Display a time-enabled feature layer with a time offset.

Use case
You can use a time offset to compare time periods by displaying them overlaid on the map. For example, you could show a feature layer with flu cases from December overlaid with flu cases from January to visualize the spread of the disease over time.
How to use the sample
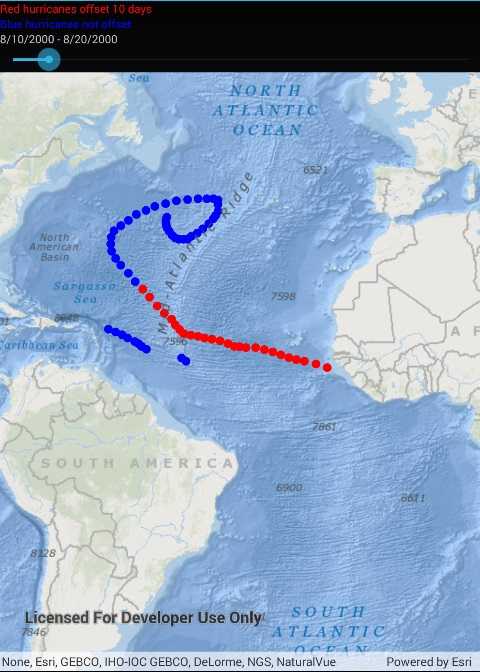
When the sample loads, you'll see hurricane tracks visualized in red and blue. The red hurricane tracks occurred 10 days before the tracks displayed in blue. Adjust the slider to move the interval to visualize how storms progress over time.
How it works
- Create a feature layer for displaying the non-offset features and apply symbology to it.
- Create a second feature layer referring to the same service. Apply a 10 day time offset and unique symbology. Features displayed from this layer will have time values 10 days earlier than the values in the non-offset layer.
- Apply a 10-day time extent to the map view, starting at the beginning of the data range.
- When the user adjusts the slider, move the time extent. Both feature layers will filter their content for the map view's time extent.
Relevant API
- FeatureLayer
- MapView
- TimeExtent
About the data
The sample uses a time-enabled feature service depicting hurricanes in the year 2000.
Tags
change, range, time, time extent, time offset, time-aware, time-enabled
Sample Code
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="ArcGISRuntime.Samples.FeatureLayerTimeOffset.FeatureLayerTimeOffset"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Label Grid.Row="0"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
Text="Red hurricanes offset 10 days"
TextColor="Red" />
<Label Grid.Row="1"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
Text="Blue hurricanes not offset"
TextColor="Blue" />
<Label x:Name="lblCurrentDate"
Grid.Row="2"
Text="" />
<Slider x:Name="MyTimeSlider"
Grid.Row="3"
Margin="5"
Maximum="100"
MaximumTrackColor="CadetBlue"
Minimum="0"
MinimumTrackColor="CadetBlue"
ValueChanged="MyTimeSlider_ValueChanged" />
<esriUI:MapView x:Name="MyMapView" Grid.Row="4" />
</Grid>
</ContentPage>