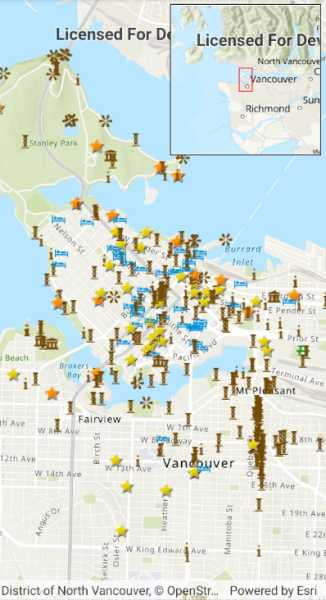
Include an overview or inset map as an additional map view to show the wider context of the primary view.

Use case
An overview map provides a useful, smaller-scale overview of the current map view's location. For example, when you need to inspect a layer with many features while remaining aware of the wider context of the view, use an overview map to help show the extent of the main map view.
How to use the sample
Pan or zoom across the map view to browse through the tourist attractions feature layer and notice the viewpoint and scale of the linked overview map update automatically. When running the sample on a desktop, you can also navigate by panning and zooming on the overview map. However, interactivity of the overview map is disabled on mobile devices.
How it works
- Create a
Mapwith theArcGISTopographicbasemap style and add it to theMapView. - Instantiate a
FeatureLayerfrom aServiceFeatureTableand append it to theMap's operational layers. - In the user-interface, declare an
OverviewMapobject from the ArcGIS Runtime Toolkit. - Assign the
MapViewto theMyOverviewMap.GeoViewproperty of theOverviewMapto connect theMapViewwith theOverviewMap. - Set the scale factor of the
OverviewMapwith theMyOverviewMap.ScaleFactor.
Relevant API
- MapView
- OverviewMap
About the data
The data used in this sample is the OpenStreetMap Tourist Attractions for North America feature layer, which is scale-dependent and displays at scales larger than 1:160,000.
Additional information
This sample uses the overview map toolkit component which can be accessed using the Esri.ArcGISRuntime.Toolkit nuget package. The toolkit can also be cloned and set up locally. For information about setting up the toolkit, visit the repository.
Tags
context, inset, map, minimap, overview, preview, small scale, toolkit, view
Sample Code
<ContentPage x:Class="ArcGISRuntimeXamarin.Samples.DisplayOverviewMap.DisplayOverviewMap"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms"
xmlns:toolkit="clr-namespace:Esri.ArcGISRuntime.Toolkit.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Toolkit.Xamarin.Forms">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<toolkit:OverviewMap Margin="5,5"
Padding="1"
BackgroundColor="Black"
GeoView="{Binding Source={x:Reference MyMapView}}"
HeightRequest="180"
ScaleFactor="10"
WidthRequest="180" />
</Grid>
</ContentPage>