Find the service area within a network from a given point.

Use case
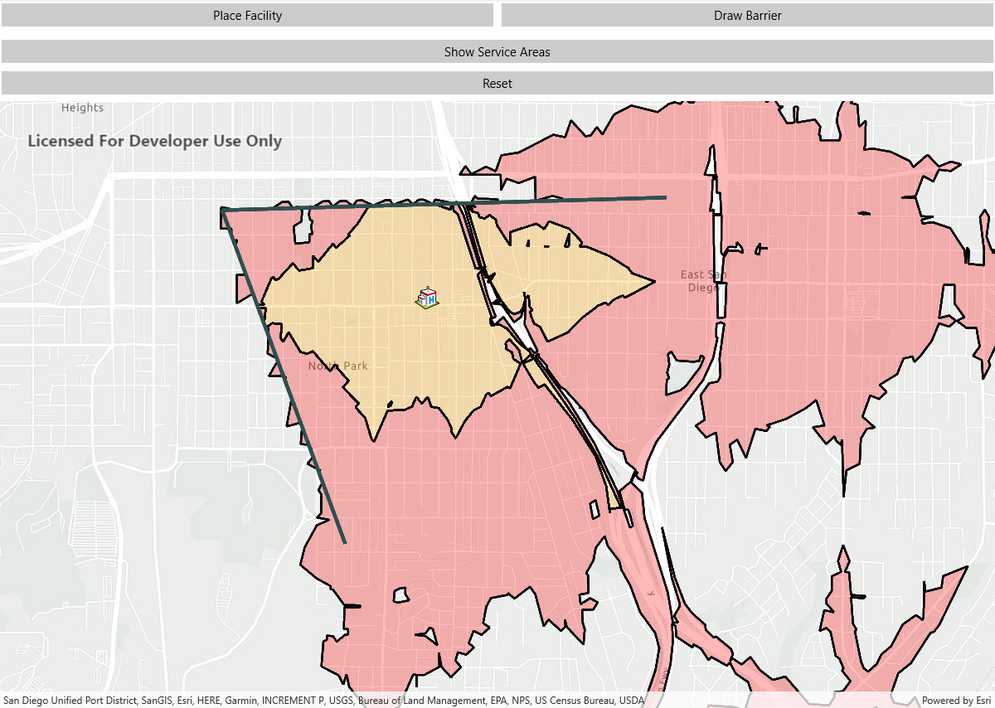
A service area shows locations that can be reached from a facility based off a certain impedance, such as travel time or distance. Barriers can increase impedance by either adding to the time it takes to pass through the barrier or by altogether preventing passage.
You might calculate the region around a hospital in which ambulances can service in 30 min or less.
How to use the sample
In order to find any service areas at least one facility needs to be added to the map view.
- To add a facility, tap the facility button, then tap anywhere on the map.
- To add a barrier, tap the barrier button, and tap multiple locations on map. Hit the barrier button again to finish drawing barrier. Hitting any other button will also stop the barrier from drawing.
- To show service areas around facilities that were added, tap show service areas button.
- The reset button clears all graphics and resets the service area task.
How it works
- Create a new
ServiceAreaTaskfrom a network service. - Create default
ServiceAreaParametersfrom the service area task. - Set the parameters to return polygons (true) to return all service areas.
- Add a
ServiceAreaFacilityto the parameters. - Get the
ServiceAreaResultby solving the service area task using the parameters. - Get any
ServiceAreaPolygonsthat were returned. - Display the service area polygons as graphics in a
GraphicsOverlayon theMapView.
Relevant API
- PolylineBarrier
- ServiceAreaFacility
- ServiceAreaParameters
- ServiceAreaPolygon
- ServiceAreaResult
- ServiceAreaTask
Tags
barriers, facilities, impedance, logistics, routing
Sample Code
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="ArcGISRuntime.Samples.FindServiceArea.FindServiceArea"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button x:Name="PlaceFacilityButton"
Grid.Row="0"
Grid.Column="0"
Clicked="PlaceFacilityButton_Click"
HorizontalOptions="FillAndExpand"
Text="Place Facility" />
<Button x:Name="DrawBarrierButton"
Grid.Row="0"
Grid.Column="1"
Clicked="DrawBarrierButton_Click"
HorizontalOptions="FillAndExpand"
Text="Draw Barrier" />
<Button x:Name="ShowServiceAreasButton"
Grid.Row="1"
Grid.ColumnSpan="2"
Clicked="ShowServiceAreasButton_Click"
HorizontalOptions="FillAndExpand"
Text="Show Service Areas" />
<Button x:Name="ResetButton"
Grid.Row="2"
Grid.ColumnSpan="2"
Clicked="Reset_Click"
HorizontalOptions="FillAndExpand"
Text="Reset" />
<esriUI:MapView x:Name="MyMapView"
Grid.Row="3"
Grid.ColumnSpan="2" />
</Grid>
</ContentPage>