Take a web map offline.

Use case
Taking a web map offline allows users continued productivity when their network connectivity is poor or nonexistent. For example, by taking a map offline, a field worker inspecting utility lines in remote areas could still access a feature's location and attribute information.
How to use the sample
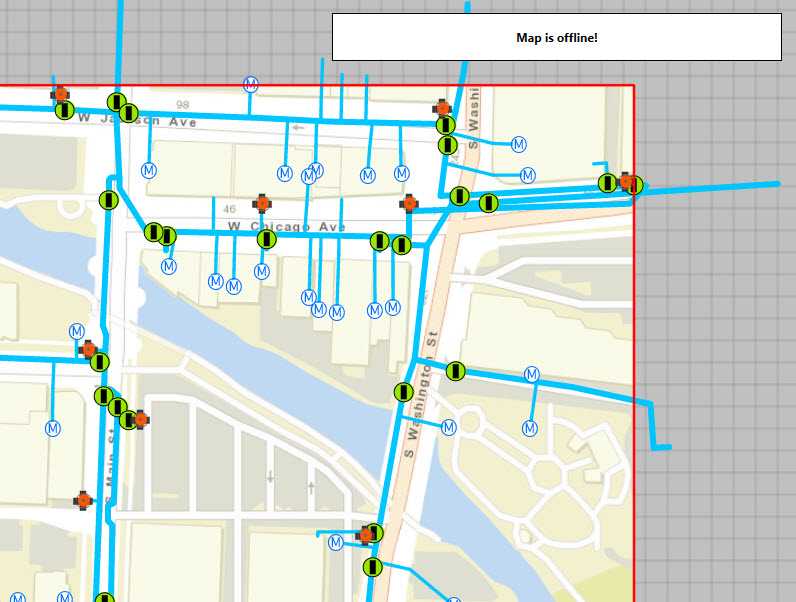
When the app starts, you will be prompted to sign in using a free ArcGIS Online account. Once the map loads, zoom to the extent you want to take offline. The red border shows the extent that will be downloaded. Tap the "Take Map Offline" button to start the offline map job. The progress bar will show the job's progress. When complete, the offline map will replace the online map in the map view.
How it works
- Create an
Mapwith aPortalitem pointing to the web map. - Create
GenerateOfflineMapParametersspecifying the download area geometry, minimum scale, and maximum scale. - Create an
OfflineMapTaskwith the map. - Create the
OfflineMapJobwithOfflineMapTask.GenerateOfflineMap(params, downloadDirectoryPath)and start it withOfflineMapJob.Start(). - When the job is done, get the offline map with
OfflineMapJob.Result.OfflineMap.
Relevant API
- GenerateOfflineMapJob
- GenerateOfflineMapParameters
- GenerateOfflineMapResult
- OfflineMapTask
- Portal
About the data
The map used in this sample shows the stormwater network within Naperville, IL, USA, with cartography designed for web and mobile devices with offline support.
Additional information
The creation of the offline map can be fine-tuned using parameter overrides for feature layers, or by using local basemaps to achieve more customized results.
Tags
download, offline, save, web map
Sample Code
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="ArcGISRuntime.Samples.GenerateOfflineMap.GenerateOfflineMap"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms">
<Grid>
<esriUI:MapView x:Name="MyMapView" />
<Frame x:Name="takeOfflineArea"
Margin="30"
Padding="20"
BackgroundColor="White"
BorderColor="Black"
HorizontalOptions="End"
VerticalOptions="Start"
WidthRequest="375">
<StackLayout HorizontalOptions="Center" VerticalOptions="Center">
<Button x:Name="TakeMapOfflineButton"
Clicked="TakeMapOfflineButton_Click"
IsEnabled="True"
Text="Take map offline"
WidthRequest="250" />
</StackLayout>
</Frame>
<Frame x:Name="messageArea"
Margin="30"
Padding="5"
BackgroundColor="White"
BorderColor="Black"
HorizontalOptions="End"
IsVisible="False"
VerticalOptions="Start"
WidthRequest="450">
<StackLayout>
<Label Margin="10"
HorizontalOptions="Center"
Text="Map is offline!"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Grid x:Name="busyIndicator"
BackgroundColor="#807f7f7f"
IsVisible="False">
<Grid HorizontalOptions="Center" VerticalOptions="Center">
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<Label Margin="10"
FontSize="18"
HorizontalOptions="Center"
TextColor="White"
VerticalOptions="Center">
<Label.FormattedText>
<FormattedString>
<Span Text="Generating offline map... " />
<Span x:Name="Percentage" Text="" />
</FormattedString>
</Label.FormattedText>
</Label>
<ProgressBar x:Name="progressBar"
Grid.Row="1"
Margin="0,0,0,10"
HeightRequest="10"
HorizontalOptions="Center"
IsEnabled="True"
VerticalOptions="Center"
WidthRequest="100" />
<Button x:Name="CancelJobButton"
Grid.Row="3"
Clicked="CancelJobButton_Click"
HorizontalOptions="Center"
Text="Cancel"
WidthRequest="100" />
</Grid>
</Grid>
<Grid x:Name="loadingIndicator"
BackgroundColor="#807f7f7f"
IsVisible="True">
<Grid HorizontalOptions="Center" VerticalOptions="Center">
<Grid.RowDefinitions>
<RowDefinition Height="auto" />
<RowDefinition Height="auto" />
</Grid.RowDefinitions>
<Label Margin="10"
FontSize="18"
Text="Loading online map..."
TextColor="White" />
<ProgressBar Grid.Row="1"
HeightRequest="10"
HorizontalOptions="Center"
IsEnabled="True"
VerticalOptions="Center"
WidthRequest="100" />
</Grid>
</Grid>
</Grid>
</ContentPage>