Use transactions to manage how changes are committed to a geodatabase.

Use case
Transactions allow you to control how changes are added to a database. This is useful to ensure that when multiple changes are made to a database, they all succeed or fail at once. For example, you could have a business rule that both parent/guardian and student must be added to a database used for calculating school bus routes. You can use transactions to avoid breaking the business rule if you lose power while between the steps of adding the student and parent/guardian.
How to use the sample
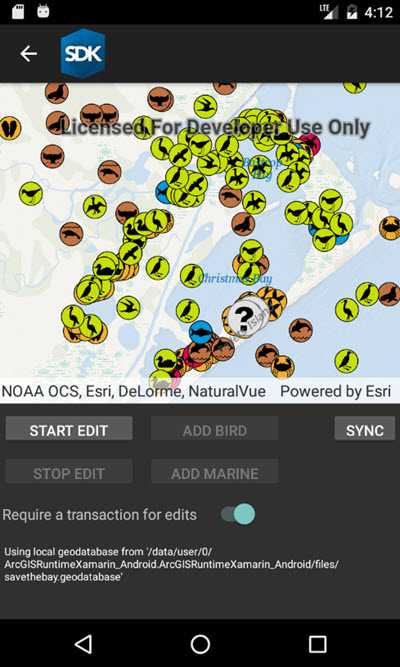
When the sample loads, a feature service is taken offline as a geodatabase. When the geodatabase is ready, you can add multiple types of features. To apply edits directly, uncheck the 'Require a transaction for edits' checkbox. When using transactions, use the buttons to start editing and stop editing. When you stop editing, you can choose to commit the changes or roll them back. At any point, you can synchronize the local geodatabase with the feature service.
How it works
- Take the feature service offline as a geodatabase and display the local tables from the geodatabase in feature layers.
- If the checkbox is checked, begin the transaction on the geodatabase.
- Add one or more features.
- When ready, either commit the transaction to the geodatabase or roll back the transaction.
- Use a geodatabase sync task to sync changes to the local geodatabase with the feature service.
Relevant API
- Geodatabase
- Geodatabase.BeginTransaction
- Geodatabase.CommitTransaction
- Geodatabase.IsInTransaction
- Geodatabase.RollbackTransaction
About the data
The sample uses a publicly-editable, sync-enabled feature service demonstrating a schema for recording wildlife sightings.
Tags
commit, database, geodatabase, transact, transactions
Sample Code
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage x:Class="ArcGISRuntime.Samples.GeodatabaseTransactions.GeodatabaseTransactions"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:esriUI="clr-namespace:Esri.ArcGISRuntime.Xamarin.Forms;assembly=Esri.ArcGISRuntime.Xamarin.Forms">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="200" />
</Grid.RowDefinitions>
<esriUI:MapView x:Name="MyMapView" Grid.Row="0" />
<Grid Grid.Row="1">
<Grid.RowDefinitions>
<RowDefinition Height="35" />
<RowDefinition Height="35" />
<RowDefinition Height="35" />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition Width="30" />
<ColumnDefinition Width="70" />
</Grid.ColumnDefinitions>
<Button x:Name="StartEditingButton"
Grid.Row="0"
Grid.Column="0"
Margin="2,0"
Clicked="BeginTransaction"
IsEnabled="False"
MinimumHeightRequest="35"
MinimumWidthRequest="100"
Text="Start Edit" />
<Button x:Name="StopEditingButton"
Grid.Row="1"
Grid.Column="0"
Margin="2,0"
Clicked="StopEditTransaction"
IsEnabled="False"
MinimumHeightRequest="35"
MinimumWidthRequest="100"
Text="Stop Edit" />
<Button x:Name="AddBirdButton"
Grid.Row="0"
Grid.Column="1"
Margin="2,0"
Clicked="AddNewFeature"
IsEnabled="False"
MinimumHeightRequest="35"
MinimumWidthRequest="80"
Text="Add Bird" />
<Button x:Name="AddMarineButton"
Grid.Row="1"
Grid.Column="1"
Margin="2,0"
Clicked="AddNewFeature"
IsEnabled="False"
MinimumHeightRequest="35"
MinimumWidthRequest="100"
Text="Add Marine" />
<Button x:Name="SyncEditsButton"
Grid.Row="0"
Grid.Column="3"
Margin="2,0"
Clicked="SynchronizeEdits"
IsEnabled="False"
MinimumHeightRequest="35"
MinimumWidthRequest="50"
Text="Sync" />
<StackLayout Grid.Row="2"
Grid.ColumnSpan="4"
Orientation="Horizontal">
<Label Margin="3"
FontSize="Small"
Text="Require a transaction for edits"
VerticalOptions="Center" />
<Switch x:Name="RequireTransactionCheckBox"
Margin="3"
IsToggled="True"
Toggled="RequireTransactionChanged"
VerticalOptions="Center" />
</StackLayout>
<Label x:Name="MessageTextBlock"
Grid.Row="3"
Grid.ColumnSpan="4"
Margin="5"
FontSize="Micro"
HorizontalOptions="FillAndExpand"
LineBreakMode="CharacterWrap"
Text="Generating local geodatabase ..."
VerticalOptions="FillAndExpand">
<Label.TextColor>
<OnPlatform x:TypeArguments="Color">
<OnPlatform.Platforms>
<On Platform="iOS" Value="Blue" />
<On Platform="Android" Value="White" />
<On Platform="UWP" Value="Blue" />
</OnPlatform.Platforms>
</OnPlatform>
</Label.TextColor>
</Label>
<ActivityIndicator x:Name="LoadingProgressBar"
Grid.Row="1"
Grid.Column="3"
HorizontalOptions="FillAndExpand"
IsRunning="True" />
</Grid>
</Grid>
</ContentPage>