Add, delete, and download attachments for features from a service.

Use case
Attachments provide a flexible way to manage additional information that is related to your features. Attachments allow you to add files to individual features, including: PDFs, text documents, or any other type of file. For example, if you have a feature representing a building, you could use attachments to add multiple photographs of the building taken from several angles, along with PDF files containing the building's deed and tax information.
How to use the sample
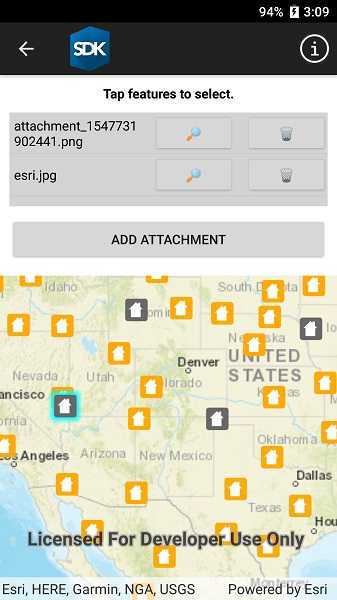
Tap a feature to load its attachments. Use the buttons to save, delete, or add attachments.
How it works
- Create a
ServiceFeatureTablefrom a URL. - Create a
FeatureLayerobject from the service feature table. - Select features from the feature layer with
FeatureLayer.SelectFeatures(). - To fetch the feature's attachments, cast to an
ArcGISFeatureand useArcGISFeature.GetAttachmentsAsync(). - To add an attachment to the selected ArcGISFeature, create an attachment and use
ArcGISFeature.AddAttachmentAsync(). - To delete an attachment from the selected ArcGISFeature, use the
ArcGISFeature.DeleteAttachmentAsync(). - After a change, apply the changes to the server using
ServiceFeatureTable.ApplyEditsAsync().
Relevant API
- ApplyEditsAsync
- DeleteAttachmentAsync
- FeatureLayer
- FetchAttachmentsAsync
- FetchDataAsync
- ServiceFeatureTable
- UpdateFeatureAsync
Additional information
Attachments can only be added to and accessed on service feature tables when their HasAttachments property is true.
Tags
data, image, JPEG, PDF, picture, PNG, TXT
Sample Code
<ContentPage x:Class="ArcGISRuntimeXamarin.Samples.EditFeatureAttachments.EditFeatureAttachments"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms"
xmlns:resources="clr-namespace:Forms.Resources;assembly=ArcGISRuntime">
<RelativeLayout>
<esriUI:MapView x:Name="MyMapView"
BindingContext="{x:Reference Name=ResponsiveFormContainer}"
Style="{StaticResource MapWithFormStyle}" />
<resources:ResponsiveFormContainer x:Name="ResponsiveFormContainer">
<Grid>
<StackLayout Orientation="Vertical">
<Label Margin="0,0,0,5"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
Text="Tap features to select." />
<ListView x:Name="AttachmentsListBox"
HeightRequest="100"
IsEnabled="False">
<!-- ItemTemplate defines how each item (Attachment) is rendered. -->
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Margin="5,0,5,0"
Text="{Binding Name}"
VerticalTextAlignment="Center" />
<!-- DataTemplate sets the item as the button's DataContext automatically. -->
<Button Grid.Column="1"
Margin="0,0,5,0"
Clicked="DownloadAttachment_Click"
Text="🔎"
VerticalOptions="End" />
<!-- These symbols are emojis. Use Win+. on Windows to open the emoji picker. -->
<Button Grid.Column="2"
Clicked="DeleteAttachment_Click"
Text="🗑"
VerticalOptions="End" />
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<Button x:Name="AddAttachmentButton"
Margin="0,5,0,5"
Clicked="AddAttachment_Click"
IsEnabled="False"
Text="Add attachment" />
<ActivityIndicator x:Name="AttachmentActivityIndicator"
IsRunning="True"
IsVisible="False" />
</StackLayout>
</Grid>
</resources:ResponsiveFormContainer>
</RelativeLayout>
</ContentPage>