Displays a composite layer of all the subtype values in a feature class.

Use case
This is useful for controlling labeling, visibility, and symbology of a given subtype as though they are distinct layers on the map.
How to use the sample
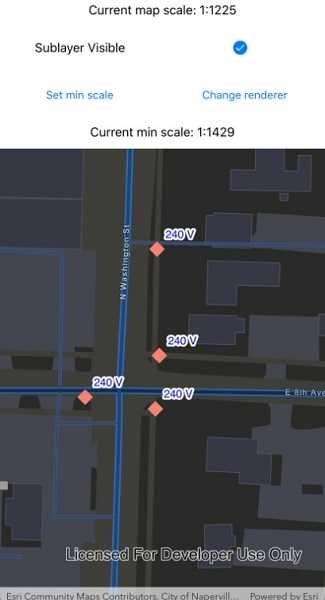
The sample loads with the sublayer visible on the map. Change the sublayer's visibiliy, renderer, and minimum scale using the on screen controls. Setting the minimum scale will change its value to that of the current map scale. Zoom in and out to see the sublayer become visible based on its new scale range.
How it works
- Create a
SubtypeFeatureLayerfrom aServiceFeatureTablethat defines a subtype, and add it to theMap. - Get a
SubtypeSublayerfrom the subtype feature using its name. - Enable the sublayer's labels and define them with a
LabelDefinition. - Set the visibility status using this sublayer's
IsVisibleproperty. - Change the sublayer's symbology using this sublayer's
Rendererproperty. - Update the sublayer's minimum scale value using the using the mapview's current scale.
Relevant API
- LabelDefinition
- ServiceFeatureTable
- SimpleLabelExpression
- SubtypeFeatureLayer
- SubtypeSublayer
About the data
The feature service layer in this sample represents an electric network in Naperville, Illinois, which contains a utility network with asset classification for different devices.
Additional information
Using utility network on ArcGIS Enterprise 10.8 requires an ArcGIS Enterprise member account licensed with the Utility Network user type extension. Please refer to the utility network services documentation.
Tags
asset group, feature layer, labeling, sublayer, subtype, symbology, utility network, visible scale range
Sample Code
<ContentPage x:Class="ArcGISRuntimeXamarin.Samples.DisplaySubtypeFeatureLayer.DisplaySubtypeFeatureLayer"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms">
<Grid>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label x:Name="MapScaleLabel"
Grid.Row="0"
Grid.Column="0"
Grid.ColumnSpan="2"
Margin="5"
HorizontalTextAlignment="Center"
Text="Current map scale"
VerticalTextAlignment="Center" />
<Button x:Name="VisibilityButton"
Grid.Row="1"
Grid.Column="0"
Grid.ColumnSpan="2"
Margin="5"
Clicked="VisibilityChanged"
Text="Make sublayer invisible" />
<Button Grid.Row="2"
Grid.Column="0"
Margin="5"
Clicked="OnSetMinimumScale"
Text="Set min scale" />
<Button Grid.Row="2"
Grid.Column="1"
Margin="5"
Clicked="OnChangeRenderer"
Text="Change renderer" />
<Label x:Name="MinScaleLabel"
Grid.Row="3"
Grid.Column="0"
Grid.ColumnSpan="2"
Margin="5"
HorizontalTextAlignment="Center"
Text="Current min scale:"
VerticalTextAlignment="Center" />
<esriUI:MapView x:Name="MyMapView"
Grid.Row="4"
Grid.Column="0"
Grid.ColumnSpan="2" />
</Grid>
</Grid>
</ContentPage>