
Grid.Row="2"
Grid.Column="1"
IsToggled="True" />
<Picker x:Name="gridColorPicker"
Grid.Row="3"
Grid.Column="1"
VerticalOptions="CenterAndExpand" />
<Picker x:Name="labelColorPicker"
Grid.Row="4"
Grid.Column="1"
VerticalOptions="CenterAndExpand" />
<Picker x:Name="haloColorPicker"
Grid.Row="5"
Grid.Column="1"
VerticalOptions="CenterAndExpand" />
<Picker x:Name="labelPositionPicker"
Grid.Row="6"
Grid.Column="1"
VerticalOptions="CenterAndExpand" />
<Picker x:Name="labelFormatPicker"
Grid.Row="7"
Grid.Column="1"
VerticalOptions="CenterAndExpand" />
</Grid>
</ScrollView>
<Button x:Name="applySettingsButton"
Grid.Row="1"
IsEnabled="False"
Text="Apply settings" />
<esriUI:MapView x:Name="MyMapView" Grid.Row="2" />
</Grid>
</ContentPage>