Take a map offline using a preplanned map area.

Use case
Generating offline maps on demand for a specific area can be time consuming for users and a processing load on the server. If areas of interest are known ahead of time, a web map author can pre-create packages for these areas. This way, the generation only needs to happen once, making the workflow more efficient for users and servers.
An archaeology team could define preplanned map areas for dig sites which can be taken offline for field use.
How to use the sample
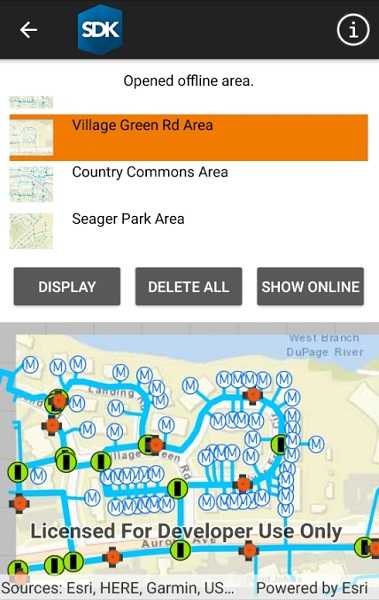
Select a map area from the Preplanned Map Areas list. Tap the button to download the selected area. The download progress will be shown in the Downloads list. When a download is complete, select it to display the offline map in the map view.
How it works
- Open the online
Mapfrom aPortalItemand display it. - Create an
OfflineMapTaskusing the portal item. - Get the
PreplannedMapAreas from the task, and then load them. - To download a selected map area, create the default
DownloadPreplannedOfflineMapParametersfrom the task using the selected preplanned map area. - Set the update mode of the preplanned map area.
- Use the parameters and a download path to create a
DownloadPreplannedOfflineMapJobfrom the task. - Start the job. Once it has completed, get the
DownloadPreplannedOfflineMapResult. - Get the
Mapfrom the result and display it in theMapView.
Relevant API
- DownloadPreplannedOfflineMapJob
- DownloadPreplannedOfflineMapParameters
- DownloadPreplannedOfflineMapResult
- OfflineMapTask
- PreplannedMapArea
About the data
The Naperville stormwater network map is based on ArcGIS Solutions for Stormwater and provides a realistic depiction of a theoretical stormwater network.
Additional information
PreplannedUpdateMode can be used to set the way the preplanned map area receives updates in several ways:
NoUpdates- No updates will be performed. This mode is intended for when a static snapshot of the data is required, and it does not create a replica on the service. This is the mode used for this sample.SyncWithFeatureServices- Changes, including local edits, will be synced directly with the underlying feature services. This is the default update mode.DownloadScheduledUpdates- Scheduled, read-only updates will be downloaded from the online map area and applied to the local mobile geodatabases.
For more information about offline workflows, see Offline maps, scenes, and data in the ArcGIS Developers guide.
Tags
map area, offline, pre-planned, preplanned
Sample Code
<ContentPage x:Class="ArcGISRuntimeXamarin.Samples.DownloadPreplannedMap.DownloadPreplannedMap"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms"
xmlns:resources="clr-namespace:Forms.Resources;assembly=ArcGISRuntime">
<RelativeLayout>
<esriUI:MapView x:Name="MyMapView"
BindingContext="{x:Reference Name=ResponsiveFormContainer}"
Style="{StaticResource MapWithFormStyle}" />
<resources:ResponsiveFormContainer x:Name="ResponsiveFormContainer">
<StackLayout>
<Label x:Name="MessageLabel"
HorizontalTextAlignment="Center"
Text="Select an area, then download it." />
<ListView x:Name="AreasList"
HeightRequest="150"
ItemSelected="AreaSelected">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<OnPlatform x:TypeArguments="View">
<On Platform="iOS, Android">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Margin="-10,2,2,2"
HeightRequest="70"
Source="{Binding PortalItem.ThumbnailUri}" />
<Label Grid.Column="1"
Margin="10,0"
Text="{Binding PortalItem.Title}"
VerticalTextAlignment="Center" />
</Grid>
</On>
<!-- Work around nasty Xamarin.Forms bug that affects UWP only - https://github.com/xamarin/Xamarin.Forms/issues/5188 -->
<On Platform="UWP">
<Label Margin="10,0"
Text="{Binding PortalItem.Title}"
VerticalTextAlignment="Center" />
</On>
</OnPlatform>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button x:Name="DownloadButton"
Grid.Column="0"
Clicked="OnDownloadMapAreaClicked"
Text="Download" />
<Button Grid.Column="1"
Clicked="OnDeleteAllMapAreasClicked"
Text="Delete all" />
<Button x:Name="ShowOnlineButton"
Grid.Column="2"
Clicked="ShowOnlineButton_Clicked"
IsEnabled="False"
Text="Show Online" />
</Grid>
</StackLayout>
</resources:ResponsiveFormContainer>
<!-- Busy indication -->
<Grid x:Name="BusyIndicator"
BackgroundColor="#807f7f7f"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent,
Factor=1,
Property=Height}"
RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent,
Factor=1,
Property=Width}">
<Grid HorizontalOptions="Center" VerticalOptions="Center">
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<Label x:Name="BusyText"
Margin="10"
FontSize="18"
TextColor="White" />
<ProgressBar x:Name="ProgressView"
Grid.Row="1"
HeightRequest="10"
HorizontalOptions="Center"
IsEnabled="True"
VerticalOptions="Center"
WidthRequest="100" />
</Grid>
</Grid>
</RelativeLayout>
</ContentPage>